UI 组件
WebdavDocumentLink
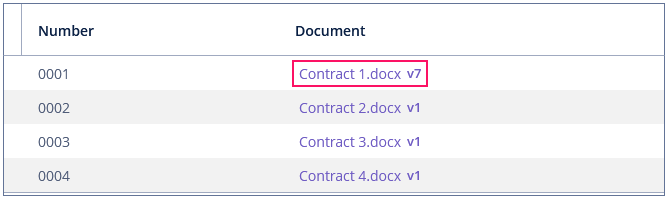
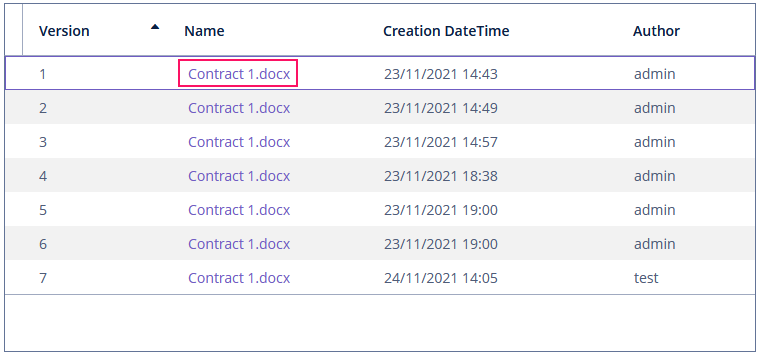
WebdavDocumentLink 是一个 UI 组件,支持用户在桌面 office 应用程序中打开文档。另外,如果文档具有版本,则用户可以看到文档的所有版本。

组件有下列功能:
-
打开文档的最新版本进行阅读或编辑。
-
以只读模式打开文档的之前版本(参阅 WebDAV 文档版本)。
下面示例中,为表格组件的 生成 列创建了 WebdavDocumentLink 组件:
<groupTable id="contractsTable"
width="100%"
dataContainer="contractsDc">
<columns>
<column id="number"/>
<column id="docLink"
caption="Document"/>
</columns>
</groupTable>columnGenerator 处理器创建并返回 WebdavDocumentLink 组件:
@Autowired
protected UiComponents uiComponents;
@Install(to = "contractsTable.docLink", subject = "columnGenerator")
protected Component contractsTableDocLinkColumnGenerator(Contract contract) {
WebdavDocumentLink link = uiComponents.create(WebdavDocumentLink.class)
.withWebdavDocument(contract.getDocument()); (1)
link.setIsShowVersion(false); (2)
return link;
}| 1 | withWebdavDocument() 方法接收文档实例作为参数,用于生成链接。 |
| 2 | 使用 setIsShowVersion() 方法可以设置是否显示版本链接。默认情况下,如果文档有版本功能,则会展示版本链接。 |
WebdavDocumentVersionLink
WebdavDocumentVersionLink 支持以只读方式在桌面 Office 软件打开特定的文档版本。组件展示特定文档版本的文件名。

用 UiComponents 工厂创建 WebdavDocumentVersionLink。
WebdavDocumentVersionLink webdavDocumentVersionLink =
uiComponents.create(WebdavDocumentVersionLink.class);
webdavDocumentVersionLink.setWebdavDocumentVersion(documentVersion);WebdavDocumentUploadField
WebdavDocumentUploadField 用于处理文件。
组件的 XML 名称:webdavDocumentUpload。
组件有下列功能:
-
上传文档创建一个新的文档或者一个新的文档版本。
-
打开文档阅读或编辑。
-
下载最新或之前的文档版本。
-
基于之前的文档创建新的文档版本。
工作模式
组件有下列工作模式:
-
如果启用了版本功能,
WebdavDocumentUploadField正常展示。 -
如果未启用版本功能,
WebdavDocumentUploadField不会展示最新文档版本的链接。
声明式创建
如需在界面 XML 中创建 WebdavDocumentUploadField 组件,首先添加 http://jmix.io/schema/webdav/ui 命名空间。然后使用该命名空间中的组件元素,示例:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:webdav="http://jmix.io/schema/webdav/ui"
caption="msg://contractEdit.caption"
focusComponent="form">
<layout spacing="true" expand="editActions">
<form id="form" dataContainer="contractDc">
<column width="350px">
<webdav:webdavDocumentUpload id="documentField"
property="document"/>
</column>
</form>
</layout>
</window>WebdavDocumentUploadField 继承自 SingleFileUploadField,因此也有下列属性:
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt - editable - enable - fileSizeLimit fileStorage - height - htmlSanitizerEnabled - icon - id - pasteZone permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName stylename - tabIndex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon - visible - width
编程式用法
WebdavDocumentUploadField 的 API 与 FileStorageUploadField 类似。
使用 FileMultiUploadField
下面示例展示如何使用通过 FileMultiUploadField 上传的文件创建 WebDAV 文档:
@Autowired
protected FileMultiUploadField fileMultiUploadFieldVersioned;
@Autowired
protected TemporaryStorage temporaryStorage;
@Autowired
protected WebdavDocumentsManagementService webdavDocumentsManagementService;
@Autowired
protected Notifications notifications;
@Subscribe
protected void onInit(InitEvent event) {
fileMultiUploadFieldVersioned.addQueueUploadCompleteListener(e -> {
for (Map.Entry<UUID, String> entry :
fileMultiUploadFieldVersioned.getUploadsMap().entrySet()) {
UUID fileId = entry.getKey();
String fileName = entry.getValue();
FileRef fileRef = temporaryStorage.putFileIntoStorage(fileId, fileName); (1)
webdavDocumentsManagementService.createVersioningDocumentByFileRef(fileRef); (2)
}
notifications
.create()
.withType(Notifications.NotificationType.HUMANIZED)
.withCaption("Uploaded files: " +
fileMultiUploadFieldVersioned.getUploadsMap().values())
.show();
fileMultiUploadFieldVersioned.clearUploads();
});
fileMultiUploadFieldVersioned.addFileUploadErrorListener(e ->
notifications
.create()
.withCaption("File upload error")
.withType(Notifications.NotificationType.HUMANIZED)
.show());
}| 1 | 文件保存至文件存储。 |
| 2 | 创建并保存 WebdavDocument。 |
