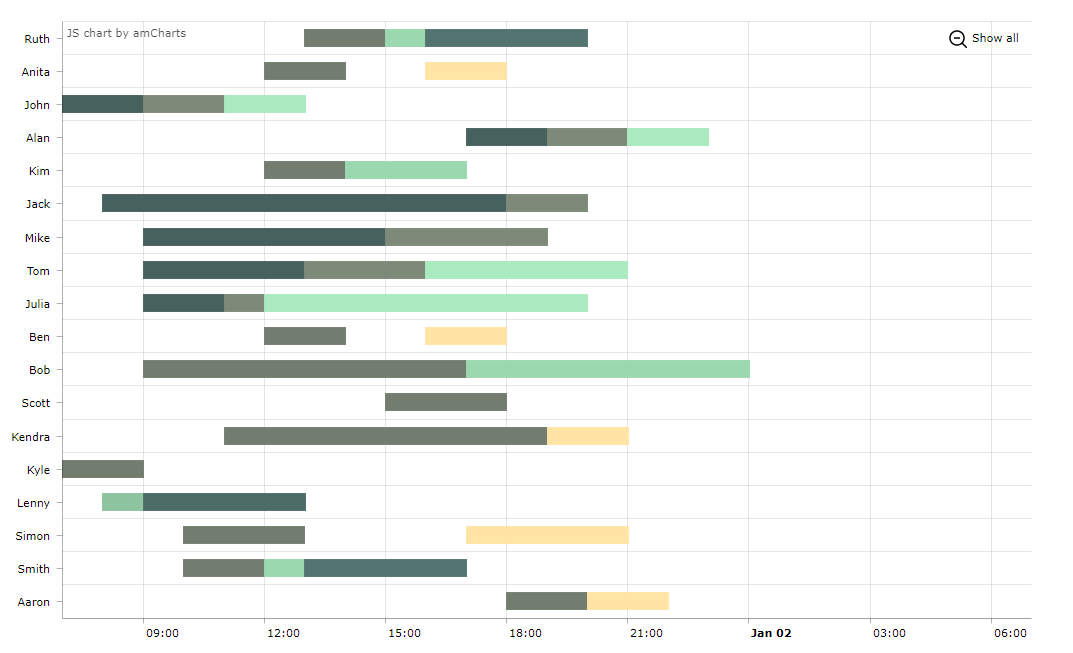
甘特图
元素
-
categoryAxis- 描述分类轴的元素。 -
graph- 包含chart:graph元素集合;图形是通过chart:graph元素进行描述。-
type属性定义图的类型,可以是:线(line),列(column),步进线(step line),平滑线(smoothed line),蜡烛图(OHLC)以及烛台图(candlestick)。 -
valueField属性定义数据提供者的键值对列表中的键(key)。
-
-
valueAxis- 图表的值坐标轴。如果图表数据是基于日期或者时间的,可以设置值坐标轴类型为date。
属性
-
segmentsField- 图表的分段字段。 -
additionalSegmentFields- 需要从数据提供器中获取的对应于实体属性的额外分段字段,跟 additionalFields 属性类似。 -
endField/endDateField- 图表的终止值或者终止时间。 -
startField/startDateField- 图表的起始值或者起始时间。 -
startDate- 如果值坐标轴的类型是date,定义图表的起始时间。 -
categoryField- 图表的类型字段。
数据绑定
可以为图表指定一个 CollectionContainer。在下面的例子中,startDateField 和 endDateField 属性分别设置为实体的 start 和 end 属性。
<chart:ganttChart id="ganttChart"
additionalSegmentFields="task"
balloonDateFormat="JJ:NN"
brightnessStep="10"
categoryField="category"
colorField="color"
columnWidth="0.5"
dataContainer="taskSpansDc"
durationField="duration"
height="100%"
marginRight="70"
period="HOURS"
rotate="true"
segmentsField="segments"
startDate="2022-01-01"
startField="start"
theme="LIGHT"
width="100%">
<chart:graph balloonText="<strong>[[task]]</strong>: [[open]] [[value]]"
fillAlphas="1"/>
<chart:valueAxis maximum="31"
minimum="7"
type="DATE"/>
<chart:chartCursor cursorAlpha="0"
cursorColor="#55bb76"
fullWidth="true"
valueLineAlpha="0.5"
valueBalloonsEnabled="false"
valueLineBalloonEnabled="true"
valueLineEnabled="true"
valueZoomable="true"
zoomable="false"/>
</chart:ganttChart>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
更多细节,参阅 AmCharts 文档。