使用 ShowPivotAction
这个操作需要在界面控制器中以编程的方式创建并使用,例如,在按钮中:
@Autowired
private Actions actions;
@Autowired
private Button defaultShowPivotBtn;
@Autowired
private GroupTable<TipInfo> tipsTable;
@Subscribe
public void onInit(InitEvent event) {
ShowPivotAction showPivotAction = actions.create(ShowPivotAction.class);
showPivotAction.setTarget(tipsTable);
defaultShowPivotBtn.setAction(showPivotAction);
}ShowPivotAction 有两种导出模式:所有行和选中行。如果没有选中行,默认会导出所有行。
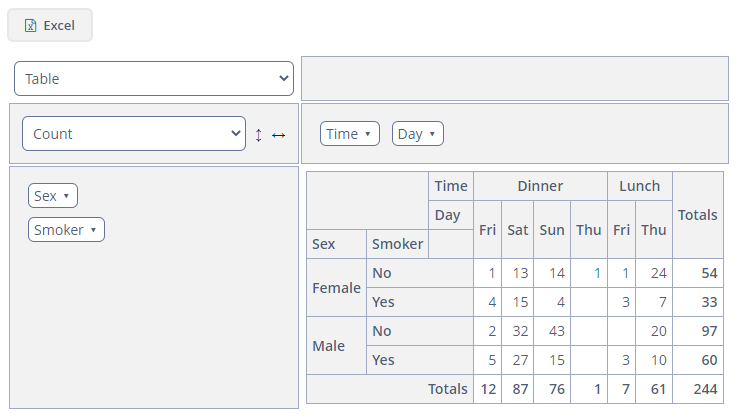
会在新标签页中显示可编辑的 PivotTable 组件。默认情况下,包含在组件数据容器 fetch plan 中的所有属性都会展示,除了下面这些:
-
集合类型的属性;
-
字节数组类型的属性;
-
UUID 属性;
-
带有 @SystemLevel 注解的属性。
如果需要排除某些属性或者只包含部分属性,请使用 PivotScreenBuilder Prototype Spring bean。提供在打开的界面中配置 PivotTable 组件的 API。
@Autowired
private GroupTable<TipInfo> tipsTable;
@Subscribe("customShowPivotBtn")
public void onCustomShowPivotBtnClick(Button.ClickEvent event) {
PivotScreenBuilder builder = getApplicationContext()
.getBean(PivotScreenBuilder.class, tipsTable);
builder.withIncludedProperties(Arrays.asList("sex", "smoker", "time", "day")) (1)
.withNativeJson( (2)
"{"
+ " \"cols\": [\"Time\", \"Day\"],"
+ " \"rows\": [\"Sex\", \"Smoker\"],"
+ "\"renderers\": {"
+ " \"selectedRenderer\": \"table\","
+ " \"renderers\": [\"table\", \"tableBarchart\", \"heatmap\","
+ " \"rowHeatmap\", \"colHeatmap\"]"
+ " }"
+ "}")
.withItems((Collection) tipsTable.getItems().getItems())
.build()
.show();
}| 1 | withIncludedProperties() 方法只接受包含的属性,会忽略其他属性。如需排除属性,请使用 withExcludedProperties() 方法。 |
| 2 | withNativeJson() 方法用户修改透视表的默认配置。注意要使用本地化的属性名称。 |
以下是不可编辑透视表的 JSON 结构:
{
"cols": ["localized property", "localized property"],
"rows": ["localized property"],
"editable": false,
"renderer": "heatmap",
"aggregation": {
"id": "d8fc3fdf-730d-c94f-a0c8-72a9ce3dcb3a",
"mode": "sumOverSum",
"properties": ["localized property", "localized property"]
}
}这是可编辑透视表的 JSON 结构:
{
"cols": ["localized property"],
"rows": ["localized property"],
"editable": true,
"renderers": {
"selectedRenderer": "barChart"
},
"autoSortUnusedProperties": true,
"aggregationProperties": ["localized property", "localized property"],
"aggregations": {
"selectedAggregation": "count",
"aggregations": [{
"id": "647780f0-c6d0-6ade-a63a-542b5c8cdbd5",
"mode": "count",
"caption": "Count"
}, {
"id": "c2663238-2654-67f0-2dec-add6962d867c",
"mode": "sumOverSum"
}]
}
}展示的透视数据可以轻松导出到 Excel(如果支持当前渲染器)。默认情况下,在打开的标签页中将显示相应的导出按钮。

本页是否有帮助?

感谢您的反馈