TreeDataGrid 树形数据网格
基本用法
TreeDataGrid 功能基本上与 DataGrid 组件一致。
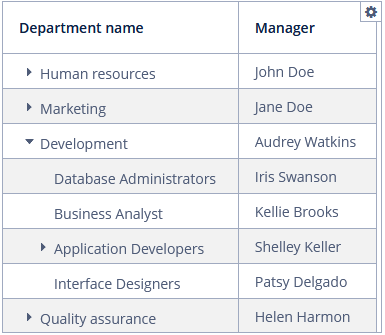
典型的树形数据网格如下:

TreeDataGrid 组件的 dataContainer 属性指向一个 集合数据容器。
hierarchyProperty 属性定义引用自身实体属性的名称。
在界面 XML 描述中定义的组件示例:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid id="departmentsDataGrid"
hierarchyProperty="parentDept"
width="100%"
dataContainer="departmentsDc">
<columns>
<column id="name" property="name"/>
<column id="manager" property="manager"/>
</columns>
</treeDataGrid>
</layout>列值导出
参阅 DataGrid 组件 列值导出 章节。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
CollapseEvent
参阅 CollapseEvent。
EditorCloseEvent
参阅 EditorCloseEvent。
EditorOpenEvent
参阅 EditorOpenEvent。
ExpandEvent
参阅 ExpandEvent。
ItemClickEvent
参阅 ItemClickEvent。
SelectionEvent
参阅 SelectionEvent。
SortEvent
参阅 SortEvent。
DetailsGenerator
参阅 DetailsGenerator。
RowStyleProvider
参阅 RowStyleProvider。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
TreeDataGrid XML 属性
aggregatable - aggregationPosition - align - bodyRowHeight - box.expandRatio - caption - captionAsHtml - colspan - columnResizeMode - columnCollapsingAllowed - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editorBuffered - editorCancelCaption - editorCrossFieldValidate - editorEnabled - editorSaveCaption - emptyStateLinkMessage - emptyStateMessage - enable - footerRowHeight - footerVisible - frozenColumnCount - headerRowHeight - headerVisible - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - minHeight - minWidth - reorderingAllowed - responsive - rowspan - selectionMode - showOrphans - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
Column XML 属性
box.expandRatio - caption - collapsed - collapsible - collapsingToggleCaption - colspan - editable - expandRatio - id - maximumWidth - minimumWidth - property - resizable - rowspan - sort - sortable - width
