ButtonsPanel 按钮面板
基本用法
ButtonsPanel 可以放置在表格内或界面的其他位置。
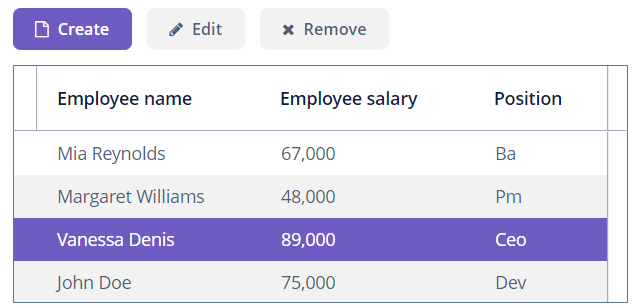
在表格内使用 ButtonsPanel 容器的示例:
<groupTable id="employeesTable"
width="100%"
dataContainer="employeesDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<columns>
<column id="name"/>
<column id="salary"/>
<column id="position"/>
</columns>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn" action="employeesTable.create"/>
<button id="editBtn" action="employeesTable.edit"/>
<button id="removeBtn" action="employeesTable.remove"/>
</buttonsPanel>
</groupTable>
如果 buttonsPanel 位于表格中,则它会与表格的 rowsCount 组件组合,从而可以在垂直方向上节省空间。
属性
caption
在列表组件(Table 表格,TreeTable 树形表格,GroupTable 分组表格,DataGrid 数据网格,TreeDataGrid 树形数据网格,Tree 树)中,buttonsPanel 的 caption 不会展示,只展示列表组件的标题。
自定义
默认情况下,buttonsPanel 中的按钮是水平的放置并可换行。如果一行中没有足够的空间,放不下的按钮会被放置在下一行。
可以修改这个默认的行为,将 buttonsPanel 内的按钮显示在一行:
-
创建扩展主题或者 自定义主题。
-
定义 SCSS 变量
$jmix-buttonspanel-flow。
XML 属性
align - alwaysVisible - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - expand - height - htmlSanitizerEnabled - icon - id - margin - responsive - rowspan - spacing - stylename - visible - width
本页是否有帮助?

感谢您的反馈