ValuesPicker 多值选择器
ValuesPicker - 多值选择器 组件可以处理任意类型值的列表。由文本框和一组由操作定义的按钮组成。
如果需要通过操作按钮而不是通过文本框输入的方式编辑值列表,那么使用 ValuesPicker 会比较方便。
ValuesPicker 是 TagPicker 的基类。与 ValuePicker 有相同的 API。
组件的 XML 名称:valuesPicker。
基本用法
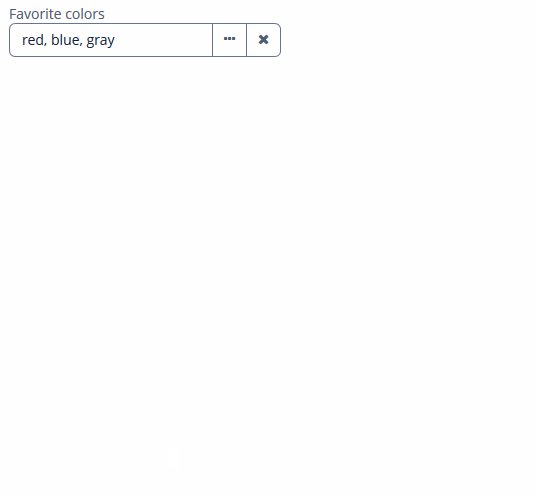
ValuesPicker 可以有标题、描述以及自定义或预定义操作:

<valuesPicker id="stringsValuesPicker"
caption="Favourite colors">
<actions>
<action id="select" type="values_select">
<properties>
<property name="javaClass" value="java.lang.String"/>
</properties>
</action>
<action id="clear" type="value_clear"/>
</actions>
</valuesPicker>操作
可以给 ValuePicker 配置自定义或预定义的操作,作为按钮显示在右侧。
定义操作可以用 XML 中用内部的 actions 元素或者在控制器中用 addAction() 方法编程式添加。
|
如需在 Jmix Studio 中添加 |
预定义操作
框架提供了 value_clear 和 values_select 预定义操作。
values_select 操作使用一个值选择界面为 ValuesPicker 设置值。值选择界面会生成一个特定的组件用于选择值,或者根据传入的值类型创建值。
values_select 操作可用来选择任意类型的值,示例:
-
选择特定的 Java 类型,例如,
String、Integer、Long、Double、BigDecimal、Date、LocalDate、LocalTime、LocalDateTime、OffsetTime、OffsetDateTime、Date、Time、UUID以及java.sql.Date、java.sql.Time。用
javaClass属性设置选择值的 Java 类型。在 上面 的示例中,
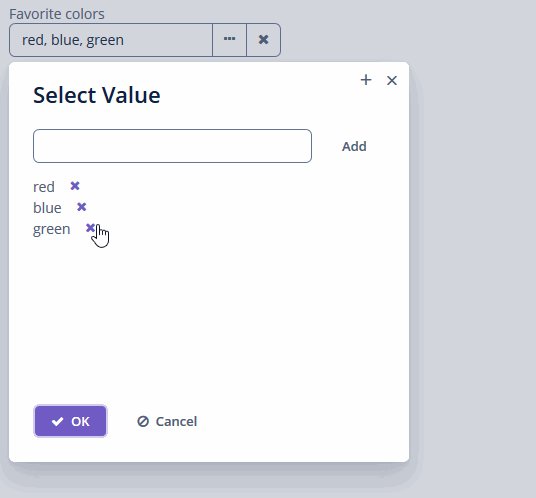
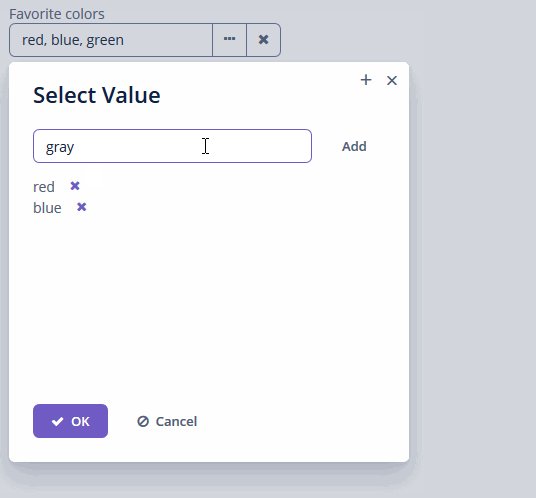
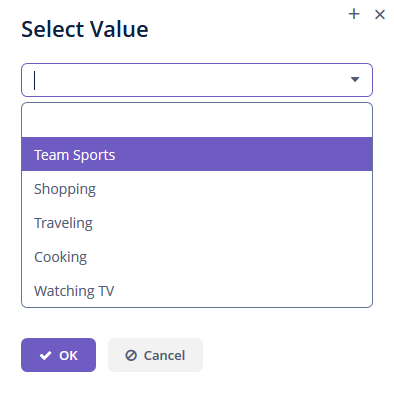
values_select操作使用java.lang.StringJava 类型。当用户点击选择按钮时,会展示 Select Value(选择值) 界面。用户可以在这个界面新建值或者从值列表中添加/删除。用户可以点击 Add(添加) 按钮或按下 Enter 添加值。
对于
UUIDJava 类,Select Value(选择值) 界面会生成MaskedField。对于 date 类型,会生成
DateField。用
resolution属性为DateField组件设置精度:<action id="select" type="values_select"> <properties> <property name="javaClass" value="java.util.Date"/> <property name="resolution" value="MONTH"/> </properties> </action>用
timeZone属性为DateField组件设置时区:对于 time 类型,会生成
TimeField。对于其他类型,会生成
TextField。 -
选择 枚举 值
用
enumClass属性设置选择值的枚举类型。<valuesPicker id="valuePicker" caption="Hobbies"> <actions> <action id="select" type="values_select"> <properties> <property name="enumClass" value="ui.ex1.entity.Hobby"/> </properties> </action> <action id="clear" type="value_clear"/> </actions> </valuesPicker>对于枚举值,Select Value(选择值) 界面会生成
ComboBox。
-
选择 实体 实例
用
entityName属性设置选择值的实体名称。<valuesPicker id="valuePickerEnt"> <actions> <action id="select" type="values_select"> <properties> <property name="entityName" value="uiex1_User"/> <property name="useComboBox" value="true"/> </properties> </action> <action id="clear" type="value_clear"/> </actions> </valuesPicker>useComboBox属性指定在值选择界面中是否用ComboBox。默认为false。lookupScreenId属性设置传入值选择界面的查找界面 id,用于选择实体。
值选择界面实现了 SelectValueController 接口。
用 selectValueScreenId 属性设置实现了 SelectValueController 接口的界面 id。
用 selectValueScreenClass 属性设置实现了 SelectValueController 接口的类或界面。
自定义操作
ValuesPicker 的自定义操作与 ValuePicker 的 自定义操作 类似。
验证
如需验证 ValuesPicker 组件的值,可以在内部的 validators 元素使用 validator。
ValuesPicker 可以使用下列预定义的 validators:
下面例子中,我们展示为 validatedCheckBoxGroup 使用 SizeValidator:
<checkBoxGroup id="validatedCheckBoxGroup"
optionsContainer="customersDc"
caption="The number of customers is limited from 2 to 5">
<validators>
<size min="2" max="5"/>
</validators>
</checkBoxGroup>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
格式化器
参阅 Formatter。
Validator
为组件添加 validator 实例。如果值验证失败,validator 必须抛出 ValidationException 异常。
如果 预定义 的验证器不能满足要求,可以添加自定义的验证器实例:
@Install(to = "validCheckBoxGroup", subject = "validator")
protected void validCheckBoxGroupValidator(Collection<EducationalStage> value) {
if (value.contains(EducationalStage.NO) & value.size() > 1)
throw new ValidationException("You cannot select the No Education " +
"value together with other values");
}ValueChangeEvent
参阅 ValueChangeEvent。
ValuesPicker XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - caption - captionAsHtml - css - description - descriptionAsHtml - enable - box.expandRatio - fieldEditable - htmlSanitizerEnabled - icon - id - inputPrompt - stylename - tabIndex - visible - width
