FileStorageUploadField 文件存储上传
FileStorageUploadField - 文件存储上传控件 支持将文件上传至 文件存储 并作为 FileRef 对象连接至实体属性。
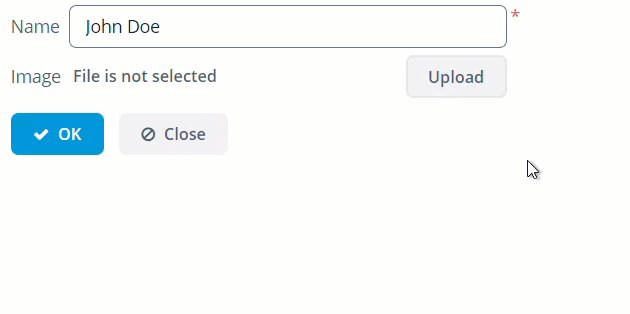
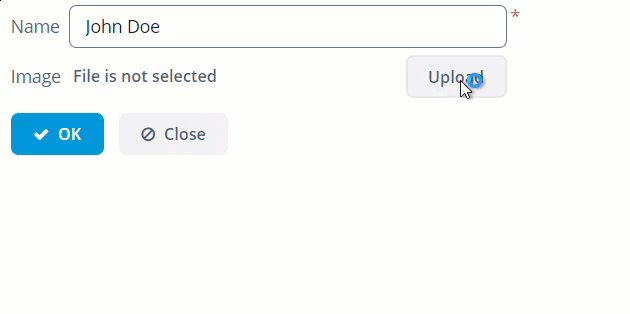
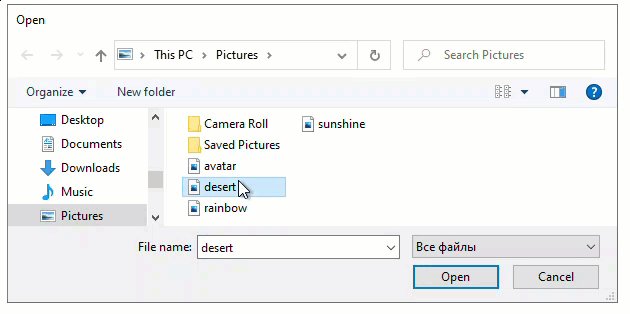
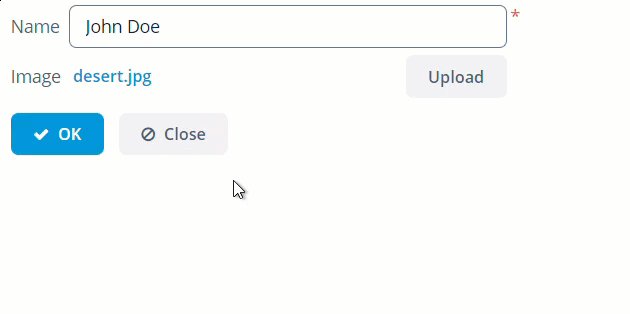
这个控件包含标题、已上传文件的链接和一个上传按钮。当点击上传按钮的时候,会弹出系统标准的文件选择器,用户可以在这里选择需要上传的文件。

组件的 XML 名称:fileStorageUpload。
基本用法
下面例子中,Person 实体的 image 属性是 FileRef 类型。
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "IMAGE", length = 1024)
private FileRef image;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout spacing="true">
<form id="form" dataContainer="personDc">
<column width="350px">
<textField id="nameField"
property="name"/>
<fileStorageUpload id="imageField"
showFileName="true"
property="image"/>
</column>
</form>
</layout>如需将文件在实体属性中以字节数组的格式存储而非 FileRef,请使用 FileUploadField 组件。
上传的文件会立即存至 文件存储。如需以编程的方式控制文件的存储,可以使用 fileStoragePutMode 属性。
监听器
下列监听器可用于跟踪文件上传过程:
-
AfterValueClearListener- 内容被使用清除按钮清除后调用。
-
BeforeValueClearListener- 点击清除按钮时调用。
-
FileUploadErrorListener- 上传结束,但不成功时调用。
-
FileUploadFinishListener- 文件上传之后调用。
-
FileUploadStartListener- 开始上传时调用。
-
FileUploadSucceedListener- 文件成功上传后调用。
-
ValueChangeListener- 值改变时调用。
属性
fileStoragePutMode
fileStoragePutMode 属性默认设置为 IMMEDIATE。如果设置为 MANUAL 值,则能以编程的方式控制文件的保存:
<fileStorageUpload id="manuallyControlledField"
property="image"
fileStoragePutMode="MANUAL"/>界面控制器中,注入组件和 TemporaryStorage 接口。然后订阅文件上传成功或出错的 事件:
@Autowired
private FileStorageUploadField manuallyControlledField;
@Autowired
private TemporaryStorage temporaryStorage;
@Autowired
private Notifications notifications;
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadSucceed(SingleFileUploadField.FileUploadSucceedEvent event) {
File file = temporaryStorage.getFile(manuallyControlledField.getFileId()); (1)
if (file != null) {
notifications.create()
.withCaption("File is uploaded to temporary storage at " + file.getAbsolutePath())
.show();
}
(2)
FileRef fileRef = temporaryStorage.putFileIntoStorage(manuallyControlledField.getFileId(), event.getFileName()); (3)
manuallyControlledField.setValue(fileRef);
notifications.create()
.withCaption("Uploaded file: " + manuallyControlledField.getFileName())
.show();
}
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadError(SingleFileUploadField.FileUploadErrorEvent event) {
notifications.create()
.withCaption("File upload error")
.show();
}| 1 | 如果需要,可以获取上传至临时存储的文件。 |
| 2 | 按需处理文件。 |
| 3 | 保存文件至 FileStorage。 |
该组件将文件上传至临时存储之后,便会调用 FileUploadSucceedEvent 的监听器。
TemporaryStorage.putFileIntoStorage() 方法将上传的文件从临时客户端存储移至默认的 文件存储。方法参数为文件 id 和文件名。两个参数都由 FileStorageUploadField 提供。
在上传或清空具有 MANUAL 模式的 FileStorageUploadField 字段后,不会自动触发 ValueChangedEvent,因为 FileRef 的值只能在文件上传至永久文件存储后获得。
|
dropZone
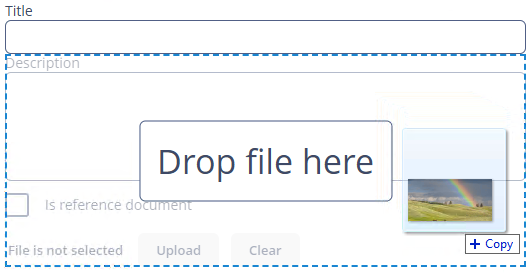
dropZone 属性可以指定一个 BoxLayout 作为从浏览器外部拖拽文件可以放置的目标容器区域。这个目标区域可以覆盖整个对话框的窗口。当文件被拖拽到这块区域的时候,这个容器会被高亮显示,否则目标区域不会显示。
<layout spacing="true">
<vbox>
<textField id="titleField"
caption="Title"
width="100%"/>
<vbox id="dynamicDropZone"
height="AUTO"
spacing="true">
<textArea id="descriptionArea"
caption="Description"
width="100%"
rows="5"/>
<checkBox caption="Is reference document"
width="100%"/>
<fileStorageUpload id="fileStorageUpload"
dropZone="dynamicDropZone"
showClearButton="true"
showFileName="true"/>
</vbox>
</vbox>
</layout>
如果想要 dropZone 不变并且一直显示,需要给这个容器设置预定义的样式名称 dropzone-container。此时这个容器应该是空的,只包含一个 label 组件:
<layout spacing="true">
<textField id="textField"
caption="Title"
width="100%"/>
<checkBox caption="Is reference document"
width="100%"/>
<fileStorageUpload id="upload"
dropZone="dropZone"
showClearButton="true"
showFileName="true"
dropZonePrompt="Drop your file here"/>
<vbox id="dropZone"
height="150px"
spacing="true"
stylename="dropzone-container">
<label stylename="dropzone-description"
value="Drop file here"
align="MIDDLE_CENTER"/>
</vbox>
</layout>dropZonePrompt
dropZonePrompt 属性展示拖拽文件于窗口之上时显示的提示信息。
<fileStorageUpload id="upload"
dropZone="dropZone"
showClearButton="true"
showFileName="true"
dropZonePrompt="Drop your file here"/>pasteZone
pasteZone 属性设置一个布局容器用来处理粘贴(paste)的快捷键。此时需要这个容器内部的一个文字输入控件获得焦点(focused)。pastZone 属性设置为布局容器的 id。这个功能只支持基于 Chromium 的浏览器。
<fileStorageUpload id="pasteUploadField"
pasteZone="vboxId"
showClearButton="true"
showFileName="true"/>fileSizeLimit
最大可上传的文件大小是由 jmix.ui.component.uploadFieldMaxUploadSizeMb 应用程序属性定义的,默认是 20MB。如果用户选择了更大的文件的话,会有相应的提示信息,并且中断上传过程。如需修改特定 fileStorageUploadField 支持的最大文件大小,可以用 fileSizeLimit 属性,以字节为单位。
<fileStorageUpload id="sizedUploadField"
fileSizeLimit="31457280"/>permittedExtensions
permittedExtensions 设置允许的文件扩展名白名单。这个属性的值需要是字符串的集合,其中每个字符串是以 . 开头的允许的文件扩展名。
<fileStorageUpload id="permittedUploadField"
permittedExtensions = ".jpg,.png"/>accept
accept 属性设置文件选择对话框里面的文件类型掩码,但是用户还是可以选择“所有文件”来上传任意文件。
<fileStorageUpload id="acceptUploadField"
accept="*.jpg,*.png"/>showFileName
showFileName 属性控制上传文件的名称是否要显示在上传按钮旁边,默认是 false 不显示。
<fileStorageUpload id="namedUploadField"
showFileName="true"/>FileStorageUploadField XML 属性
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt editable - enable - fileSizeLimit - fileStoragePutMode - filestorage - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName - stylename - tabindex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon visible - width
