SingleSelectList 单选列表
SingleSelectList - 单选列表 组件在一个垂直滚动的列表中展示预定义的选项。SingleSelectList 支持用户从列表中选择单一项。
组件的 XML 名称:singleSelectList。
基本用法
满足下列情况可以使用 SingleSelectList:
-
用户需要从选项列表中选择一项。
-
选项的数量对与使用
RadioButtonGroup来说太多了。 -
选项数量有限,且无需输入自定义值。

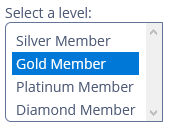
在下面的例子中,界面为 Customer 实体定义了 customerDc 数据容器,该实体有 level 属性。singleSelectList 元素中,dataContainer 属性使用 customerDc 数据容器,property 引用 hobby 实体属性。这里,实体的属性为枚举类型,下拉列表显示所有枚举值的本地化名称。
<data>
<instance id="customerDc"
class="ui.ex1.entity.Customer"
fetchPlan="_base"/>
</data>
<layout>
<singleSelectList id="singleSelectList"
caption="Select a level:"
dataContainer="customerDc"
property="level"
nullOptionVisible="false"
height="100"/>
</layout>SingleSelectList 默认在选项列表里第一项展示 null 选项。设置 nullOptionVisible 为 false 禁用该行为。
定义选项
可以在 XML 中用 optionsContainer、optionsEnum 属性配置,或在控制器中用 setOptionsList()、setOptionsMap() 和 setOptionsEnum() 方法设置选项列表。
optionsContainer
该组件可以从数据容器中获取一组选项。需使用 optionsContainer 属性,示例:
<data>
<collection id="customersDc"
class="ui.ex1.entity.Customer"
fetchPlan="_base">
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout>
<singleSelectList id="customerList"
optionsContainer="customersDc"
captionProperty="lastName"/>
</layout>我们使用了 captionProperty 属性,因此 customerList 组件会展示位于 customersDc 数据容器内的 Customer 实体的 lastName 属性。
setOptionsList()
The setOptionsList() 方法可以通过代码指定选项列表。
首先在 XML 描述中声明组件:
<singleSelectList id="rewardPointsList"
caption="Select reward points:"
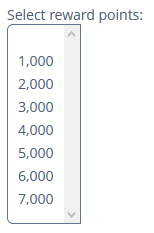
height="200"/>然后将组件注入界面控制器,在 onInit() 方法中设置选项列表:
@Autowired
private SingleSelectList<Integer> rewardPointsList;
@Subscribe
public void onInit(InitEvent event) {
List<Integer> list = new ArrayList<>();
list.add(1000);
list.add(2000);
list.add(3000);
list.add(4000);
list.add(5000);
list.add(6000);
list.add(7000);
rewardPointsList.setOptionsList(list);
}组件会展示如下:

根据选择的选项,组件的 getValue() 方法会返回 Integer 值:1000、2000、3000、4000、5000、6000、7000。
setOptionsMap()
setOptionsMap() 支持为每个选项值单独设置字符串标题。
首先在 XML 描述中声明组件:
<singleSelectList id="ratingList"
caption="Select a rating:"
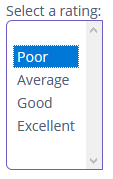
height="150"/>然后将组件注入界面控制器,在 onInit() 方法中设置选项列表映射:
@Autowired
private SingleSelectList<Integer> ratingList;
@Subscribe
public void onInit(InitEvent event) {
Map<String,Integer> map = new LinkedHashMap<>();
map.put("Poor",2);
map.put("Average",3);
map.put("Good",4);
map.put("Excellent",5);
ratingList.setOptionsMap(map);
}组件会展示如下:

根据选择的选项,组件的 getValue() 方法会返回 Integer 值:2、3、4、5,而非展示在界面上的字符串。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
DoubleClickEvent
DoubleClickEvent 当用户双击选项时发送。
可以在界面控制器订阅该事件,示例:
@Subscribe("hobbyList") (1)
public void onHobbyListDoubleClick(SelectList.DoubleClickEvent<Hobby> event) {
notifications.create()
.withCaption("Double clicked on the " + event.getItem() + " hobby") (2)
.show();
}| 1 | @Subscribe 注解包含 SingleSelectList 的 id。 |
| 2 | 如果需要,可以从 event 对象中获取点击的选项。 |
Validator
参阅 Validator。
ValueChangeEvent
参阅 ValueChangeEvent。
SingleSelectList XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - nullOptionVisible - optionsContainer - optionsEnum - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
