Form 表单
基本用法
Form 是一个类似于 GridLayout 的简单容器,可以在 XML 中以声明方式定义任意数量的列字段。字段的标题位于字段的左侧。与 GridLayout 的主要区别在于 Form 能够将所有内部字段绑定到一个 数据容器 中。
示例:
<data>
<instance id="orderDc"
class="ui.ex1.entity.Order"
fetchPlan ="_base"/>
</data>
<layout>
<form dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount"
description="Total amount"/>
<entityPicker property="customer"/>
<field id="ratingField" property="rating"/>
</form>
</layout>
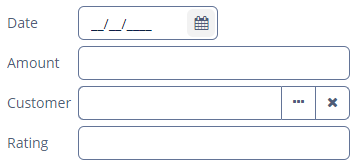
在上面的例子中,Form 组件显示了加载到 orderDc 数据容器中的实体属性。元素内的定义的可视化组件使用 property 这个 XML 属性绑定到实体属性。会根据实体属性的本地化名称自动创建标题。
除了具体的可视化组件外,表单还能包含用 field 元素定义的通用组件。框架会根据相应的实体属性和组件生成策略选择合适的可视化组件。
内部组件可以有多个普通或特殊属性,例如示例中的 description。如果要在界面控制器注入内部的组件,可以在 XML 中指定其 id 属性。
|
如需在 Jmix Studio 中添加 |
属性
-
dataContainer- 为内部字段设置 数据容器。 -
captionPosition- 定义字段的标题位置:TOP或LEFT。 -
childrenCaptionAlignment- 定义内部所有子组件标题的对齐方式。有两个可选项:LEFT和RIGHT。默认值为LEFT。只有当captionPosition设置为LEFT是才有效。 -
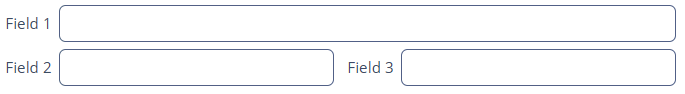
colspan和rowspan:Form组件支持colspan和rowspan属性。这些属性用来设置对应的内部组件占据的列数和行数。下面的例子演示Field 1如何占据两列:<layout> <form> <column width="250px"> <textField caption="Field 1" colspan="2" width="100%"/> <textField caption="Field 2"/> </column> <column width="250px"> <textField caption="Field 3"/> </column> </form> </layout>
类似的,
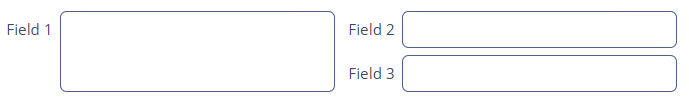
Field 1也可以扩展至两行:<layout> <form> <column width="250px"> <textField caption="Field 1" rowspan="2" height="100%"/> </column> <column width="250px"> <textField caption="Field 2"/> <textField caption="Field 3"/> </column> </form> </layout>
方法
-
setChildrenCaptionAlignment(CaptionAlignment alignment)- 设置所有列中子组件的标题对齐方式。 -
setChildrenCaptionAlignment(int column, CaptionAlignment alignment)- 设置给定 index 列的子组件标题对齐方式。 -
add()- 支持以编程的方式为Form增加字段:它接收一个
Component实例作为参数,也可以通过添加column和row索引来定义新字段的位置。另外,还有一个重载方法可以使用rowspan和colspan作为参数。框架不会为使用编程方式添加的组件指定数据容器,所以需要使用
setValueSource()方法进行数据绑定。示例:
<data> <instance id="customerDc" class="ui.ex1.entity.Customer" fetchPlan ="_base"/> </data> <layout> <form id="form" dataContainer="customerDc"> <column> <textField id="nameField" property="firstName"/> </column> </form> </layout>如下例所示,可以在界面控制器中使用编程的方式添加
email字段:@Autowired private UiComponents uiComponents; @Autowired private InstanceContainer<Customer> customerDc; @Autowired private Form form; @Subscribe private void onInit(InitEvent event) { TextField<String> emailField = uiComponents.create(TextField.TYPE_STRING); emailField.setCaption("Email"); emailField.setWidthFull(); emailField.setValueSource(new ContainerValueSource<>(customerDc, "email")); form.add(emailField); }
Column 元素
Column 是一个可选元素,支持将字段按多列放置。为此,内部字段不应该直接放在 form 元素中,而应放在 column 中。示例:
<layout>
<form dataContainer="orderDc">
<column width="250px">
<dateField property="date"/>
<textField property="amount"/>
</column>
<column width="400px">
<entityPicker property="customer"/>
<textArea property="num"/>
</column>
</form>
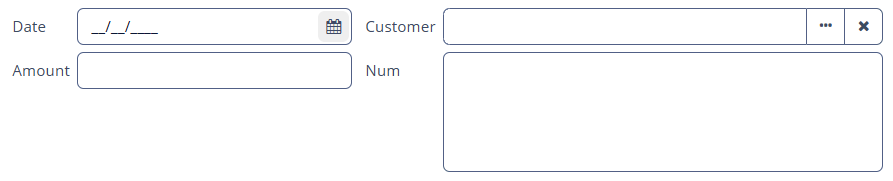
</layout>在这种情况下,字段将排列成两列; 第一列所有字段的宽度为 250px,第二列所有字段的宽度为 400px。

|
如需在 Jmix Studio 中添加 |
Column 属性
-
id- 一个可选的列标识符,支持在扩展界面时引用。 -
width- 指定列的字段宽度。默认情况下,字段的宽度为200px。在此属性中,支持以像素为单位指定宽度,也支持以列的水平宽度的百分比指定宽度。 -
childrenCaptionWidth- 为内部字段指定固定的标题宽度。设置-1使用自动大小。 -
childrenCaptionAlignment- 定义内嵌字段标题的对齐方式。有两个可选项:LEFT和RIGHT。默认值为LEFT。只有当captionPosition设置为LEFT是才有效。
XML 属性
align - caption - captionAsHtml - captionPosition - childrenCaptionAlignment - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - visible - width
