GroupTable 分组表格
基本用法
GroupTable 主要功能与 the Table 组件一样。
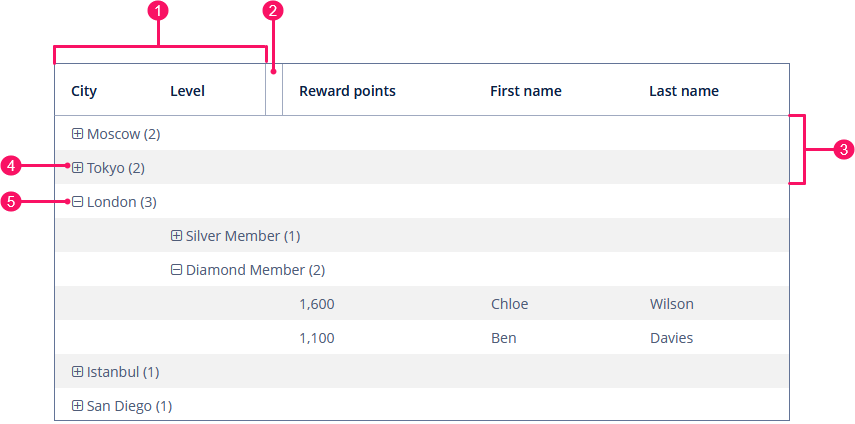
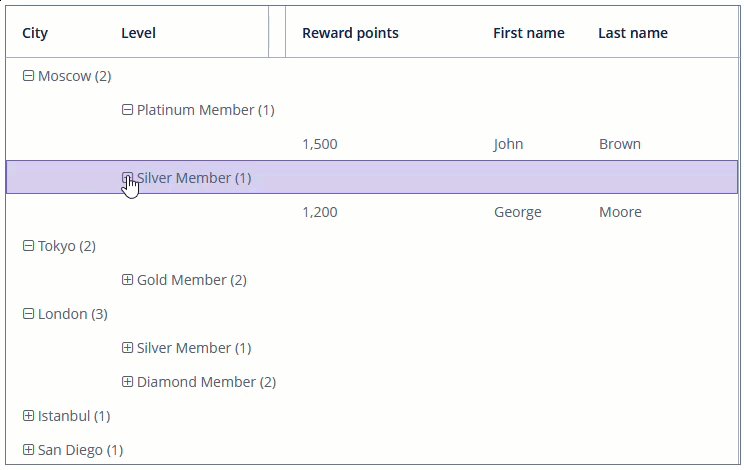
典型的分组表格如下:

-
参与数据分组的列
-
特殊的组分隔符
-
分组的数据行
-
展开分组按钮
-
折叠分组按钮
在 XML 描述中声明 GroupTable 的例子如下:
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout>
<groupTable id="groupTable" dataContainer="customersDc" width="100%" >
<columns>
<group>
<column id="city"/>
<column id="level"/>
</group>
<column id="rewardPoints"/>
<column id="firstName"/>
<column id="lastName"/>
</columns>
</groupTable>
</layout>示例中,Customer 实体有一个 集合数据容器。表格通过 dataContainer 属性绑定至该容器,columns 元素定义将哪些实体属性作为表格列展示。
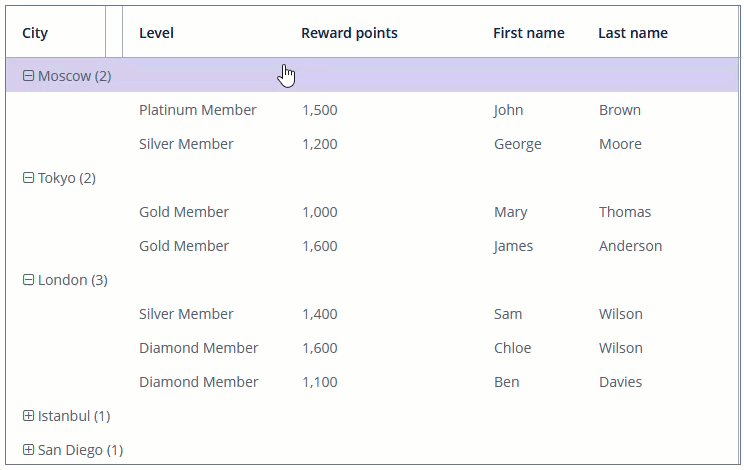
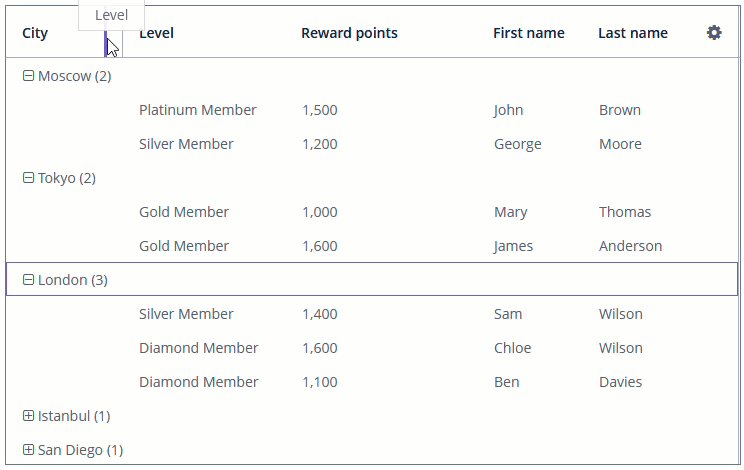
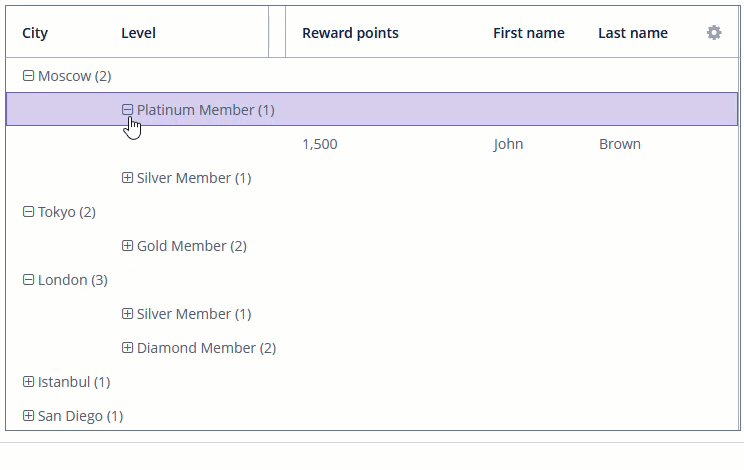
分组
如需对数据按列分组,将需要分组的列拖至左侧,放置在表头的 ![]() 元素前。分组后的数据可以用
元素前。分组后的数据可以用  /
/ 按钮展开或折叠。
按钮展开或折叠。

group 是 columns 中的可选元素,包含一组 column,打开对应界面时,会默认将数据按这些列进行分组。
下面的例子中,我们会使用 columns 元素的 includeAll 属性,以及 group 元素。表格按 city 列分组:
<groupTable id="customersGroupTable" dataContainer="customersDc" width="100%">
<columns includeAll="true">
<group>
<column id="city"/>
</group>
<column id="firstName" groupAllowed="false"/>
</columns>
</groupTable>|
如需在 Jmix Studio 中添加分组列,可以在界面 XML 或者 Component Hierarchy 面板中选择 |
每个 column 都可以设置 groupAllowed 布尔值属性,控制该列是否可以用来分组数据。默认为 true。
fixedGrouping 属性控制用户是否可以改变参与数据分组的列。默认值为 false。
聚合
GroupTable 支持对表格列计算聚合值。参阅 Table 相关章节了解更多。
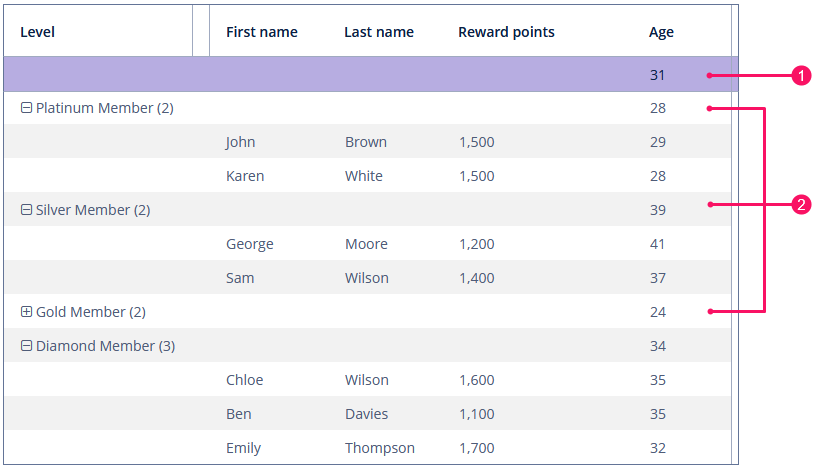
如果 aggregatable 属性设置为 true,则会针对每个分组显示聚合计算结果;并在第一行显示针对所有行的聚合计算结果。

-
总聚合值
-
分组聚合值
如果 showTotalAggregation 属性设置为 false,针对所有行的聚合结果则不会显示。默认为 true。
多选
如果 multiselect 属性设置为 true,按下 Ctrl 键并单击分组行时,该组会展开(如果已经折叠),该组的所有行都会被选上。但反过来不同,如果整组都被选上,Ctrl+单击 并不会反选所有组数据。通过 Ctrl 还是可以反选特定的行。
导出列值
参阅 Table 组件的 导出列值 章节。
GroupTable 接口方法
-
groupByColumns()- 基于给定列进行分组。以下示例中,会将数据先以
level分组,再以city分组:groupTableP.groupByColumns("level", "city");
-
ungroupByColumns()- 取消基于给定列的分组。以下示例中,会取消针对
level的分组,但基于city的分组会保留。groupTableP.ungroupByColumns("level");
-
ungroup()- 取消所有分组。
-
setShowItemsCountForGroup()- 显示或隐藏GroupTable分组内数据的计数。默认为true。
-
getAggregationResults()方法会为特定的 GroupInfo 对象返回一个聚合值的映射(map),键值为表格列的标识符,值为聚合值。
-
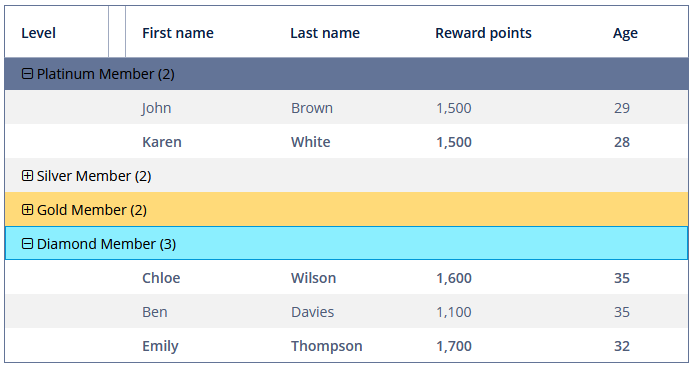
setStyleProvider()方法可以为单元格设置显示样式。对于GroupTable,该方法接收继承自Table.StyleProvider的GroupTable.GroupStyleProvider。GroupStyleProvider有个特殊方法,用来为分组行设置样式,该方法使用 GroupInfo 参数。GroupTable会为每个分组行调用此方法。示例:
@Autowired private GroupTable<Customer> styledTable; @Subscribe public void onInit(InitEvent event) { styledTable.setStyleProvider(new GroupTable.GroupStyleProvider<Customer>() { @Override public String getStyleName(Customer entity, @Nullable String property) { if (Boolean.TRUE.equals(entity.getEmail() != null)) { return "customer-has-email"; } return null; } @Nullable @Override public String getStyleName(GroupInfo info) { Object value = info.getPropertyValue(info.getProperty()); if (value instanceof Level) { Level level = (Level) value; switch (level) { case SILVER: return "level-silver"; case GOLD: return "level-gold"; case PLATINUM: return "level-platinum"; case DIAMOND: return "level-diamond"; } } return null; } }); }
然后,需要在应用程序主题中定义单元格和行的样式。创建主题的详细内容请参阅 Themes。控制器中 provider 返回的样式名,会作为 CSS 选择器使用。示例:
.v-table {
.customer-has-email {
font-weight: bold;
}
.v-table-row,
.v-table-row-odd {
&.level-silver {
background-color: #f2f2f2;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-gold {
background-color: #ffda79;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-platinum {
background-color: #637497;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-diamond {
background-color: #8befff;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
}
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
AggregationDistributionProvider
AggregationDistributionProvider 与 Table 组件的 同名 provider 类似。不同之处在于,当创建 provider 时,会使用 GroupAggregationDistributionContext<V> 对象,包含了额外的 GroupInfo groupInfo – 带有分组行信息的对象:分组的所有列的属性及其值。
GroupCellValueFormatter
GroupCellValueFormatter 支持为分组行提供自定义的文本展示。
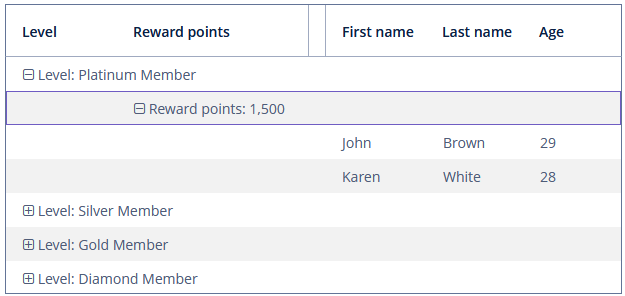
下面例子中,我们用 <Grouped column name>: <Grouping value> 格式的文本替换了默认的文本。
@Install(to = "groupTableFormatter", subject = "groupCellValueFormatter")
private String groupTableFormatterGroupCellValueFormatter(
GroupTable.GroupCellContext<Customer> context) {
String key = Customer.class.getSimpleName() +
"." + context.getGroupInfo().getProperty();
return messages.getMessage(Customer.class,key) + ": " +
context.getFormattedValue();
}
如需以编程的方式注册 GroupCellValueFormatter,使用组件的 setGroupCellValueFormatter() 方法。
IconProvider
参阅 IconProvider。
SelectionEvent
参阅 SelectionEvent。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
Table XML 属性
aggregatable - aggregationStyle - align - caption - captionAsHtml - colspan - columnControlVisible - columnHeaderVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - fixedGrouping - height - htmlSanitizerEnabled - icon - id - metaClass - multiLineCells - multiselect - reorderingAllowed - responsive - rowspan - showSelection - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
Column XML 属性
align - caption - captionAsHtml - captionProperty - collapsed - dateFormat - description - editable - expandRatio - groupAllowed - id - link - linkScreenId - linkScreenOpenMode - maxTextLength - optionsContainer - required - requiredMessage - resolution - sort - sortable - visible - width
