BoxLayout 盒子布局
基本用法
有三种类型的 BoxLayout:
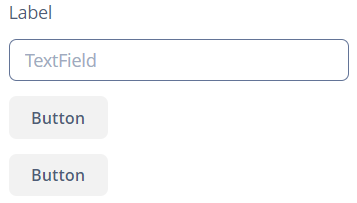
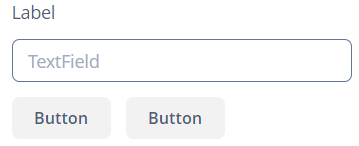
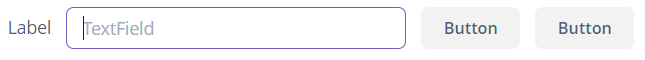
hbox
hbox - 组件在水平方向顺序排列:
<layout>
<hbox id="hbox"
spacing="true">
<label align="MIDDLE_LEFT"
value="Label"/>
<textField inputPrompt="TextField" required="true"/>
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</layout>
样式
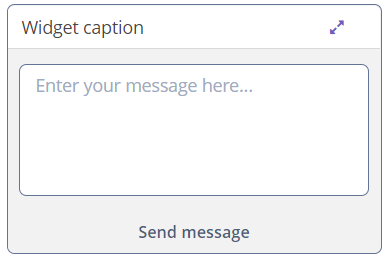
BoxLayout 可用于创建更复杂的组合布局。例如,设置 stylename 为 card 或 well。并为其内部的子容器设置属性 stylename="v-panel-caption",这样的组件看起来像 Vaadin Panel。
<layout>
<vbox stylename="well"
height="200px"
width="300px"
expand="message"
spacing="true">
<hbox stylename="v-panel-caption"
width="100%">
<label value="Widget caption"/>
<button align="MIDDLE_RIGHT"
icon="font-icon:EXPAND"
stylename="borderless-colored"/>
</hbox>
<textArea id="message"
inputPrompt="Enter your message here..."
width="280"
align="MIDDLE_CENTER"/>
<button caption="Send message"
width="100%"/>
</vbox>
</layout>
XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - editable - expand - height - htmlSanitizerEnabled - icon - id - margin - requiredIndicatorVisible - responsive - rowspan - spacing - stylename - visible - width
本页是否有帮助?

感谢您的反馈