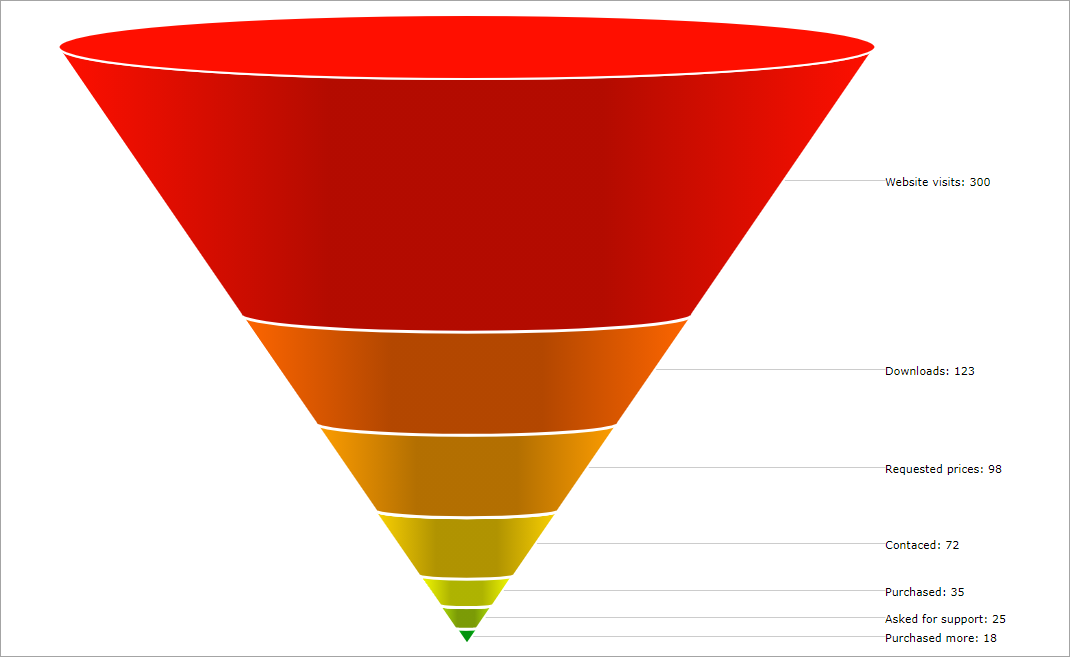
漏斗图
数据绑定
-
可以为图表指定集合数据容器,然后为
funnelChart元素定义titleField和valueField属性:<chart:funnelChart id="funnel" angle="40" balloonText="[[title]]: [[value]]" dataContainer="titleValueDc" depth3D="100" height="100%" labelPosition="RIGHT" marginLeft="50" marginRight="240" outlineAlpha="1" outlineColor="#FFFFFF" outlineThickness="2" startX="-500" titleField="title" valueField="value" width="100%"> </chart:funnelChart> -
使用
chart:data元素可以实现 简易数据绑定。<chart:funnelChart id="ratingChart" titleField="mechanic" valueField="count"> <chart:data> <chart:item> <chart:property name="mechanic" value="Jack"/> <chart:property name="count" value="1" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Bob"/> <chart:property name="count" value="2" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Sam"/> <chart:property name="count" value="3" type="int"/> </chart:item> </chart:data> </chart:funnelChart>
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
更多细节,参阅 AmCharts 文档。
本页是否有帮助?

感谢您的反馈