创建和使用主题扩展组件
主题扩展组件,其实是一组用于主题编译的 SCSS 文件。
必须满足下列条件:
-
JAR 文件包含
VAADIN/addons/<addon-name>目录结构。 -
VAADIN/addons/<addon-name>目录中存在<addon-name>.scss文件。 -
<addon-name>.scss文件中,定义<addon-name>mixin。 -
JAR 文件的 Manifest 包含 Vaadin-Stylesheets 键值:
jar.manifest { attributes(['Vaadin-Stylesheets': 'VAADIN/addons/<addon-name>/<addon-name>.scss']) }
所有这种 JAR 都会在编译主题时被用到。
你无需在扩展组件中编译主题。如果需要,可以在扩展组件项目中创建一个额外的 demo 模块。
使用 Studio 创建主题扩展组件
按下列步骤使用 Jmix Studio 创建主题扩展组件:
-
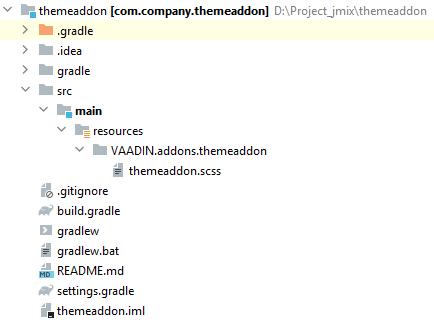
新建项目,选择 UI Theme Add-On 模板。输入项目名称,例如,
"themeaddon",将创建一个简单的 Java 项目,结构如下:
-
打开
themeaddon.scss文件,按照需要修改,示例:@mixin themeaddon { (1) .jmix-sidemenu-item-caption { font-size: 16px; } .jmix-sidemenu-item-caption { font-weight: bold; } } @mixin themeaddon-css-variables { (2) --border-color: #6EB8A3; --error-color: #F3969A; --primary-color: #78C2AD; --primary-color_rgb: 120, 194, 173; --secondary-color: #6CC3D5; --secondary-color_rgb: 108, 195, 213; --success-color: #56CC9D; --warning-color: #FFCE67; --error-color-shade-1: #EE7278; --error-color-shade-2: #EA4D55; --error-dim-color: #F6B1B5; --primary-color-shade-1: #5EB59B; --primary-color-shade-2: #4DA88D; --primary-dim-color: #9DD2C2; --secondary-color-shade-1: #4DB6CB; --secondary-color-shade-2: #38ABC2; --secondary-dim-color: #94D3E0; --success-color-shade-1: #3CC38D; --success-color-shade-2: #35AC7C; --success-dim-color: #86DAB8; --warning-contrast-text-color: #FFFFFF; }1 定义主 mixin 中的 CSS 样式。 2 定义带有 CSS 变量的 mixin。 我们推荐在单独的 mixin 中定义 CSS 变量。主要是与下列 CSS 特性有关:
-
定义在上面的 CSS 样式比定义在下面的 CSS 样式有更高优先级。
-
但是对于 CSS 变量来说,这个规则正好相反。优先级高的 CSS 变量定义在下面。
因此,将 CSS 样式和 CSS 变量定义在不同的 mixin 中更方便将来在项目其他地方分别引入。
-
-
如果需要的话,可以在
themeaddon-defaults.scss文件定义 SCSS 常量:themeaddon-defaults.scss$he-radio-check-size: 10px; $he-radio-check-size--small: 7px; $he-radio-check-size--large: 13px; -
用下列命令构建并发布至本地 maven 仓库:
Windows:gradlew clean publishToMavenLocalLinux & macOS:./gradlew clean publishToMavenLocal
使用主题扩展组件
-
打开需要使用主题扩展组件的项目。
-
创建一个 自定义主题,例如,使用
helium-extended名称。在这里需要强调一下如何导入主题扩展组件中的样式。编译主题时,会生成
addons.scss文件,该文件会从主题组件中导入所有主要的 mixin。@include addons位于@include helium-extended之上,具有更高的优先级:.helium-extended { @include addons; @include helium-extended; }默认情况下,
styles.scss不包括来自主题组件的变量修改。如需包含 CSS 变量,应该在styles.scss文件的@include helium-extended之后手动导入,示例:styles.scss@import "helium-extended-defaults"; @import "addons"; @import "helium-extended"; .helium-extended { @include addons; @include helium-extended; @include themeaddon-css-variables; }如果主题组件中定义了 SCSS 常量,在
helium-extended-defaults.scss中导入常量:helium-extended-defaults.scss@import "../helium/helium-defaults"; @import "../../addons/themeaddon/themeaddon-defaults.scss"; -
打开
build.gradle文件,并做如下修改:-
将
mavenLocal()添加至仓库列表; -
添加组件的依赖:
implementation 'com.company:themeaddon:0.0.1-SNAPSHOT'
-
-
重新加载项目。
