RelatedEntities 关联实体选择
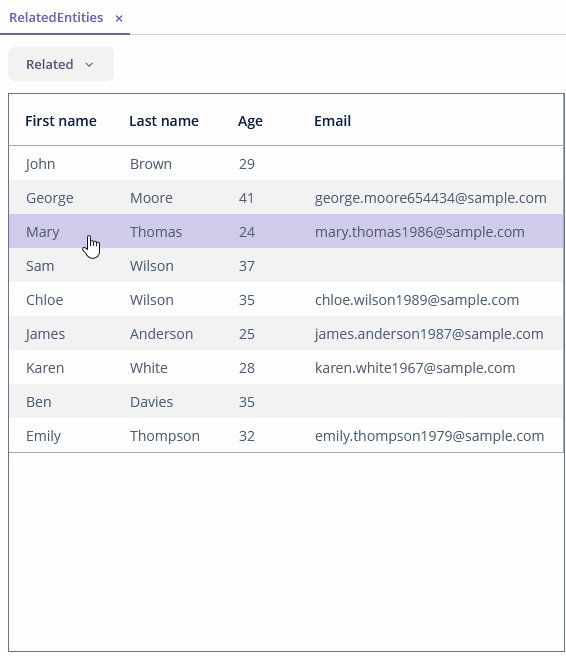
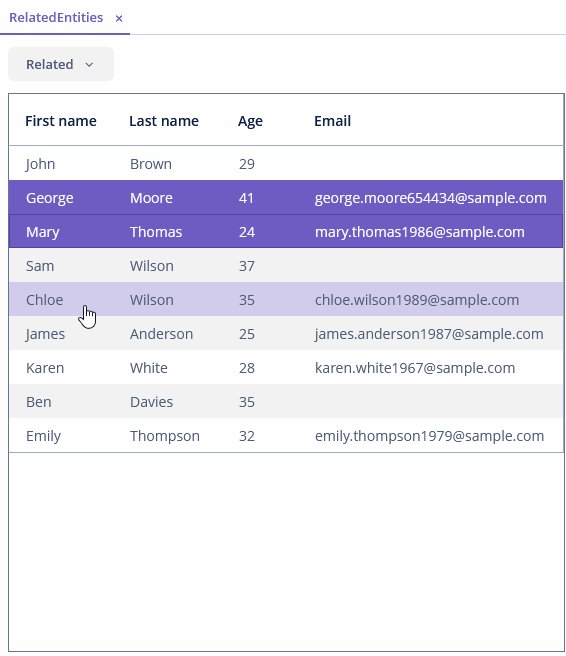
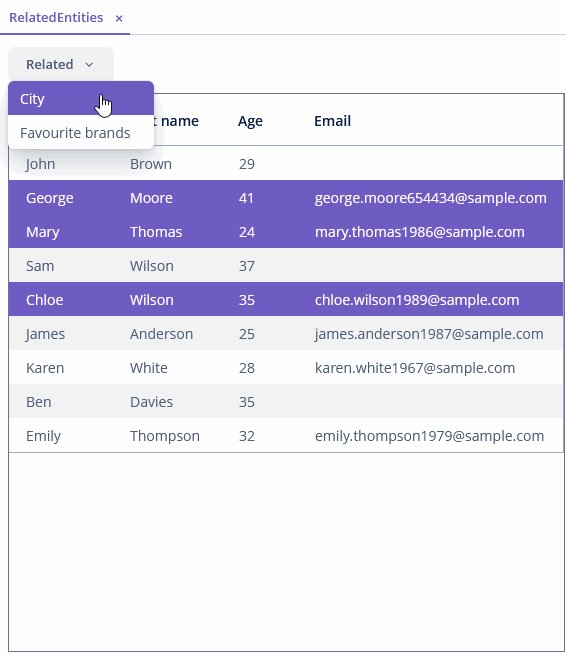
RelatedEntities - 关联实体 组件是一个弹窗按钮,其中包含了与表格中显示的实体相关的实体类的下拉列表。当用户选择了需要查看的关联实体类,就会打开一个新的浏览界面,展示该关联实体列表。

组件的 XML 名称:relatedEntities。
基本用法
选中的关联实体受用户的实体、实体属性和界面权限机制的控制。
默认情况下,下拉列表中所选类的浏览界面使用约定的格式(<entity_name>.browse)定义。当然,也可以在组件中显式指定浏览界面。
|
关联实体的浏览界面需要包含 Filter 组件。 |
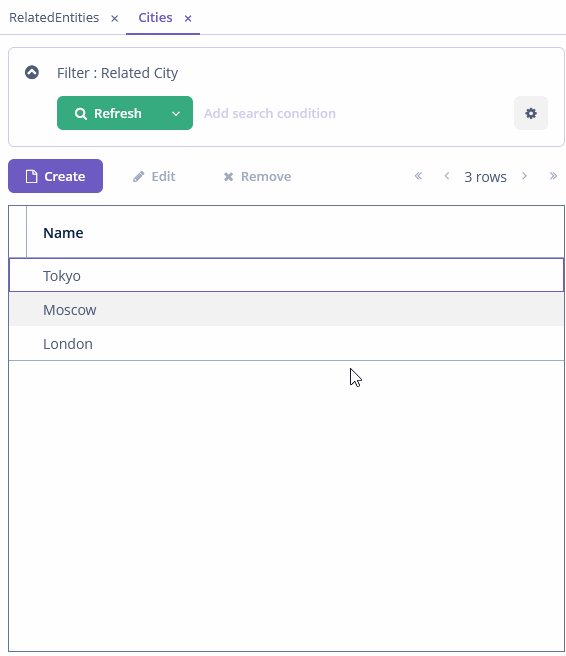
在新的浏览界面中会动态创建 过滤器配置,这个过滤器只选择与选中实体相关的记录。
界面 XML 中使用该组件的示例:
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
openMode="NEW_TAB"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>
属性和元素
openMode 属性定义如何打开关联界面。对应 OpenMode 枚举类型,可选值:NEW_TAB、THIS_TAB、DIALOG、NEW_WINDOW。实体浏览界面默认在当前标签页打开。
可以使用 exclude 属性从下拉列表中排除一些关联实体。该属性的值是匹配要排除的引用属性的正则表达式。
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
exclude="city"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>property 元素允许显式定义显示在下拉列表中的相关实体。
property 元素的属性:
-
name- 必需属性。当前实体的属性名称,这个属性是一个引用类型的属性,引用了关联实体。
-
screen- 要打开的浏览界面标识符。默认情况下,关联实体打开<entity_name>.browse格式标识符的界面,例如,demo_Order.browse。
-
caption- 展示在下拉列表中关联实体的自定义名称。
-
configurationName- 打开界面中 过滤器配置 的自定义名称。
<relatedEntities for="ordersTable">
<property name="customer"
screen="uiex1_Customer.browse-filter"
configurationName="Related customers:"/>
</relatedEntities>|
如需在 Jmix Studio 中添加 |
关联实体支撑 API
框架提供了一个不使用 RelatedEntities 组件就可以打开关联实体界面的 API:RelatedEntitiesSupport 接口和 RelatedEntitiesBuilder。
RelatedEntitiesSupport 类可以创建 RelatedEntitiesBuilder。
必须为 builder 设置 MetaClass 或实体类及其属性或 MetaProperty。
|
用实体类和属性创建界面的示例:
<button id="related"
caption="Related customer"/>@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("related")
protected void onRelatedClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withEntityClass(Order.class)
.withProperty("customer")
.withSelectedEntities(ordersTable.getSelected())
.build();
customerBrowser.show();
}默认情况下,将打开标准实体浏览界面。RelatedEntitiesBuilder 为打开的界面提供了很多方法设置可选参数。例如,下面的代码使用 uiex1_Customer.browse-filter id 创建 Customer 实体浏览界面,并以对话框模式打开:
@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("relatedBtn")
protected void onRelatedBtnClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withMetaClass(metadata.getClass(Order.class))
.withProperty("customer")
.withScreenId("uiex1_Customer.browse-filter")
.withSelectedEntities(ordersTable.getSelected())
.withOpenMode(OpenMode.DIALOG)
.build();
customerBrowser.show();
}XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
RelatedEntities XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - css - description - descriptionAsHtml - enable - exclude - for - height - htmlSanitizerEnabled - icon - id - openMode - responsive - rowspan - stylename - tabIndex - visible - width
Property XML 属性
caption - configurationName - name - screen
