图表配置
每种图表类型有其本身的一组属性和方法,这些属性和方法是从 AmCharts 库的相应图表拷贝过来的。图表的属性和方法的文档可以参阅: AmCharts 文档。
任何可配置的属性都可以设置为 null。此时,系统会使用默认值(AmCharts 文档中指定的特殊情况除外)。
展示图表的文本信息可以通过 消息包 自定义或本地化。
声明式配置
The elements described below can be used for declarative configuration of all types of charts.
allLabels
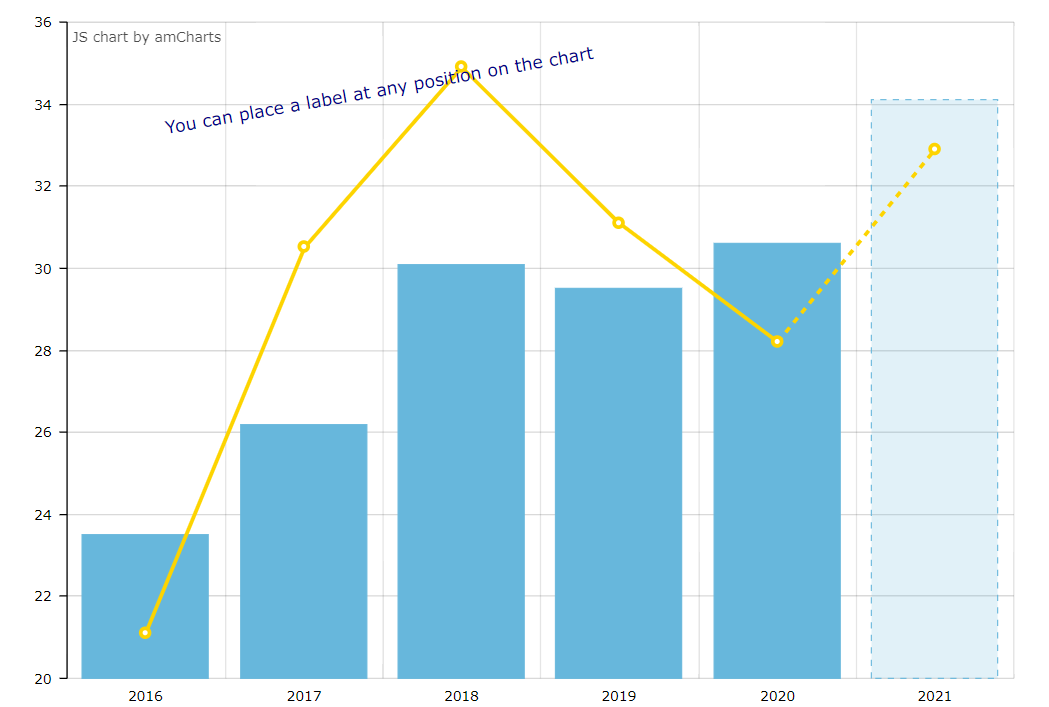
该元素包含 label 元素,带有标签文字和其他属性。标签可以放在图表的特定位置,示例:

<chart:allLabels>
<chart:label x="300"
y="1000"
text="You can place a label at any position on the chart"
color="DARKBLUE"
rotation="-10"
align="CENTER"
size="14"/>
</chart:allLabels>balloon
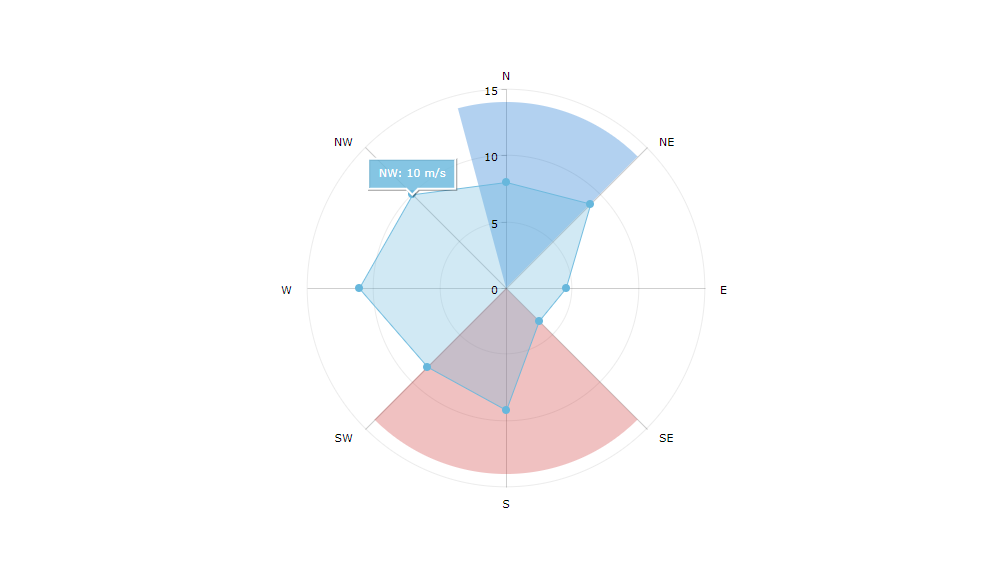
该元素配置鼠标悬停在图表数据项时显示的气球(提示窗),示例:

<chart:graphs>
<chart:graph balloonText="[[category]]: [[value]] m/s"
bullet="ROUND"
fillAlphas="0.3"
valueField="value"/>
</chart:graphs>
<chart:balloon adjustBorderColor="false"
color="WHITE"
horizontalPadding="10"
verticalPadding="8"/>气球的文字通过每个图表的 balloonText 属性定义。
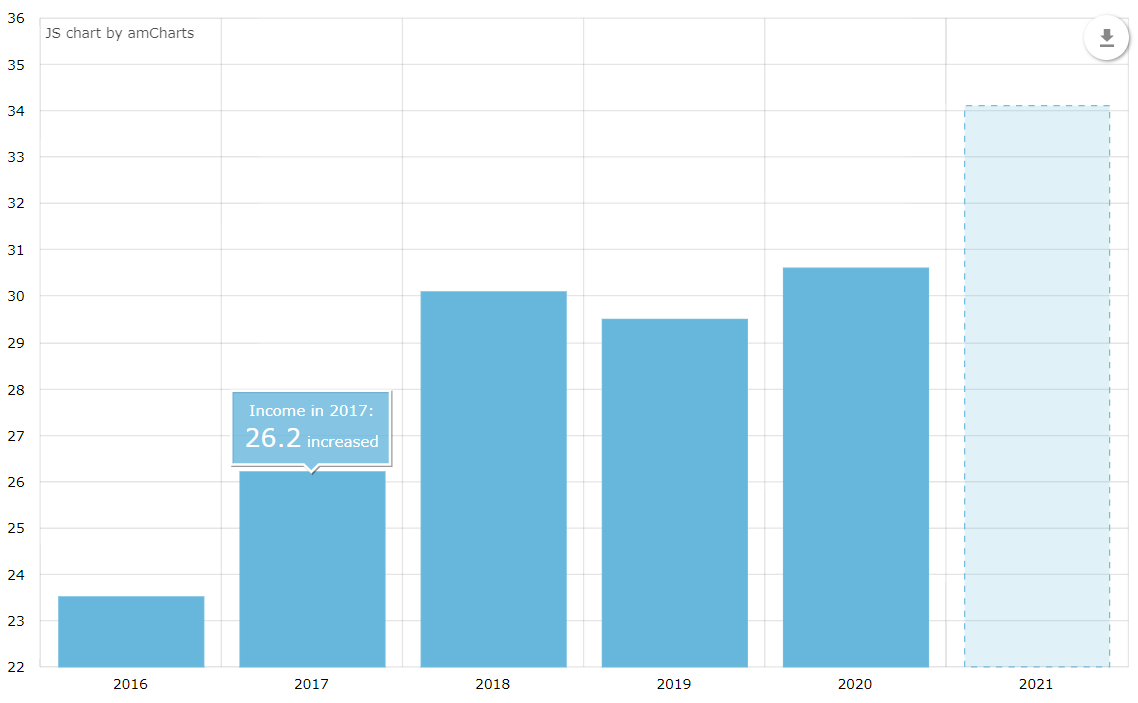
可以在图表的所有字段中插入图表的数据,比如 titleField、valueField、category、value、description、percents、open 等等,另外,HTML 标签中也能使用。
也可以使用 additionalFields 属性从数据提供者中获取更多的实体属性。通过这个属性可以将实体属性传递到图表的查询语句中,之后将抽取的数据返回给 UI,从而可以在图表的配置中直接使用这些实体属性的名称。
在下面的例子中,title 是图表的标题,category 是 category 轴的值,value 是 value 轴的值,additional 是 IncomeExpenses 实体属性,取出来用来插入到 balloonText 中:

<chart:serialChart additionalFields="additional"
addClassNames="true"
autoMargins="false"
categoryField="year"
dataContainer="incomeExpensesDc"
height="100%"
marginLeft="50"
marginRight="10"
marginTop="10"
startDuration="1"
theme="LIGHT"
width="90%">
<chart:balloon adjustBorderColor="false"
color="WHITE"
horizontalPadding="10"
verticalPadding="8"/>
<chart:graphs>
<chart:graph alphaField="alpha"
balloonText="<span style='font-size:12px;'>[[title]] in [[category]]:<br>
<span style='font-size:20px;'>[[value]]</span> [[additional]]</span>"
dashLengthField="dashLengthColumn"
title="Income"
type="COLUMN"
valueField="income"/>
</chart:graphs>字段列表可以通过逗号分隔的字符串声明式添加:
<chart:serialChart id="serialChart"
additionalFields="income,year"
<...>
/>
<...>
</chart:serialChart>或者通过编程的方式,在界面控制器中添加:
@Autowired
private SerialChart serialChart;
@Subscribe
public void onInit(InitEvent event) {
List<String> fields = Arrays.asList("income", "year");
serialChart.setAdditionalFields(fields);
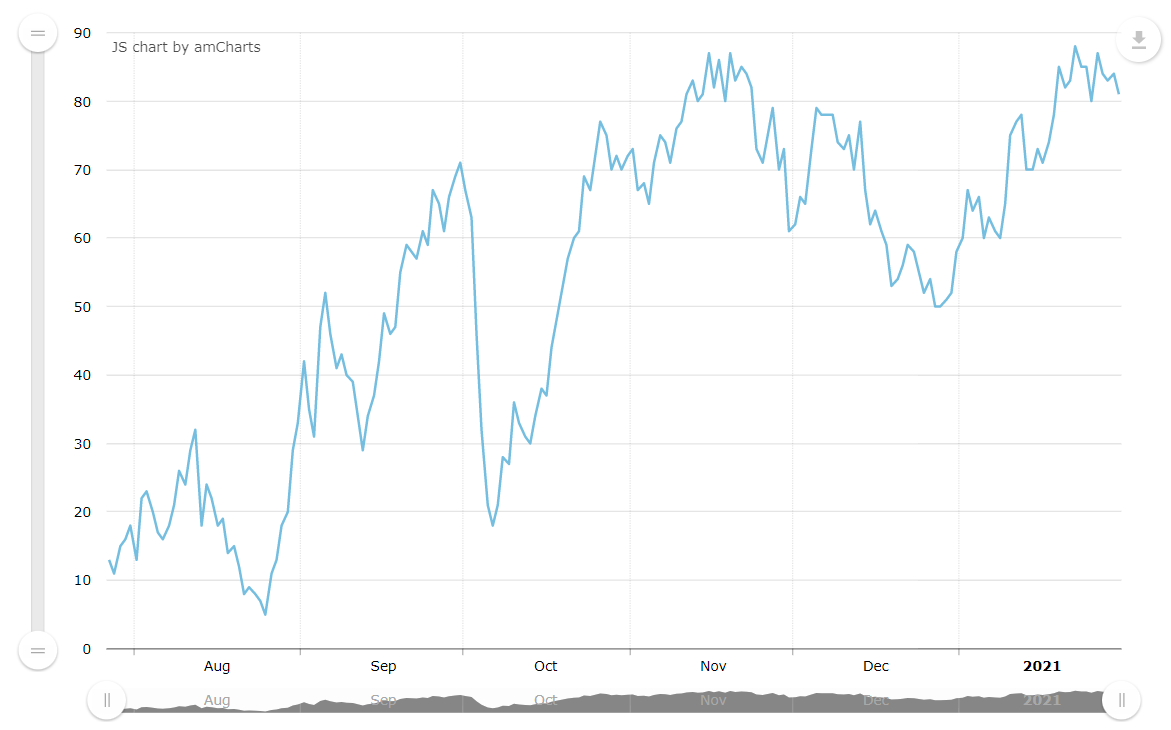
}chartScrollbar
该元素可用于 SerialChart 和 XYChart。
-
可以设置具体图表通过滚动条进行缩放,示例:
 chart:chartScrollbar
chart:chartScrollbar<chart:chartScrollbar autoGridCount="true" backgroundAlpha="0" color="#AAAAAA" graph="g1" offset="30" oppositeAxis="false"/> -
GanttChart可以有一个chart:valueScrollbar元素用来滚动 value 轴,而使用chart:chartScrollbar用滚动 category 轴。 chart:valueScrollbar
chart:valueScrollbar<chart:valueScrollbar autoGridCount="true" color="BLACK"/> <chart:chartScrollbar autoGridCount="true" color="DARKOLIVEGREEN"/>
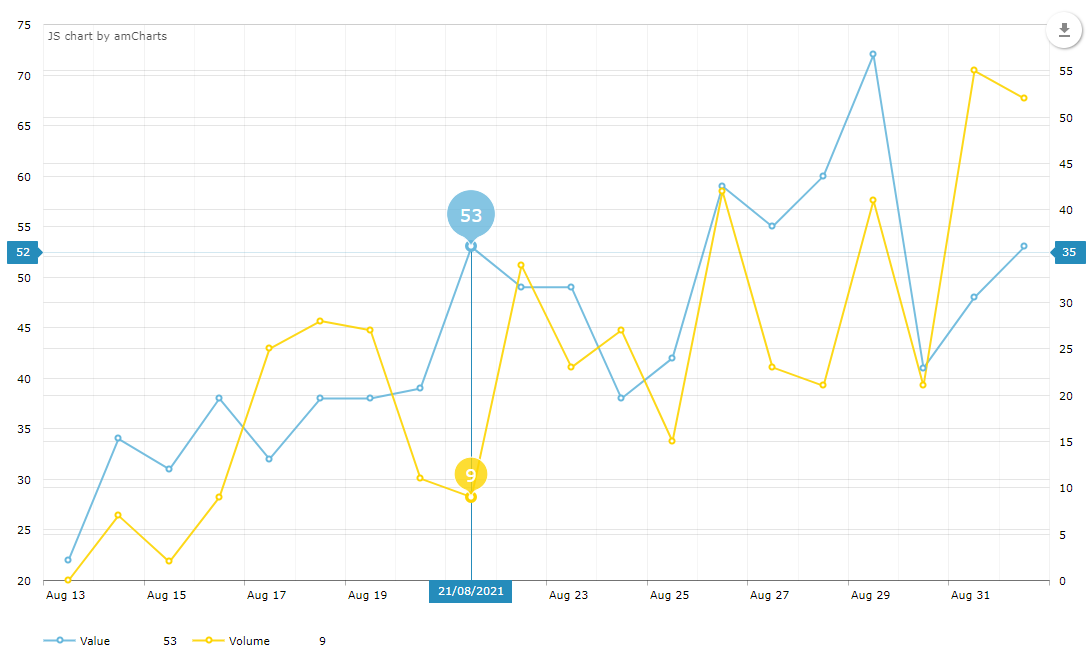
cursor
可选元素,能在图表上添加光标。光标跟着鼠标指针走,展示图表上对应点的数值小弹窗。

<chart:chartCursor cursorAlpha="1"
cursorColor="#258cbb"
cursorPosition="MOUSE"
limitToGraph="g1"
pan="true"
valueLineAlpha="0.2"
valueLineBalloonEnabled="true"
valueLineEnabled="true"
valueZoomable="true"/>data
用于 数据绑定 的可选元素。主要用来做原型。
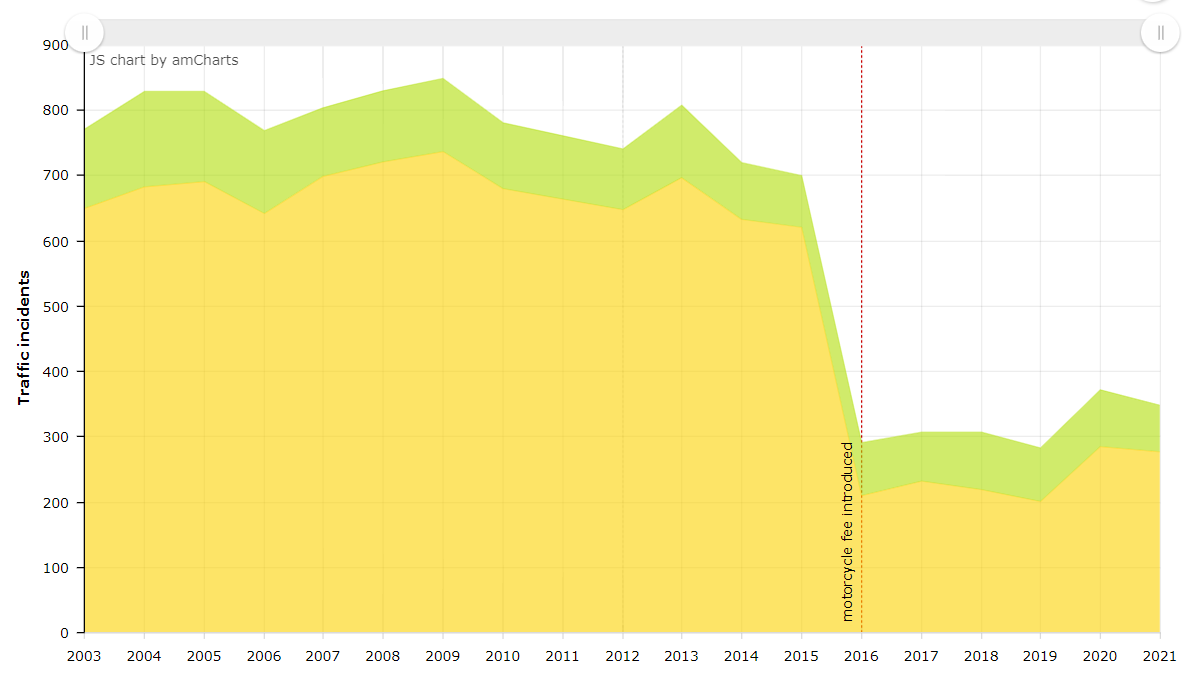
guides
该元素添加水平和垂直的参考线。

<chart:guides>
<chart:guide category="2001"
dashLength="2"
fillAlpha="0.2"
fillColor="#CC0000"
inside="true"
label="fines for speeding increased"
labelRotation="90"
toCategory="2012"/>
<chart:guide category="2016"
dashLength="2"
inside="true"
label="motorcycle fee introduced"
labelRotation="90"
lineAlpha="1"
lineColor="#CC0000"/>
</chart:guides>legend
该元素定义图表的图例,示例:

<chart:guides>
<chart:guide category="2001"
dashLength="2"
fillAlpha="0.2"
fillColor="#CC0000"
inside="true"
label="fines for speeding increased"
labelRotation="90"
toCategory="2012"/>
<chart:guide category="2016"
dashLength="2"
inside="true"
label="motorcycle fee introduced"
labelRotation="90"
lineAlpha="1"
lineColor="#CC0000"/>
</chart:guides>nativeJson
图表的 JSON 配置。
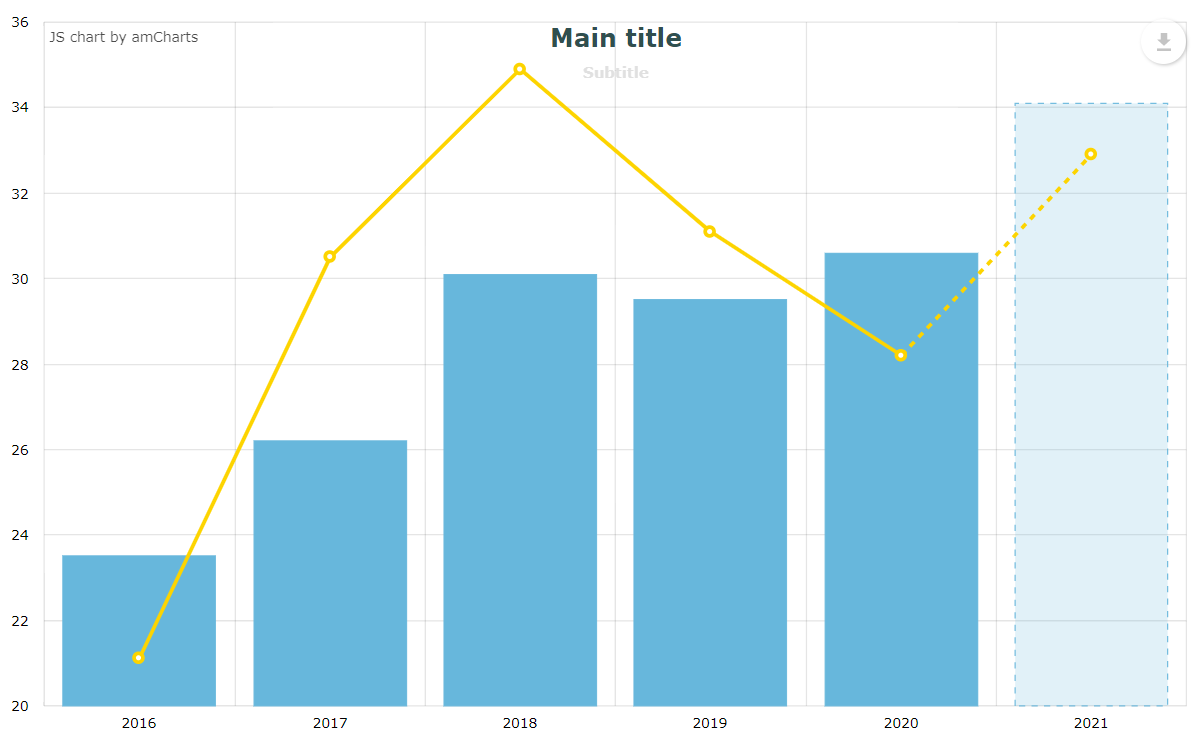
titles
添加图表的标题。

<chart:titles>
<chart:title alpha="1"
bold="true"
color="DARKSLATEGREY"
size="20"
tabIndex="0"
text="Main title"/>
<chart:title alpha="0.5"
color="SILVER"
size="12"
text="Subtitle"/>
</chart:titles>responsive
图表的响应式插件。
此插件可以自动调整图表展示功能的大小以适应不同的屏幕分辨率。关于响应式插件的更多信息可以参阅 AmCharts 网站。
responsive 元素需要包含内部的 rules 元素,用于定义适配的规则。可以设置图表是否显示图例、轴标题、参考线、图表标题、缩放控制器,或者将标签移入图表区域等:
<chart:responsive enabled="true">
<chart:rules>
<chart:rule maxWidth="400">
<![CDATA[
{
"precision": 2,
"legend": {
"enabled": false
},
"valueAxes": {
"inside": true
}
}
]]>
</chart:rule>
</chart:rules>
</chart:responsive>编程式配置
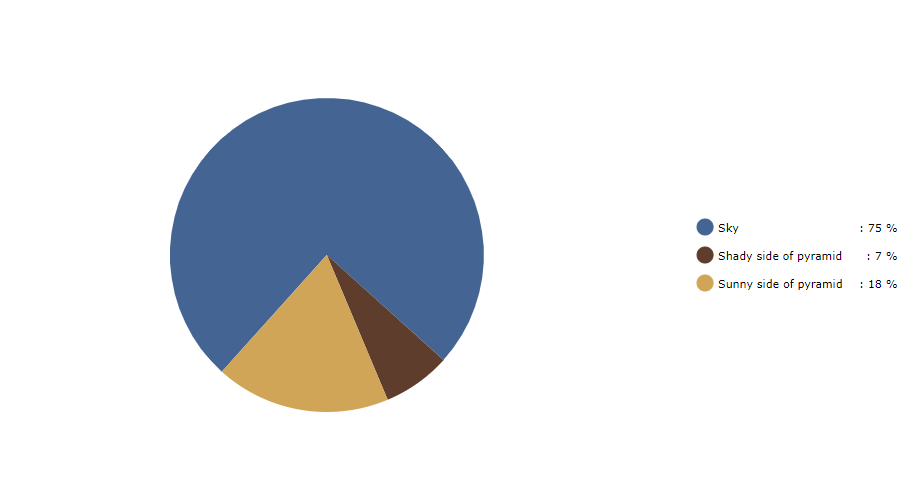
在界面控制器配置图表也是按照相同的逻辑。可以配置单一属性,也可以配置组合对象:
@Autowired
private PieChart pieChart;
@Subscribe
public void onInit(InitEvent event) {
pieChart.setWidth("700px");
pieChart.setTitleField("description")
.setValueField("value")
.setStartAngle(312)
.setLegend(new Legend()
.setMarkerType(MarkerType.CIRCLE)
.setPosition(LegendPosition.RIGHT)
.setMarginRight(80))
.addLabels(
new Label()
.setText("Sample Chart")
.setSize(26)
.setBold(true)
.setAlign(Align.CENTER),
new Label()
.setText("extra information")
.setAlign(Align.RIGHT))
.setLabelTickColor(Color.GOLDENROD)
.setColors(Arrays.asList(
Color.valueOf("#446493"),
Color.valueOf("#5E3D2C"),
Color.valueOf("#D0A557")))
.setDataProvider(initDataProvider());
}
private DataProvider initDataProvider() {
ListDataProvider dataProvider = new ListDataProvider();
dataProvider.addItem(new MapDataItem(
ImmutableMap.of("value", 75, "description", "Sky")));
dataProvider.addItem(new MapDataItem(
ImmutableMap.of("value", 7, "description", "Shady side of pyramid")));
dataProvider.addItem(new MapDataItem(
ImmutableMap.of("value", 18, "description", "Sunny side of pyramid")));
return dataProvider;
}