textField 文本框
textField - 文本框 适用于显示或编辑小段文本的组件。
-
XML 元素:
textField -
Java 类:
TypedTextField
基本用法
textField 是一个带类型的组件。可以使用 datatype 属性设置数据类型。数据类型用来对组件值进行格式化。
示例:
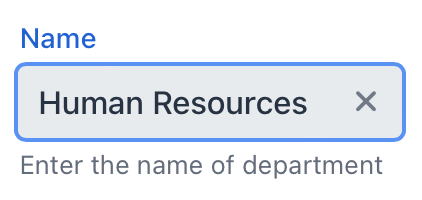
<textField id="nameField"
label="Name"
datatype="string"
clearButtonVisible="true"
helperText="msg://textField.helper"/>
如需直接处理带类型的值(Integer、Long 等),TypedTextField 提供了两个方法:
-
setTypedValue() -
getTypedValue()
如需将 textField 与数据连接,请使用 dataContainer 和 property 属性。
<data>
<instance class="com.company.onboarding.entity.Department"
id="departmentDc">
<fetchPlan extends="_base"/>
<loader id="departmentDl"/>
</instance>
</data>
<layout>
<textField dataContainer="departmentDc"
property="name"/>
</layout>上面的示例中,视图为 Department 实体定义了 departmentDc 数据容器,其中包含 name 属性。textField 组件通过 dataContainer 属性与数据容器进行连接,同时 property 属性包含了在 textField 中展示的实体属性名称。
XML 属性
id - autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - clearButtonVisible - dataContainer - datatype - enabled - errorMessage - height - helperText - invalid - label - maxHeight - maxWidth - minHeight - minWidth - pattern - placeholder - property - readOnly - required - requiredIndicatorVisible - requiredMessage - themeNames - title - value - valueChangeMode - valueChangeTimeout - visible - width
事件和处理器
AttachEvent - BlurEvent - ChangeEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - InvalidChangeEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - statusChangeHandler - TypedValueChangeEvent - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
ChangeEvent
com.vaadin.flow.component.textfield.GeneratedVaadinTextField.ChangeEvent 对应于 change DOM 事件。
InvalidChangeEvent
当组件的 invalid 属性值变化时发送 com.vaadin.flow.component.textfield.GeneratedVaadinTextField.InvalidChangeEvent 事件。
