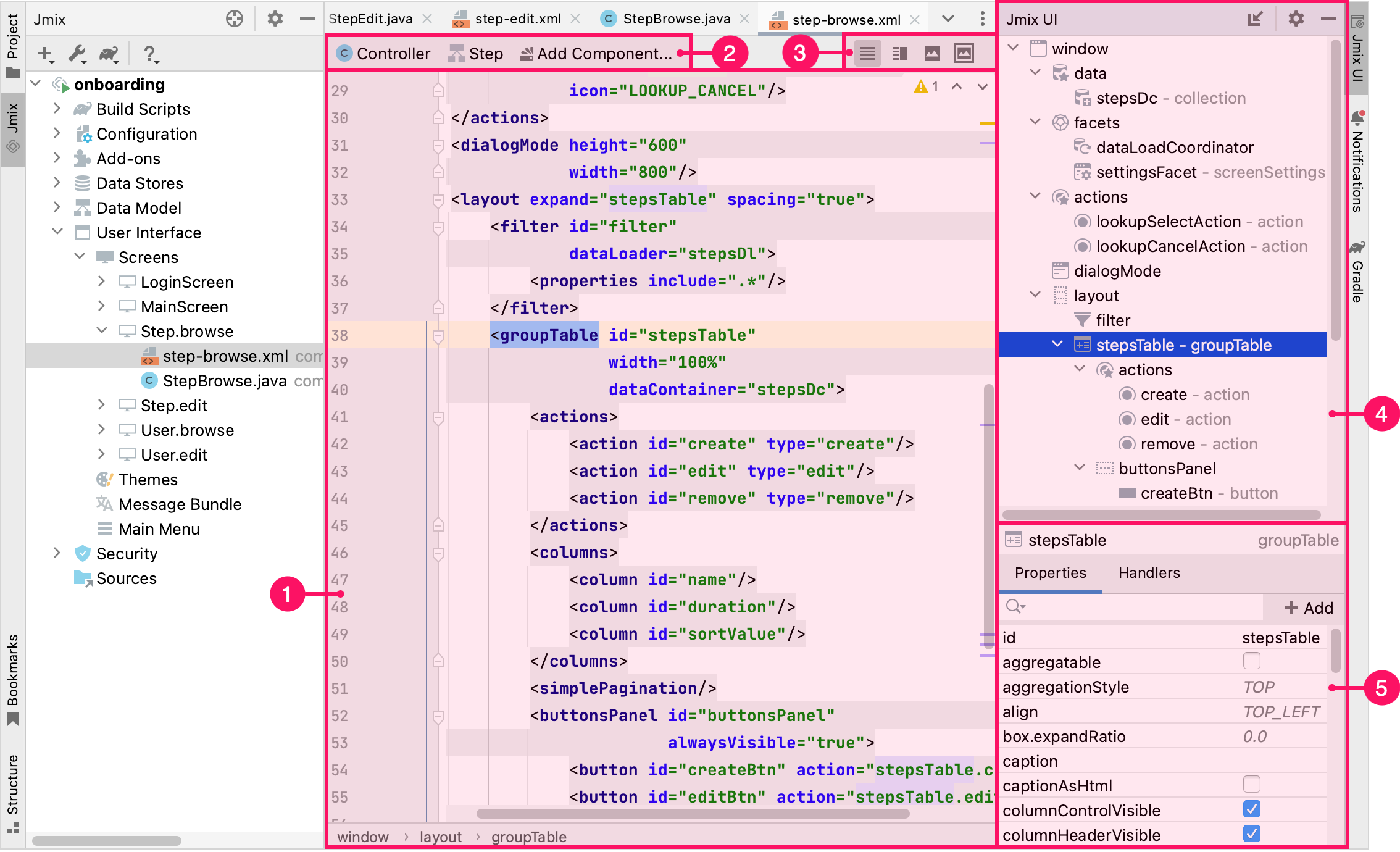
界面设计器
布局预览面板
布局预览面板用于展示界面布局的交互式示意图。与屏幕描述的源代码共享编辑器空间。

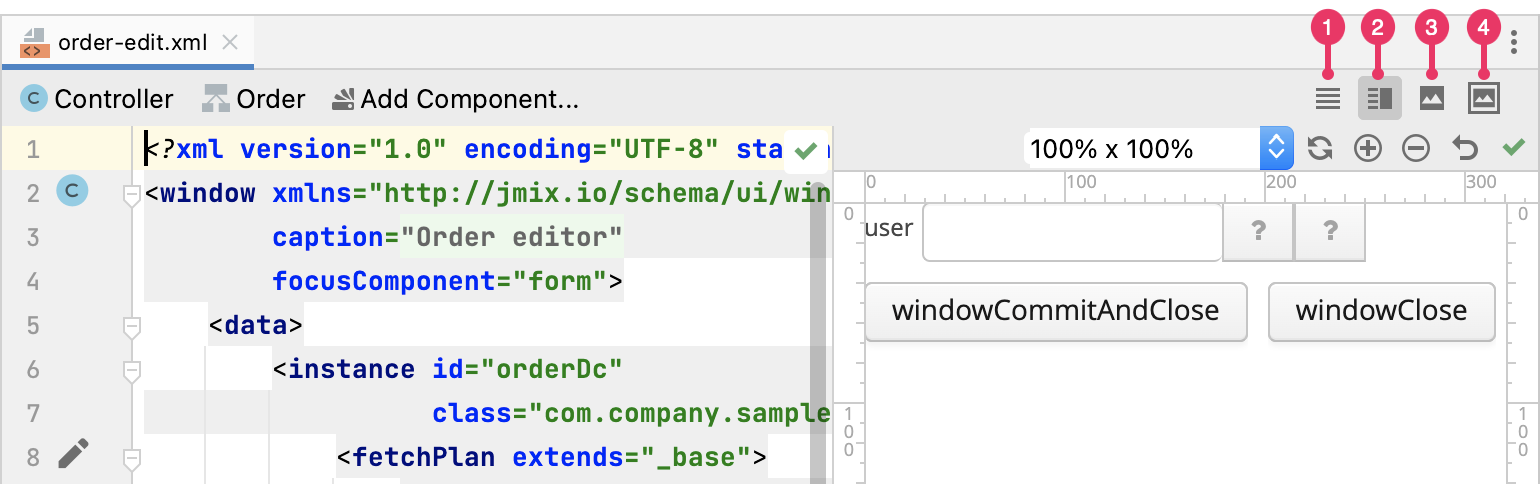
界面布局编辑器右上角的按钮:
-
Editor only - 仅在编辑器展示源代码。
-
Editor and Preview - 编辑器空间分为两部分,分别展示源码和预览。
-
Preview only - 仅在编辑器展示预览。
-
Preview in Window - 在编辑器展示源码,预览在单独窗口展示。
面板的右上角还有几个控制按钮:

-
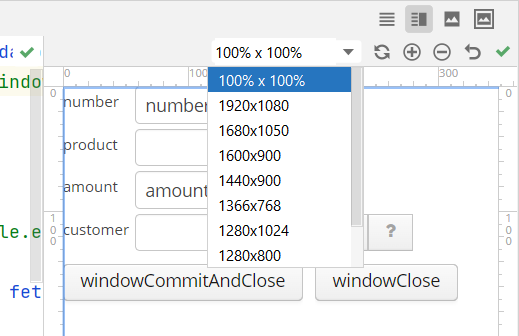
100% x 100% 下拉列表允许选择固定画布大小。画布大小可以大于预览面板的大小,此时,将显示滚动条。例如,如果你正在开发包含大量控件的复杂界面,并且想要查看预览,则可以选择 1920x1080 画布大小并观察布局在大屏幕中的展示情况。
-
Refresh 按钮重新加载预览页面的内容。
-
Zoom In、Zoom Out 和 Zoom Reset 按钮改变预览页面的缩放比例。
此外,还可以使用控件来调整布局中组件的大小和对齐:

组件工具箱
组件选择工具箱可以通过下列方法打开:
-
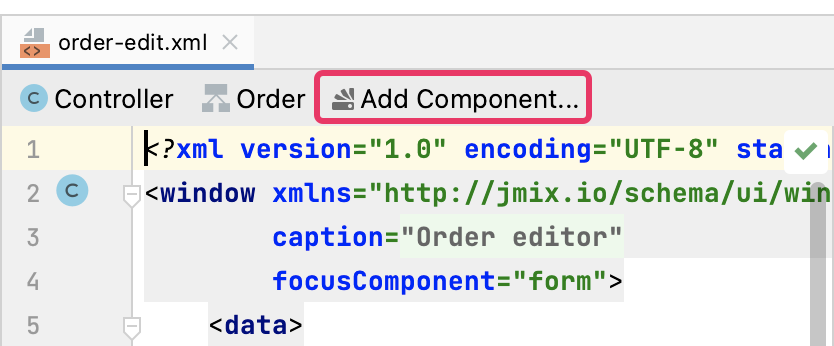
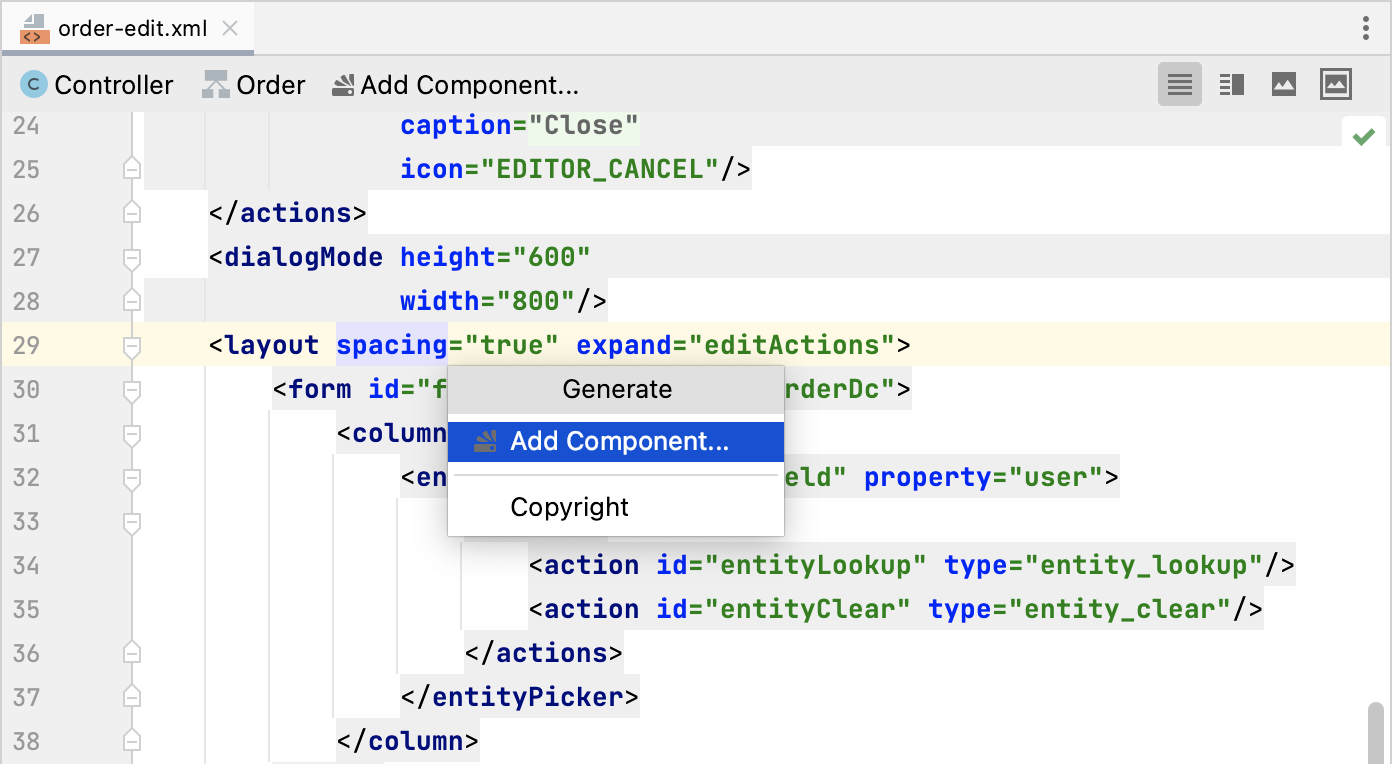
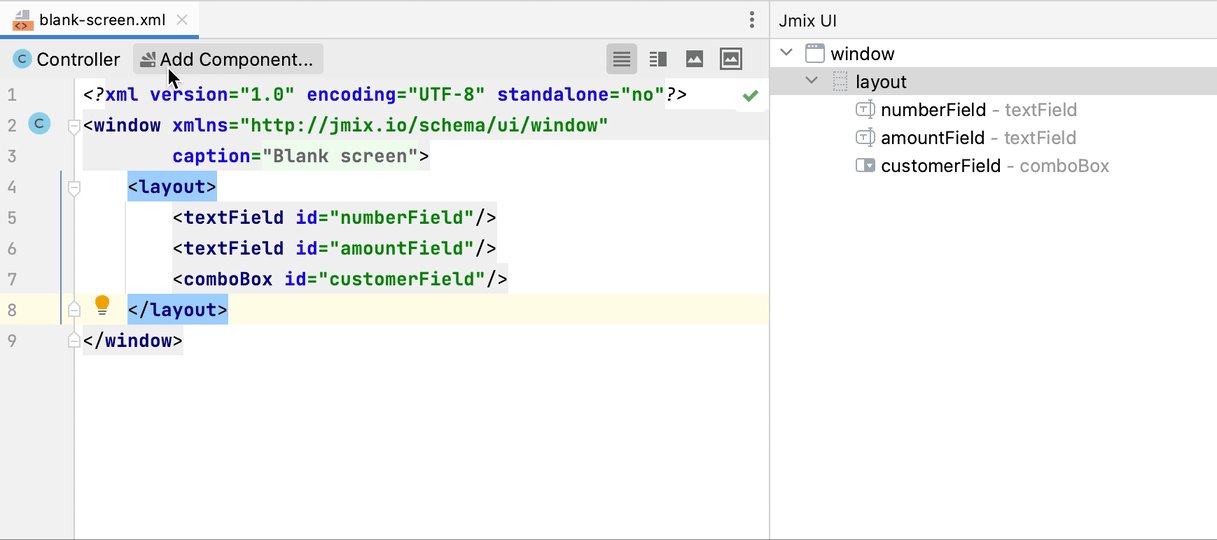
点击顶部操作面板中的 Add component:

-
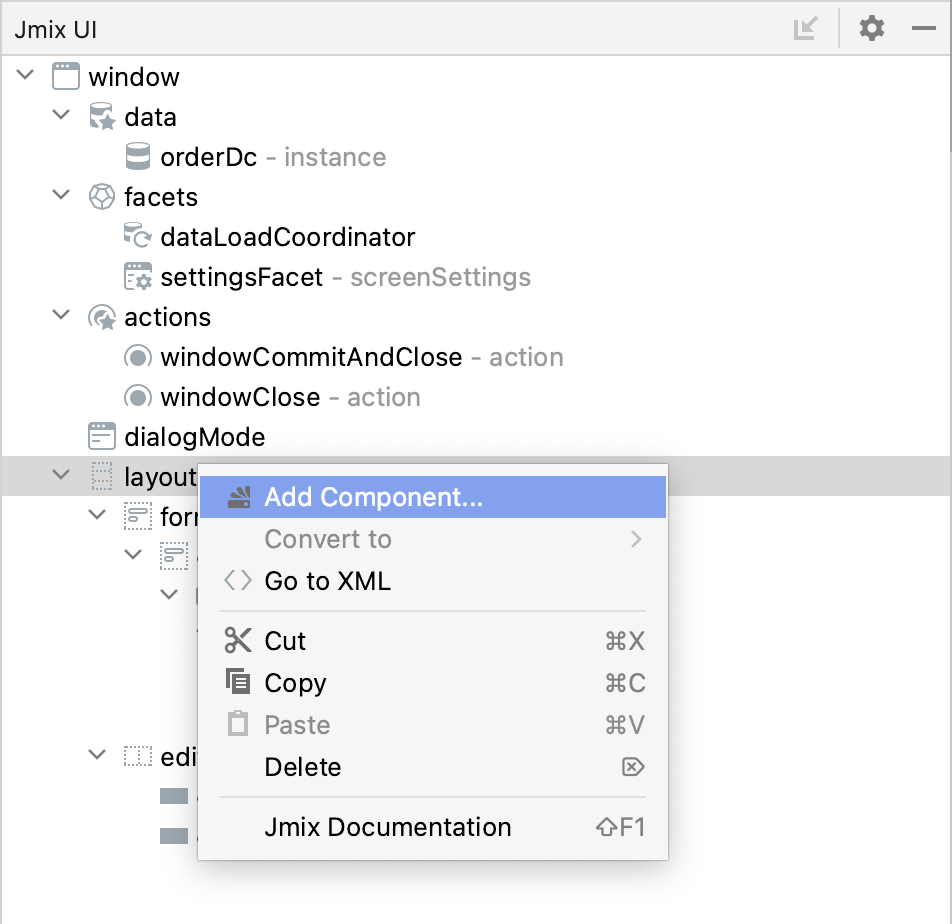
点击 Jmix UI 层级面板右键菜单中的 Add Component:

-
通过
Ctrl+N/Ctrl+Enter(MacOS)或Alt+Insert(Windows/Linux)快捷键打开 Generate 菜单:
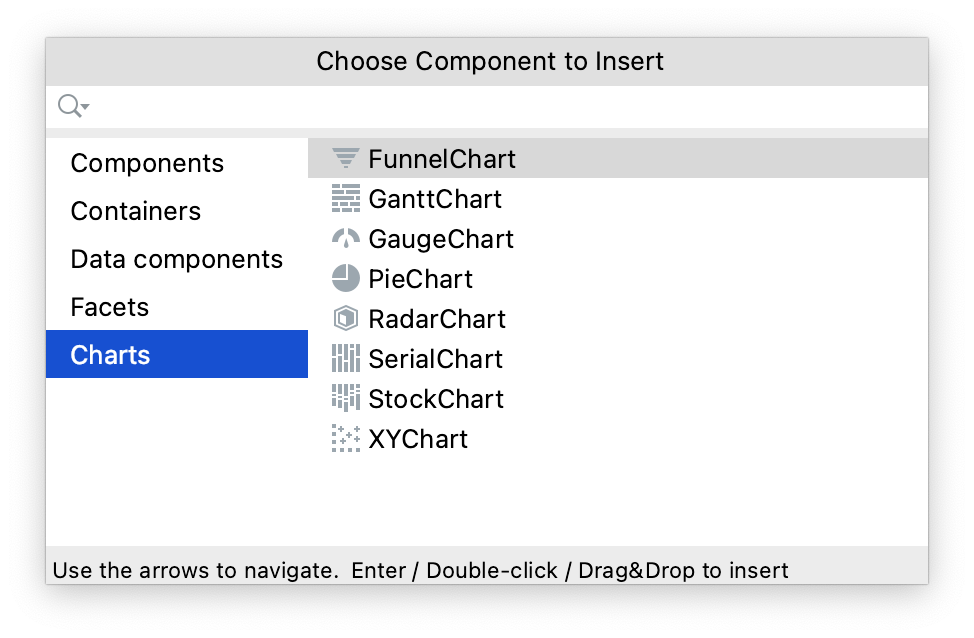
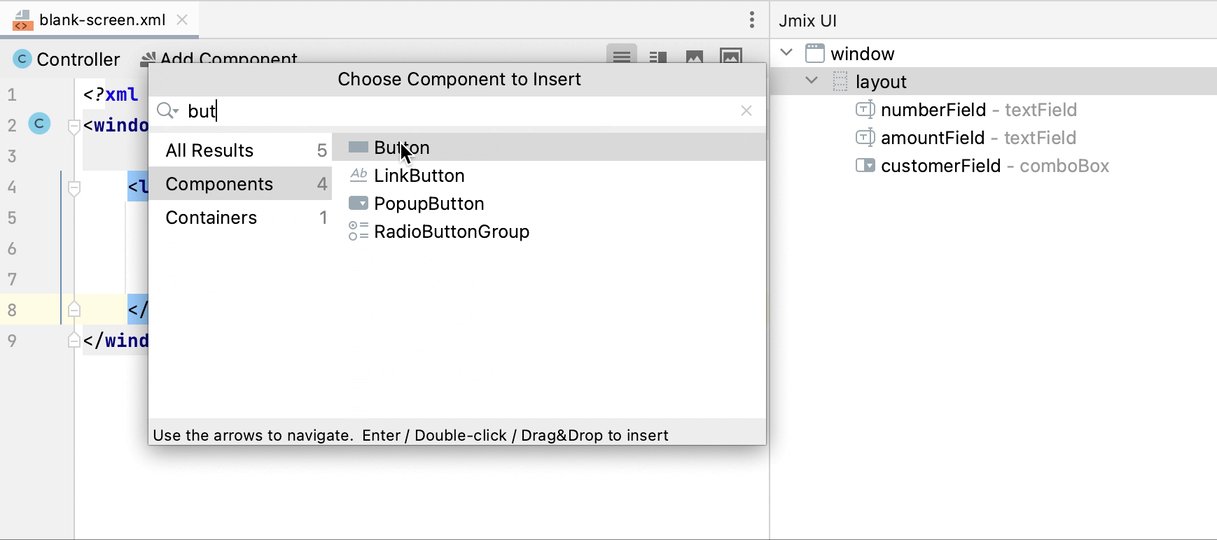
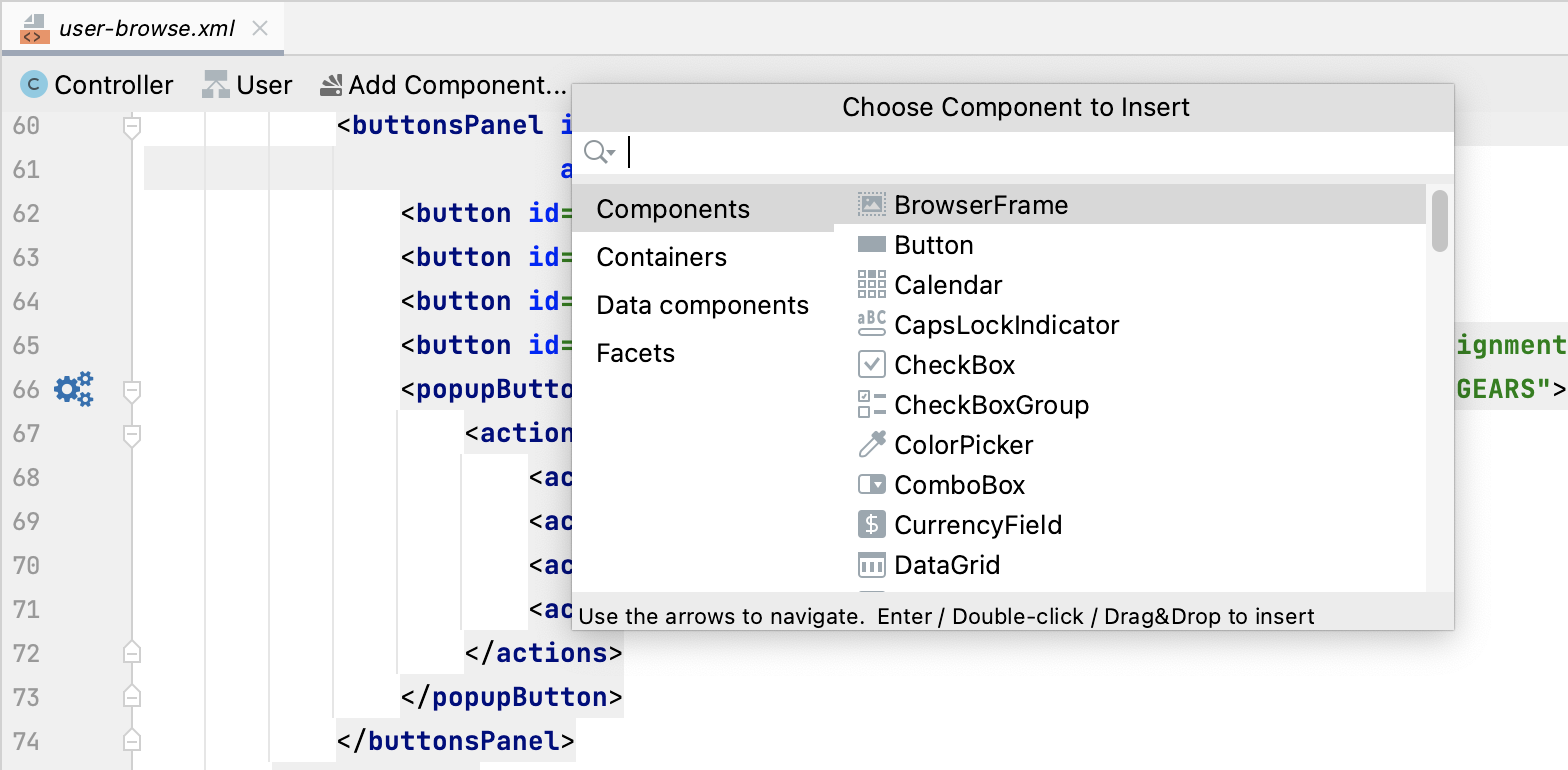
组件工具箱展示一组可用的界面元素:components(组件)、containers(布局容器)、data components(数据组件,包括数据容器和加载器)以及 facets,facets 里面包括操作和对话框模式设置等。

可以使用搜索框查找需要的组件。
如果应用程序中安装的扩展组件包含其自有的组件,也会在工具箱展示,例如,对于图表扩展组件:

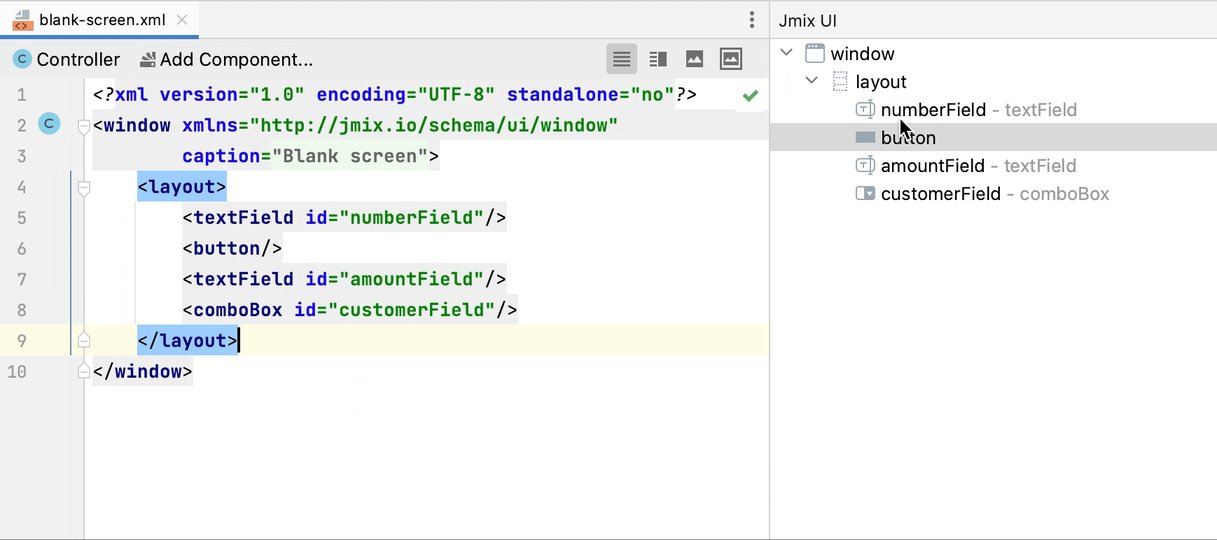
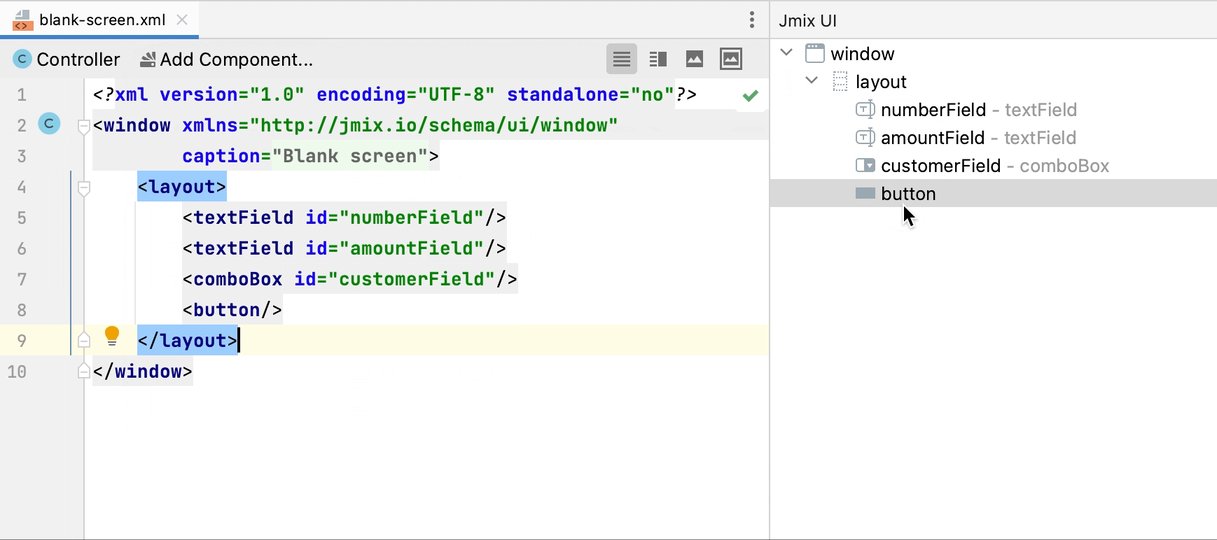
如需将组件添加至布局中,将其从工具箱拖放至 XML 源码中合适的位置或放置于 Jmix UI 层级结构 面板中。

右键点击工具箱中的组件可以打开右键菜单,其中有下列操作:
-
Add to Design - 将选中的组件添加至界面,放置于界面结构中选中的元素内。
-
Jmix Documentation - 打开组件的文档页面。
Jmix UI 层级结构
Jmix UI 层级结构面板展示布局中组件的树形结构。
可以从组件工具箱窗口移动组件至层级结构中,或者重新调整树中组件的位置。当选中树的元素时,Jmix UI 窗口的组件面板展示选中元素的属性。
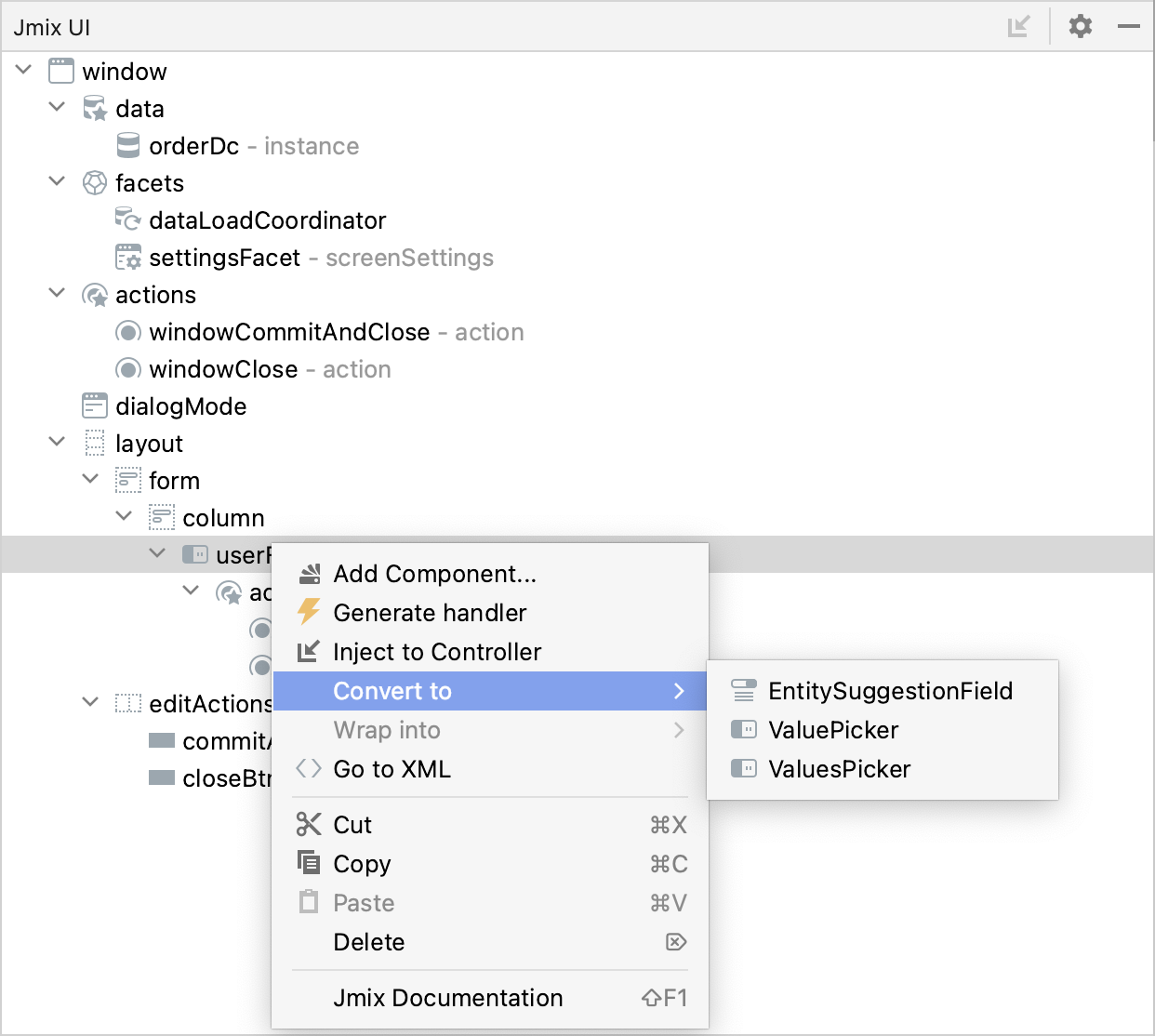
右键点击元素可以看到右键菜单中的操作:

-
Add Component 打开 组件选择工具箱。
-
Generate handler 用来为组件生成处理方法。
-
Inject to Controller 将组件注入界面控制器或者导航至已有的注入声明处。
-
Convert to 可以将组件转换为一个类似的组件。
-
Wrap into 将组件移至某个建议的布局容器中。
-
Go to XML - 打开源代码中组件的 XML 标签位置。
-
Delete、Copy、Cut 或 Paste 是组件的删除、复制、剪切、粘贴操作。
-
Jmix Documentation 打开组件的开发文档。
Jmix UI 组件面板
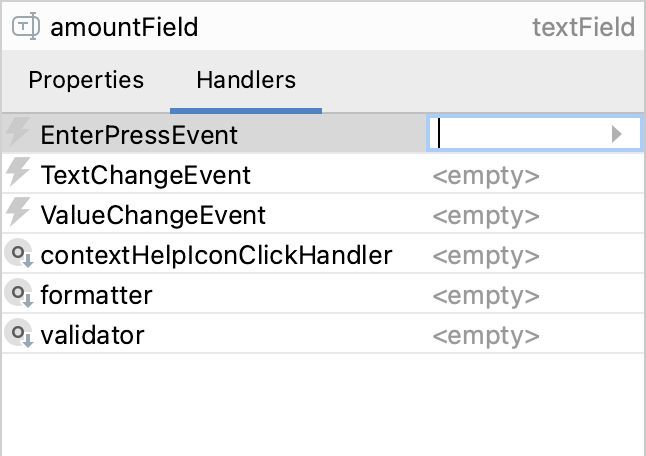
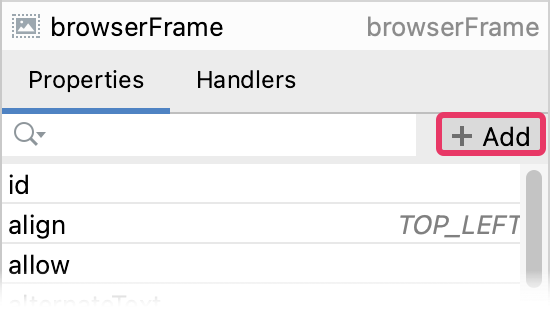
Jmix UI 组件面板展示 Properties 和 Handlers 标签页。

-
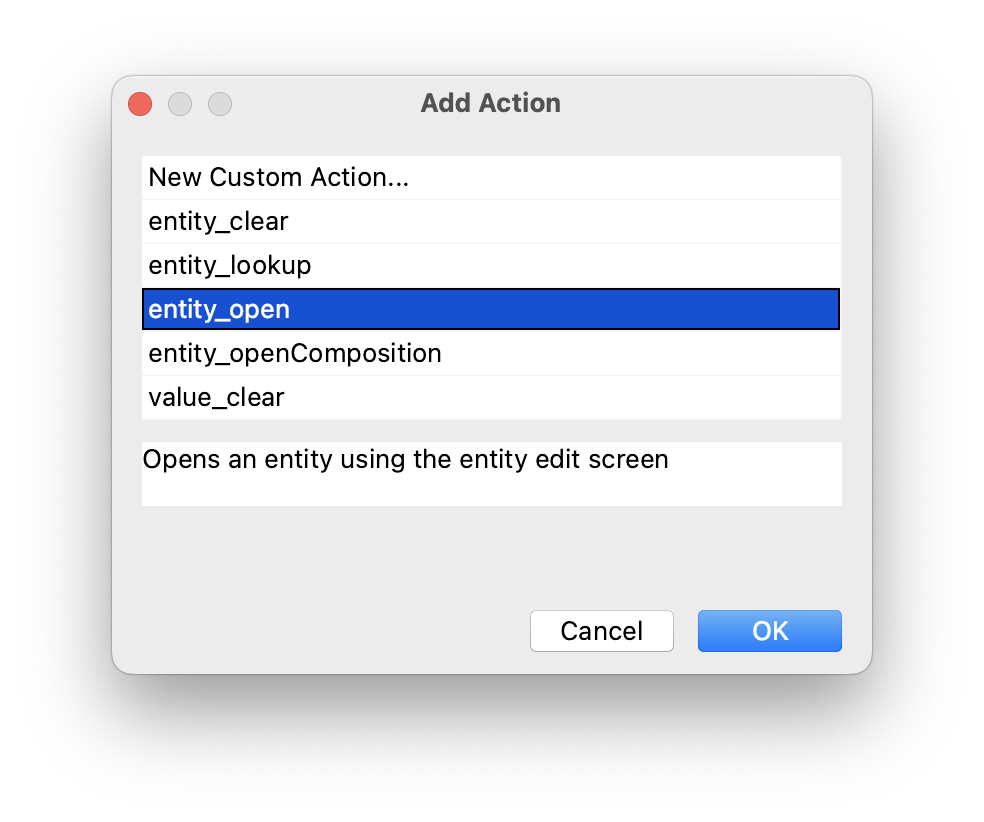
如需添加一个 选取器组件操作,在界面 XML 描述或者 Jmix UI 层级结构面板中选择一个选取器组件(EntityComboBox、EntityPicker、EntitySuggestionField、ValuePicker),然后点击 Jmix UI 组件面板中的 Add → Action。此时会显示 Add Action 弹窗:

从列表中选择一些标准操作。
如需添加自定义的 声明式操作,选择 New Custom Action 并点击 OK。显示 Enter Action Id 对话框:

然后通过订阅
Action.ActionPerformedEvent事件,在 界面控制器 实现自定义的逻辑。
-
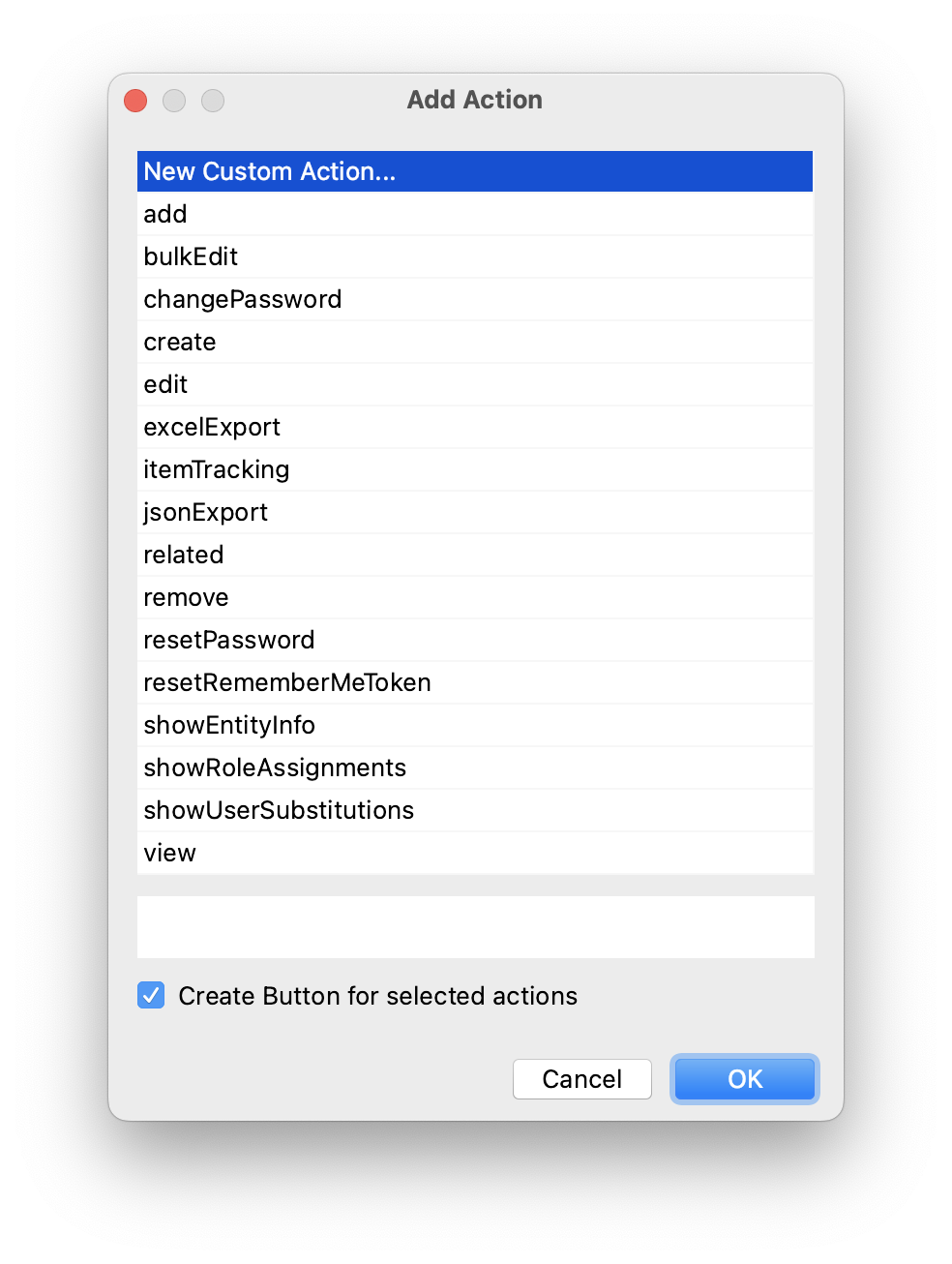
如需添加 列表操作,在界面 XML 描述或者 Jmix UI 层级结构面板中选择一个
table或dataGrid组件,然后点击 Jmix UI 组件面板中的 Add → Action。此时会显示 Add Action 弹窗:
如果选择了 Create Button for selected actions 复选框,Jmix Studio 会在
buttonsPanel布局容器中创建一个button,关联至添加的操作。
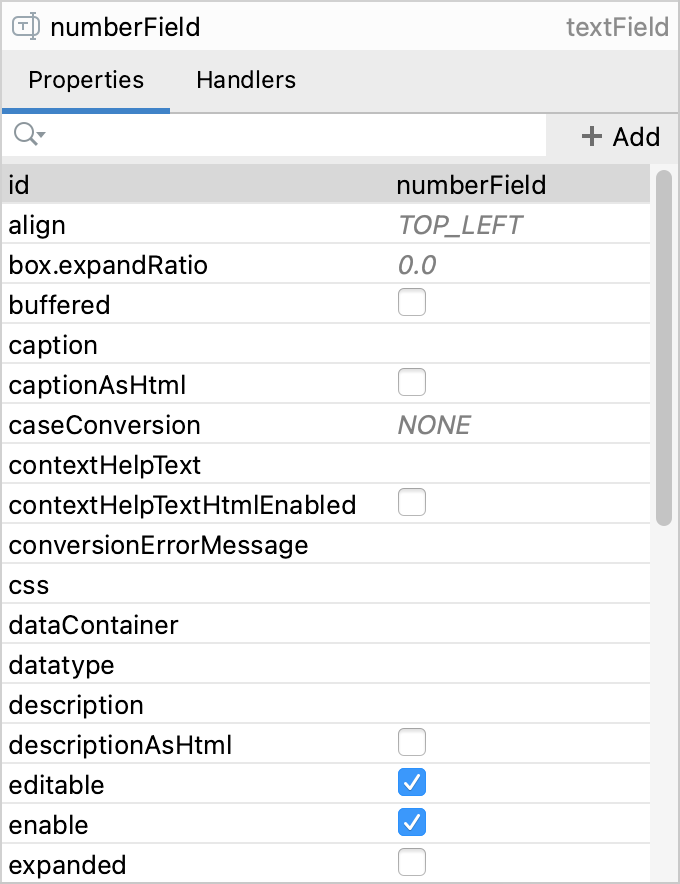
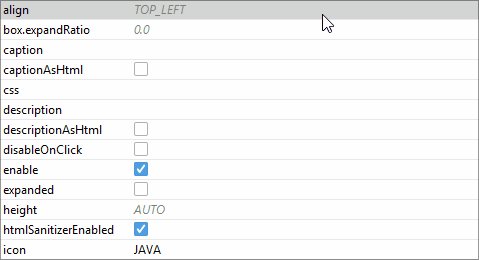
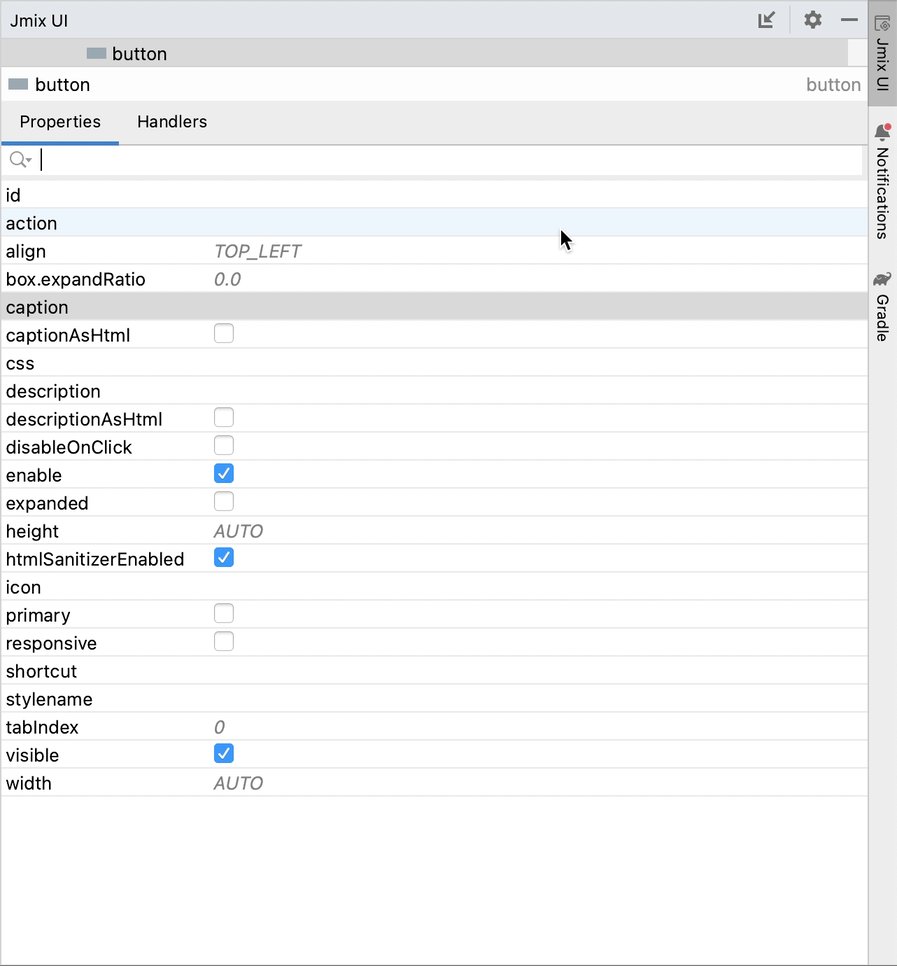
Properties 标签页
Properties 标签页展示选中界面元素的属性,并支持编辑。

有些属性具有默认值,以灰色显示。
使用搜索控件查找需要的属性。
属性默认按照名称排序。第一列给出所选组件的所有属性名。第二列展示属性值:
-
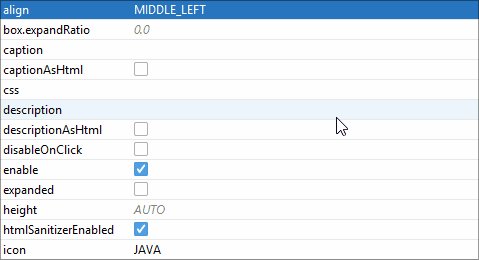
当选中某个属性时,值会变为一个可编辑的字段,允许输入新值。

-
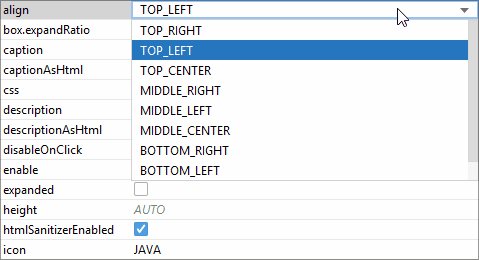
如果值是一个列表,则选中该属性时会显示一个
 下拉按钮。
下拉按钮。
-
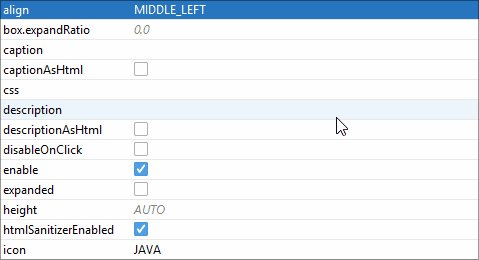
如果值是布尔类型,可以用复选框修改:

-
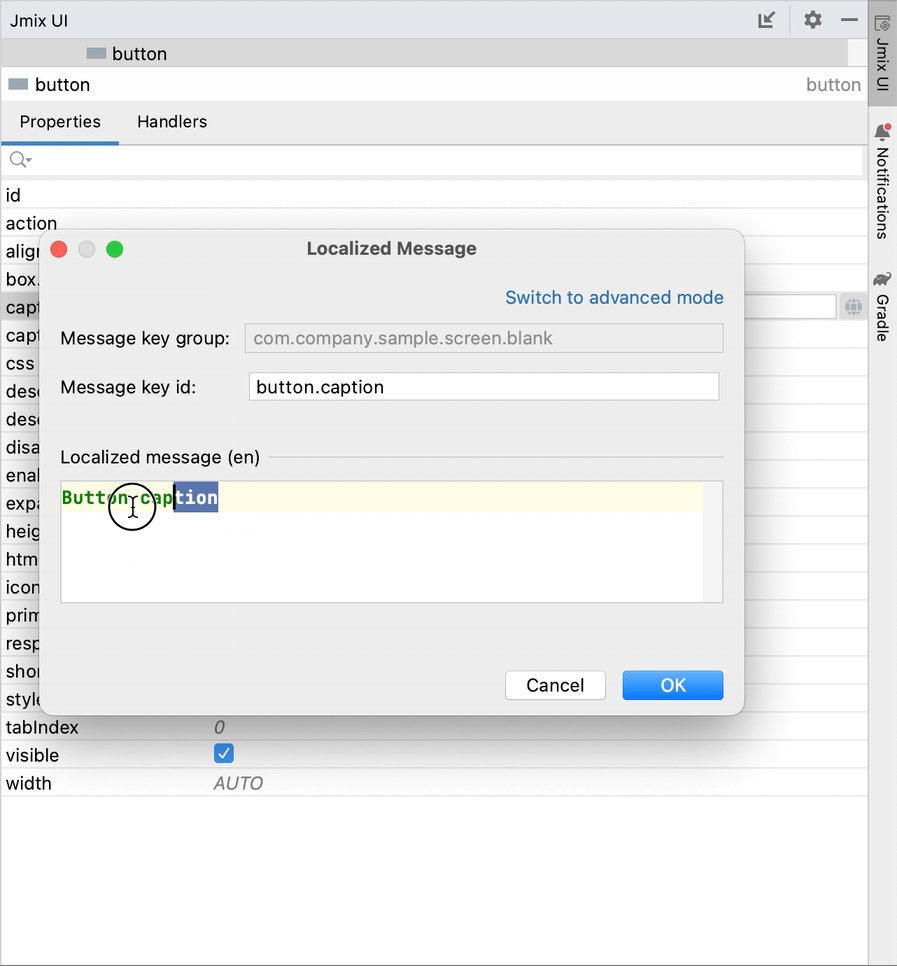
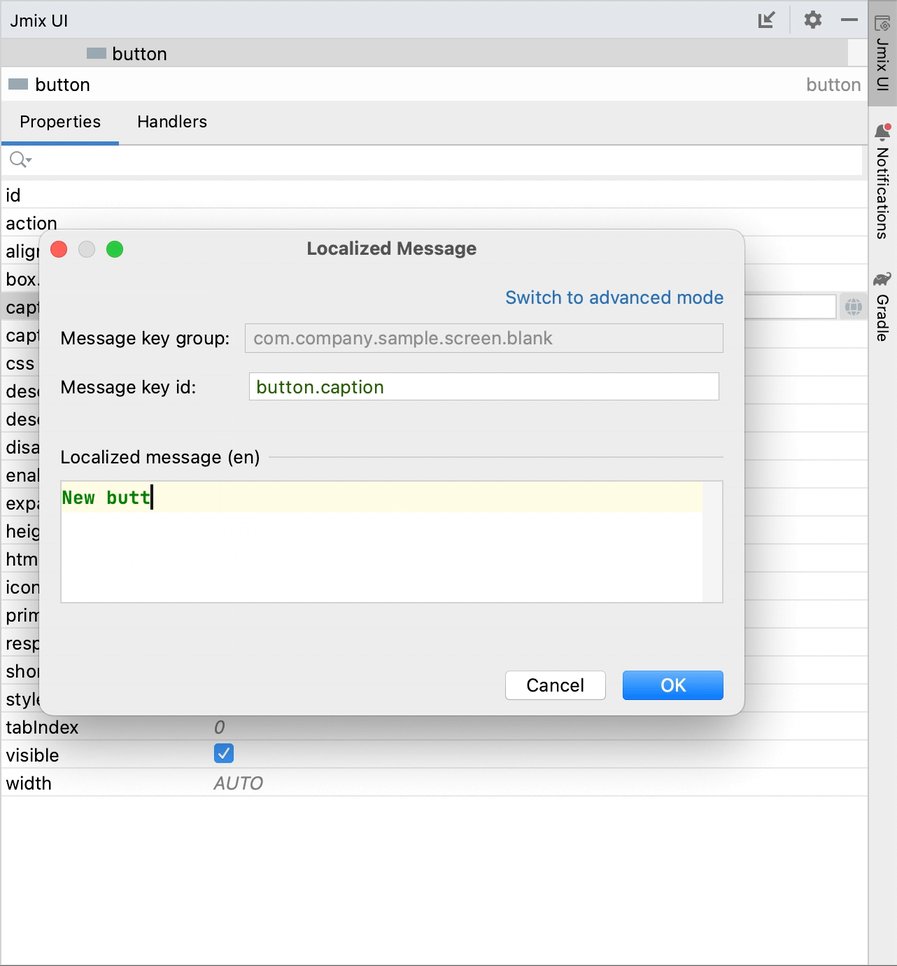
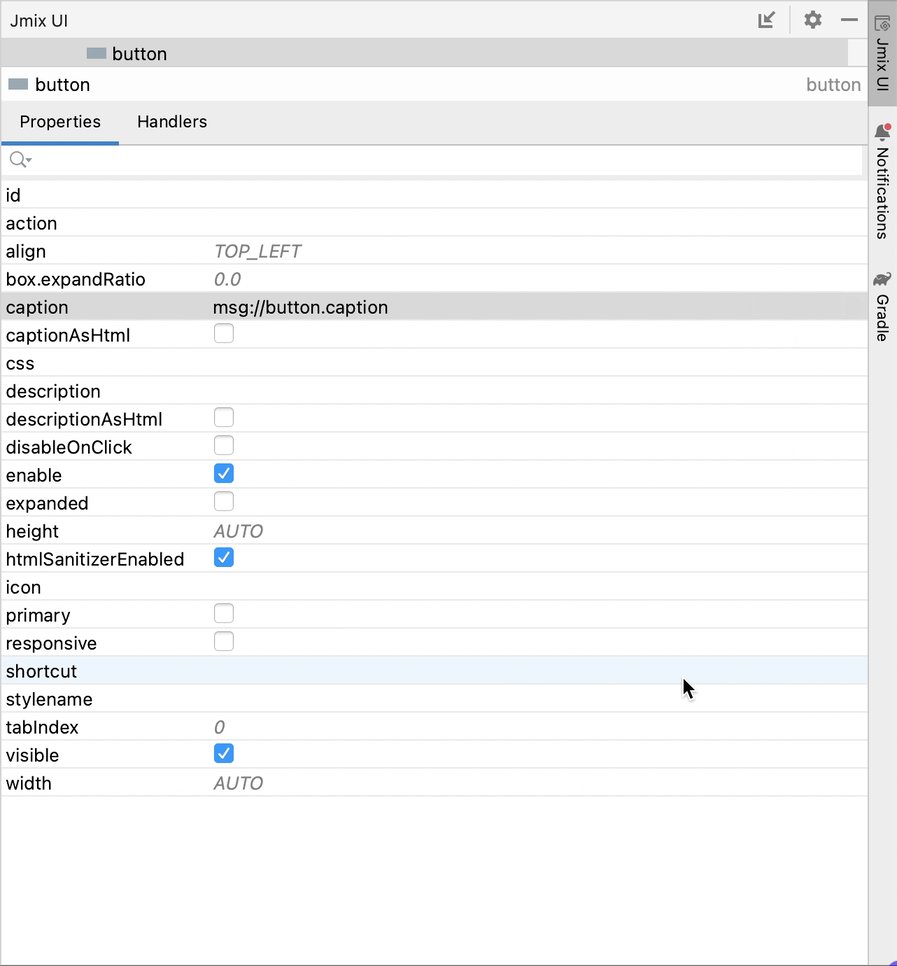
类似 caption、description、contextHelpText 这样的属性,可以设置 本地化 内容。点击
 按钮展示本地化信息输入的弹窗。
按钮展示本地化信息输入的弹窗。
-
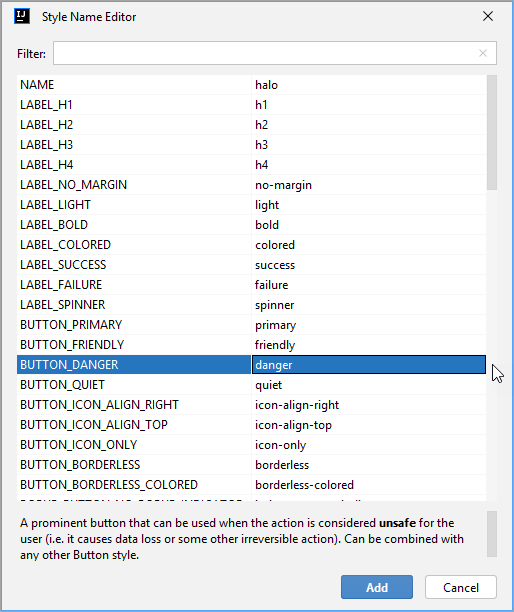
点击 stylename 属性的
 按钮打开 Style Name Editor 对话框:
按钮打开 Style Name Editor 对话框:
样式名称按照组件或容器名排序。
顶部操作面板
操作面板位于源码编辑器的顶部。提供下列操作:
-
Controller - 跳转至界面控制器。
-
<entity class name>- 如果界面是实体浏览界面或者编辑界面,则展示实体类名称,可以跳转至当前界面关联的实体代码。 -
Add component - 打开组件工具箱:

此外,还可以点击侧边线的标记在控制器和界面描述之间切换。