HtmlBoxLayout HTML 盒子
HtmlBoxLayout - HTML 盒子布局 是一个可以在 HTML 模板中定义组件位置的容器。
组件的 XML 名称:htmlBox。
|
不要将 |
基本用法
如需在布局容器中使用模板,需要创建 自定义主题。在自定义主题的子目录下,创建 layouts 文件夹,这里放置所有的 HTML 模板。例如,可以创建模板如下:
<div location="logo" class="logo"></div>
<table class="component-container">
<tr>
<td>
<div location="email" class="email"></div>
</td>
<td>
<div location="submit" class="submit"></div>
</td>
</tr>
</table>模板应包含带有 location 属性的 <div> 元素。这些元素将显示 XML 中用相同 id 定义的组件。
在 helium-extended.scss 文件中,为模板中 location 属性指定的变量设置样式:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.email {
width: 390px;
}
.submit {
width: 100px;
}
.logo {
font-size: 96px;
text-transform: uppercase;
margin-top: 50px;
}
.component-container {
display: inline-block;
vertical-align: top;
width: 100%;
}
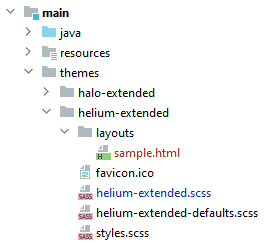
}项目树结构如下:

然后可以在界面控制器中使用模板了(htmlBox 的 template 属性指定使用的模板):
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
caption="Subscribe"/>
</htmlBox>
templateContents 元素
还可以使用 templateContents 元素直接设置模板内容并绘制自定义布局。示例:
<htmlBox id="htmlSample"
height="275px"
htmlSanitizerEnabled="false"
stylename="html-sample">
<templateContents>
<![CDATA[
<div class="box-container">
<label class="logo">Jmix</label>
<div class="button-container">
<div class="sample-button addons-button"
location="addons">
</div>
<div class="sample-button buy-button"
location="buy">
</div>
<div class="sample-button support-button"
location="support">
</div>
</div>
</div>
]]>
</templateContents>
<button id="addons"
caption="Addons"
width="100%"/>
<button id="buy"
caption="Buy"
width="100%"/>
<button id="support"
caption="Support"
width="100%"/>
</htmlBox>@import "../helium/helium";
@mixin helium-extended {
@include helium;
.box-container {
text-align: center;
}
.box-container .logo {
width: 500px;
margin: 50px auto;
}
.button-container {
width: 500px;
margin: 0 auto;
}
.button-container .sample-button {
width: 166px;
display: inline-block;
vertical-align: top;
}
.box-container .button-container {
width: 500px;
margin: 0 auto;
text-align: left;
}
.html-sample {
white-space: nowrap;
position: relative;
}
.button-container .sample-button:first-child .v-widget {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
margin-left: 3px;
}
.button-container .sample-button .v-widget {
vertical-align: middle;
margin-left: -4px;
height: 50px;
font-size: 20px;
}
.button-container .sample-button ~ .sample-button:not(:last-child) .v-widget {
border-radius: 0;
}
.button-container .sample-button:last-child .v-widget {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
margin-left: -8px;
}
}
XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - requiredIndicatorVisible - responsive - rowspan - stylename - template - visible - width
本页是否有帮助?

感谢您的反馈