SourceCodeEditor 源码编辑器
SourceCodeEditor - 源码编辑器 用于显示和输入源代码。它是一个多行文本域,提供代码高亮显示、行号以及能实现代码自动完成。

组件的 XML 名称:sourceCodeEditor。
属性
SourceCodeEditor 功能与 TextField 文本框 一致,但具有下列特殊属性:
-
handleTabKey- 定义 Tab 按键是否需要作为缩进处理。默认为false,Tab 用于移动光标或焦点到下一个制表位。
-
highlightActiveLine- 定义是否高亮光标所在行。默认为true。
-
mode- 提供语法高亮支持的语言列表:-
Java -
CSS -
Groovy -
HTML -
JavaScript -
Properties -
SCSS -
SQL -
XML -
Text- 默认值,不会高亮任何内容。
-
-
printMargin- 定义是否显示打印边缘线。默认为true。
-
printMarginColumn- 定义打印列宽度。默认为80字符。
-
showGutter- 定义是否显示带有行号的左侧边栏。
-
suggestOnDot- 定义在用户输入点号(“.”)时,是否调用 智能建议 处理器。
验证
如需检查 SourceCodeEditor 组件中输入的值,可以在内部的 validators 元素中使用 validator(验证器)。
SourceCodeEditor 可以使用下列预定义的验证器:
下面示例中,我们展示 validatedSourceCodeEditor 中 RegexpValidator 的用法:
<sourceCodeEditor id="validatedSourceCodeEditor"
handleTabKey="true">
<validators>
<regexp regexp="[a-z]*"/>
</validators>
</sourceCodeEditor>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
高亮模式
Mode 代理方法支持选择一种语言进行语法高亮:
@Install(to = "sourceCodeEditor", subject = "mode")
private String sourceCodeEditorMode() {
return SourceCodeEditor.Mode.Java.getId();
}如需以编程的方式使用,调用组件的 setMode() 方法。
智能建议
SourceCodeEditor 支持由 Suggester 处理器提供的代码自动完成功能。
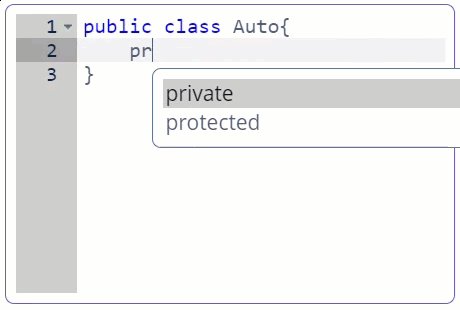
下面示例实现了 Java 关键字的自动完成功能。
-
在界面 XML 描述中定义组件:
<sourceCodeEditor id="sourceCodeEditor" mode="Java" handleTabKey="true"/> -
定义 suggester 处理器并返回用于自动完成的值列表:
private static String[] KEYWORDS = { "byte", "short", //... @Install(to = "sourceCodeEditor", subject = "suggester") private List<Suggestion> sourceCodeEditorSuggester(AutoCompleteSupport source, String text, int cursorPosition) { return Stream.of(KEYWORDS) .map(keyword -> new Suggestion(source, keyword, keyword, null, -1, -1)) .collect(Collectors.toList()); }
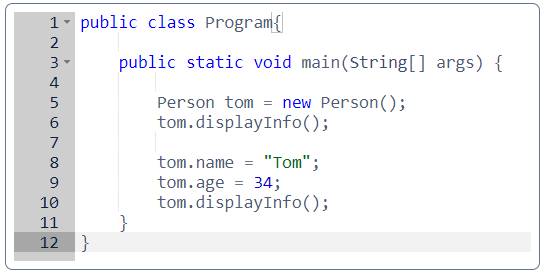
最后,我们完成了一个带自动完成功能的简易 Java 代码编辑器:

如需手动调用智能建议,可以按下 Ctrl+Space。根据 suggestOnDot 的配置,建议也可以在按下点号后自动显示。
如需以编程的方式使用,调用组件的 setSuggester() 方法。
Validator
参阅 Validator。
ValueChangeEvent
参阅 ValueChangeEvent。
SourceCodeEditor XML Attributes
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - handleTabKey - height - highlightActiveLine - htmlSanitizerEnabled - icon - id - mode - printMargin - printMarginColumn - property - required - requiredMessage - responsive - rowspan - showGutter - stylename - suggestOnDot - tabIndex - visible - width
