GrapesJS
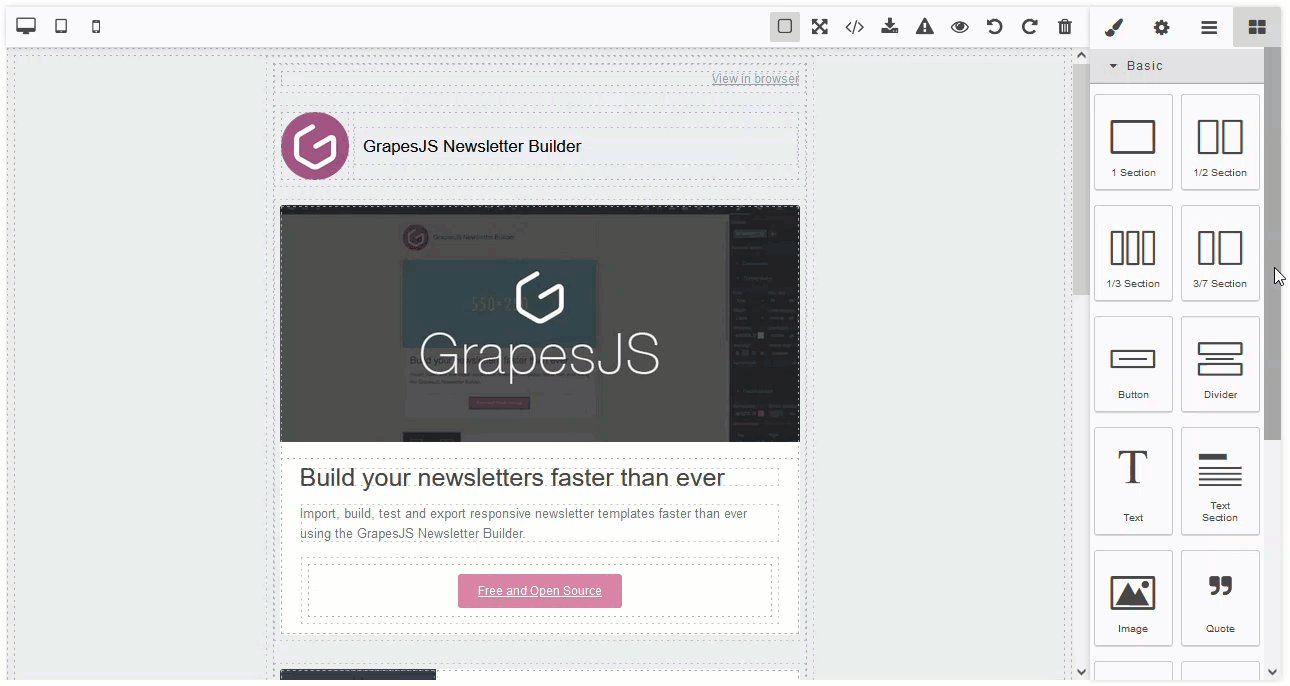
该扩展组件提供基于 GrapesJs JavaScript 库的可视化 HTML 编辑器,包含大量的 HTML 元素。无需任何编码知识即可构建 HTML 模板。
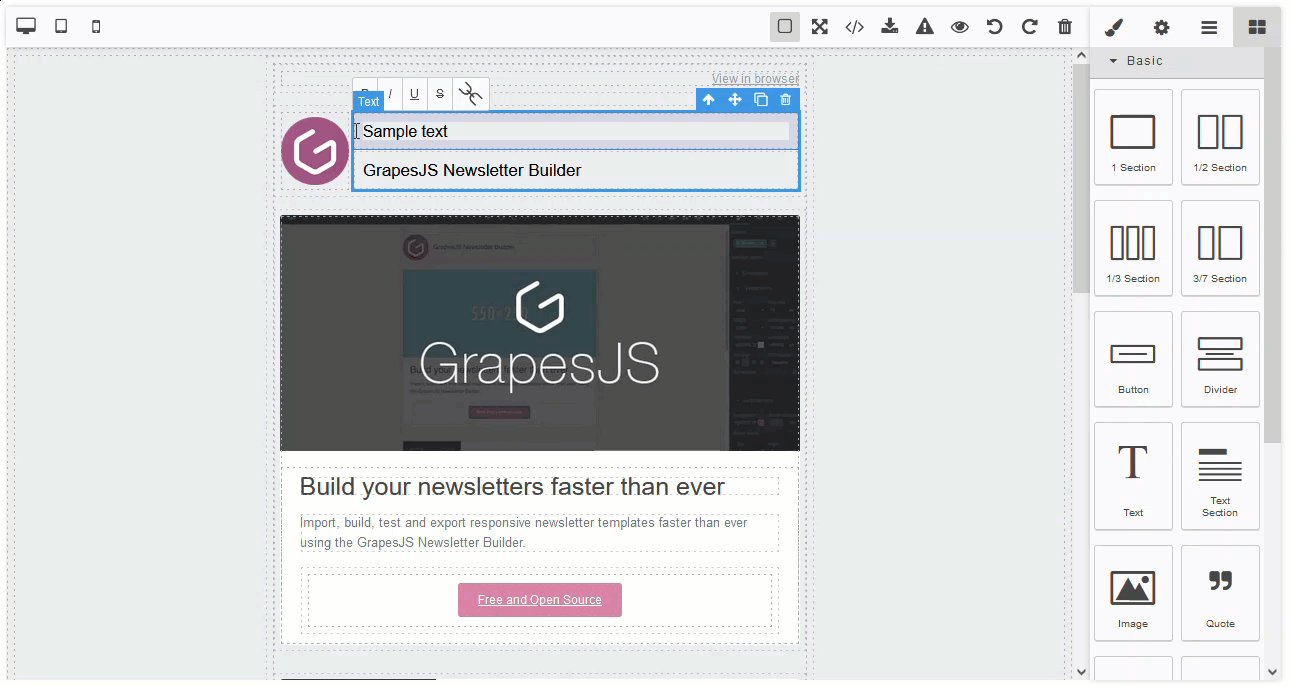
仅需将元素拖放至画布即可。提供大量的选项支持对画布内任何元素设置独立样式。
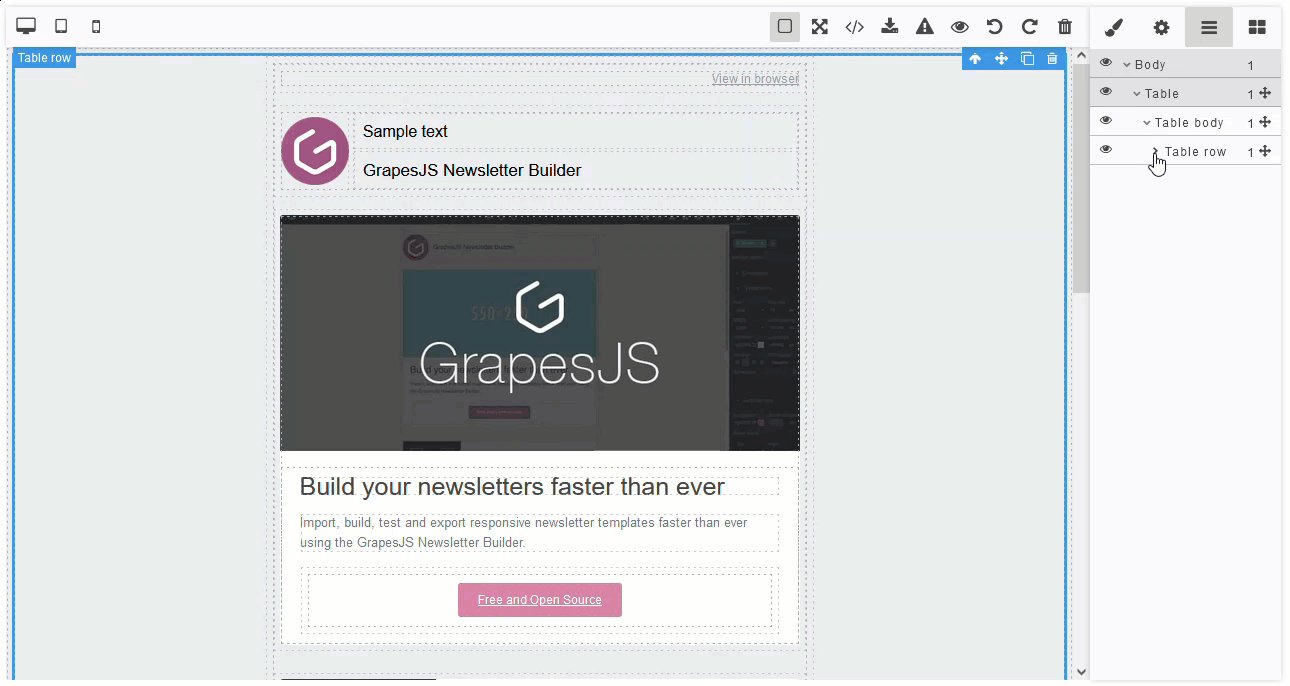
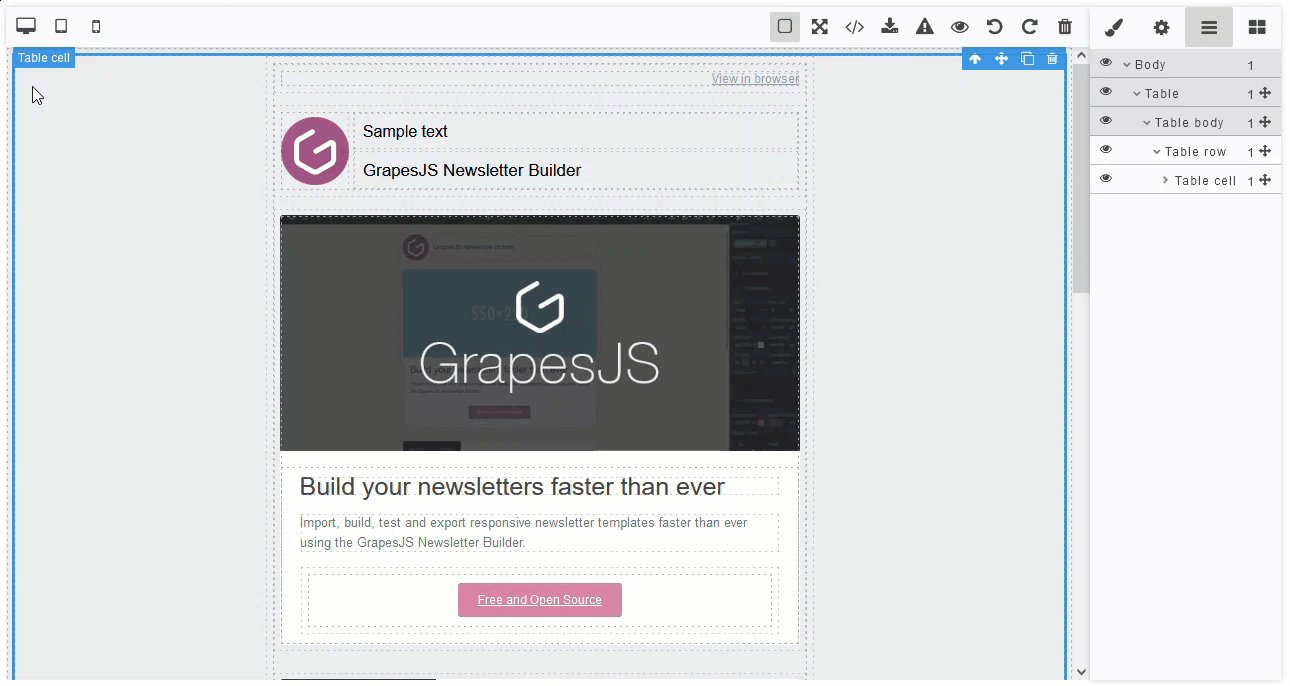
提供元素结构树,用于控制元素层级结构。此外,你也可以手动编辑 HTML 代码或从文件上传代码。
主要功能:
-
大量内置 HTML 元素
-
查看适配不同设备的展示。
-
使用 CSS 属性。
-
上传/下载 HTML 源码。

安装
按照 扩展组件 章节的说明通过 Jmix 市场进行自动安装。
手动安装,在 build.gradle 添加下列依赖:
implementation 'io.jmix.grapesjs:jmix-grapesjs-ui-starter'GrapesJS 扩展组件需要使用自定义主题进行展示。
-
创建一个扩展自已有主题的 自定义主题。
-
在
build.gradle添加下列依赖:themes 'io.jmix.grapesjs:jmix-grapesjs-ui'
如需在界面中使用 GrapesJS 组件,需要在界面 XML 描述的根元素声明 grapesjs 命名空间:
<window xmlns="http://jmix.io/schema/ui/window"
caption="Grapes JS Screen"
xmlns:grapesjs="http://jmix.io/schema/grapesjs/ui">本页是否有帮助?

感谢您的反馈