Pagination 分页
Pagination - 分页 组件用来按页加载数据。支持用户以可预测的性能访问大量数据。
参阅 SimplePagination 组件,有不同的外观,并可用在 Table、DataGrid 和其他列表组件内部。
组件的 XML 名称:pagination。
基本用法
Pagination 包含页码,用户可以选择特定的页;还有一个下拉列表,用于选择每页展示的条目数。
如需将分页组件与列表组件一起使用,需要将 Pagination 组件和列表组件 绑定 至同一数据源。

数据绑定
如需创建连接至数据的 Pagination,使用 containerProvider 或 loaderProvider 内部属性。
|
|
containerProvider
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer"> (1)
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<containerProvider dataContainer="customersDc"/> (2)
</pagination>
</layout>| 1 | Customer 实体的 CollectionContainer。 |
| 2 | Pagination 组件用内部的 containerProvider 元素的 dataContainer 属性连接至数据源。 |
|
如需在 Jmix Studio 中定义 |
loaderProvider
<data>
<collection id="citiesDc" class="ui.ex1.entity.City">
<fetchPlan extends="_base">
<property name="country" fetchPlan="_base"/>
</fetchPlan>
<loader id="citiesDl"> (1)
<query>
<![CDATA[select e from uiex1_City e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<loaderProvider loaderId="citiesDl"/> (2)
</pagination>
</layout>| 1 | citiesDl CollectionLoader 用 JPQL 查询语句加载实体集合。 |
| 2 | Pagination 组件用内部的 loaderProvider 元素的 loaderId 属性连接至数据源。 |
|
如需在 Jmix Studio 中定义 |
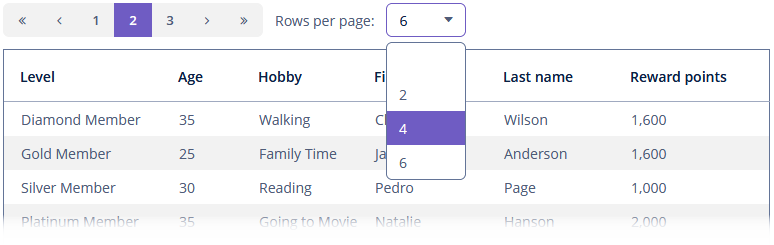
每页展示数量
Pagination 有个特殊的 ComboBox,用来限定每页展示的条目数。如需展示,设置 itemsPerPageVisible 属性为 true。默认为 false。

该列表的默认值在 jmix.ui.component.pagination-items-per-page-options 属性设置。
可以使用 itemsPerPageOptions 属性配置自定义的选项列表。属性值需要是英文逗号分隔的选项列表:
<pagination id="pagination"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6">
<loaderProvider loaderId="customersDl"/>
</pagination>会忽略小于等于 0 的选项值;大于实体的 最大读取数量 的选项会替换为该最大值。
可以用 itemsPerPageDefaultValue 属性设置选项中的某个值为默认值:
<pagination id="paginationWithDefault"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6"
itemsPerPageDefaultValue="4">
<loaderProvider loaderId="customersDl"/>
</pagination>itemsPerPageUnlimitedOptionVisible 属性设置每页数量 ComboBox 中的无限制选项(null)是否展示。该属性的默认值为 true。
如果选中该 null 选项,组件会尝试加载当前限制的最大数量条数据。
|
所有实体的最大读取数量通过 jmix.ui.default-max-fetch-size 进行配置。默认值为 |
最大可见页
Pagination 组件支持修改最多可看到的页数,使用 maxVisiblePages 属性修改。组件可以有很多页,但是用户只能一次看到 maxVisiblePages 属性定义的页数。默认为 5。例如,我们如果设置 maxVisiblePages="3",则一次只能看到 3 页:

事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
PageChangeEvent
PageChangeEvent 当用户选择另一页,或点击导航按钮(下一页、前一页等)时触发。
下面示例为 XML 中 id 是 pagination 的 Pagination 订阅了该事件:
@Subscribe("pagination")
public void onPaginationPageChange(Pagination.PageChangeEvent event) {
notifications.create()
.withCaption("Selected page: " + event.getPageNumber())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addPageChangeListener() 方法。
BeforeRefreshEvent
BeforeRefreshEvent 当用户点击下一页、前一页,在数据加载之前触发。可以调用 preventRefresh() 方法阻止数据容器刷新,示例:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultBeforeRefresh(PaginationComponent.BeforeRefreshEvent event) {
if (event.getSource().getDataBinder().getCount() > 10) (1)
event.preventRefresh(); (2)
}| 1 | 检查数据存储中的实体数量。 |
| 2 | 阻止刷新数据。 |
如需以编程的方式注册事件处理器,使用组件的 addBeforeRefreshListener() 方法。
AfterRefreshEvent
AfterRefreshEvent 在数据刷新之后触发。
下面示例为 XML 中 id 是 paginationWithDefault 的 Pagination 订阅了该事件:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultAfterRefresh(PaginationComponent.AfterRefreshEvent event) {
notifications.create()
.withCaption("The data was successfully refreshed!")
.show();
}如需以编程的方式注册事件处理器,使用组件的 addAfterRefreshListener() 方法。
TotalCountDelegate
TotalCountDelegate 是获取条目总数的处理器。示例:
@Install(to = "pagination", subject = "totalCountDelegate")
private Integer paginationTotalCountDelegate() {
return dataManager.loadValue("select count(e) from uiex1_Customer e", Integer.class)
.one();
}setTotalCountDelegate() 方法以编程的方式设置 TotalCountDelegate 处理器。
