开始使用
本指南介绍如何在应用程序中使用地图。
假设我们有 Order(订单) 实体,并需要:
-
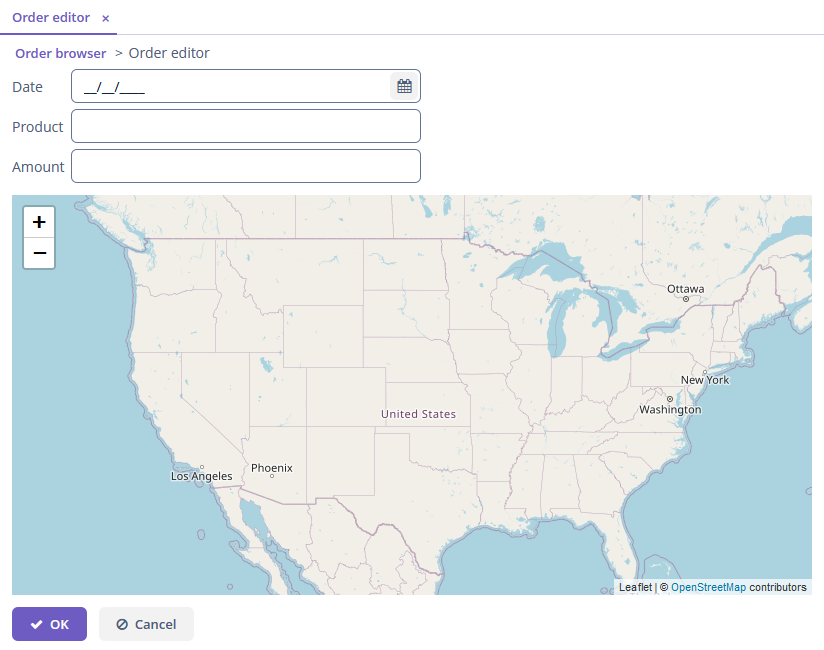
添加新的订单,并在地图上显示其位置。
-
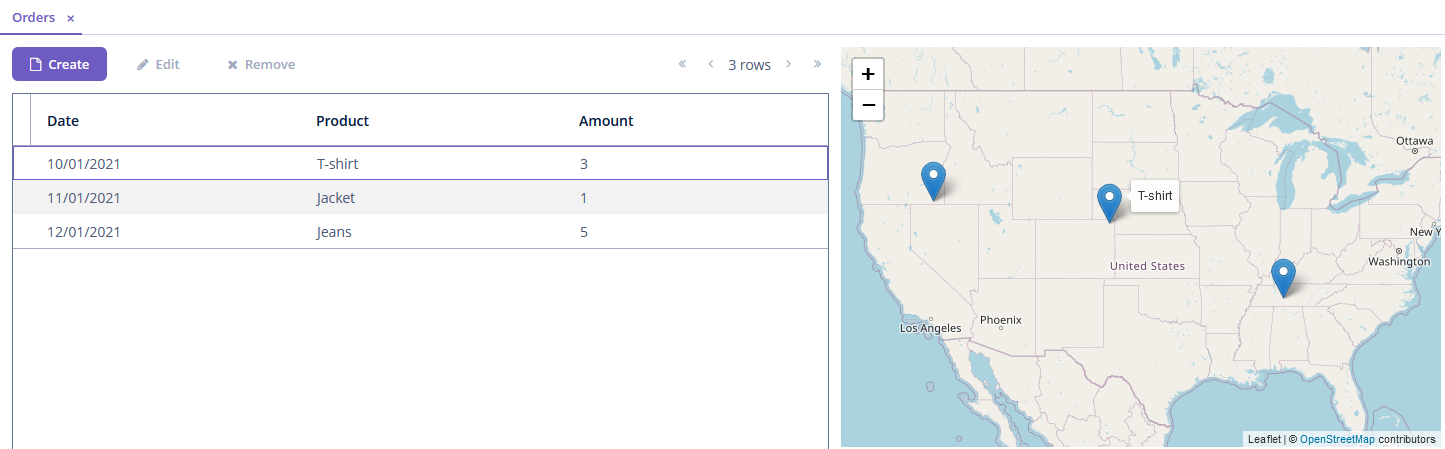
在地图上查看所有订单的位置。
-
将光标悬停在地图中的订单时,希望查看订单中的产品(product)。
创建实体和界面
-
创建
Order实体,包含下列属性:-
date,为Date类型。 -
product,为String类型。 -
amount,为Integer类型。
-
-
创建
OrderBrowse和OrderEdit界面。
添加地图
如需在界面中显示地图,需要在界面 XML 中添加 geoMap UI 组件。
首先,在 order-edit.xml 描述的中的根元素中声明 maps 命名空间,添加 xmlns:maps="http://jmix.io/schema/maps/ui" schema:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:maps="http://jmix.io/schema/maps/ui"
caption="msg://orderEdit.caption"
focusComponent="form">然后,声明 geoMap 组件:
<maps:geoMap id="map"
height="400px"
width="800px"
centerX="-99.755859"
centerY="39.164141"
zoom="4">
</maps:geoMap>-
height和width属性指定地图窗口的大小。可以设置为像素或百分比。 -
centerX定义地图初始地理位置中心的经度。 -
centerY定义地图初始地理位置中心的纬度。 -
zoom定义初始的缩放级别。默认为 15。
按照上面的步骤在 order-browse.xml 文件也添加地图。
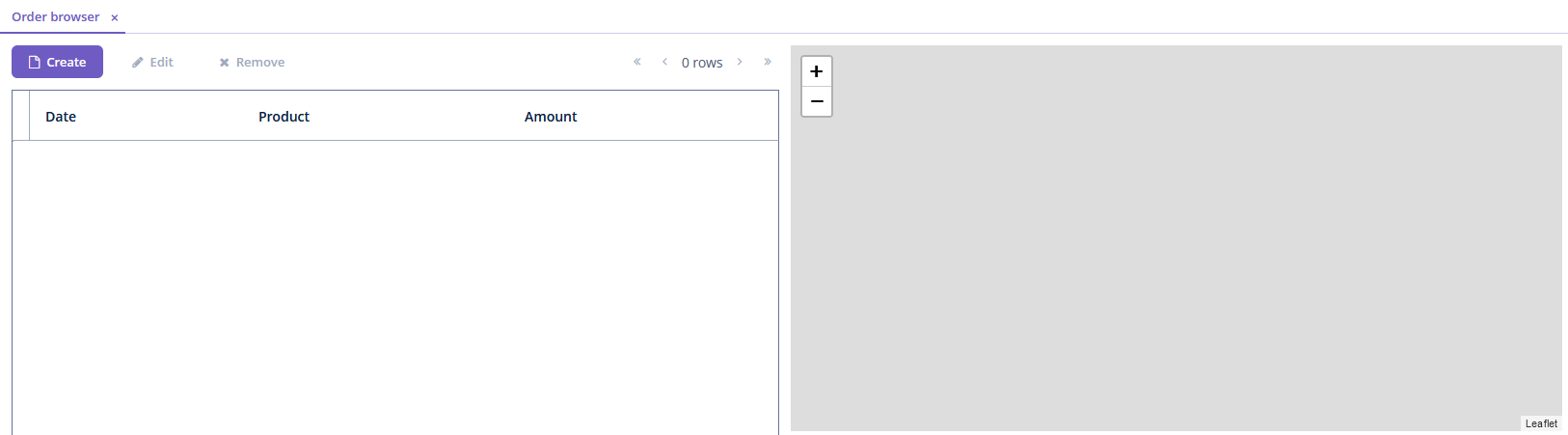
可以使用 hbox 和 vbox 元素设置地图在界面中的位置。下面是 Order browser 界面的示例:

添加栅格层
我们使用一个栅格层作为地图的基本背景。我们使用开箱即用的 OpenStreetMap 瓦片供应商,可以这样使用:
<maps:geoMap id="map" height="400px" width="600px" centerX="-99.755859" centerY="39.164141" zoom="4">
<maps:layers>
<maps:tile id="tiles" tileProvider="map_OpenStreetMap"/>
</maps:layers>
</maps:geoMap>在编辑界面和浏览界面添加上面的代码。例如,Order Edit 界面如下:

创建几何对象
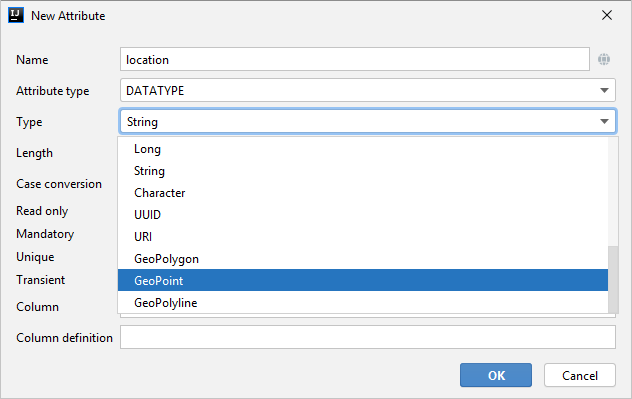
从实体构建几何对象,需要为实体添加特定的几何类型属性。我们需要将订单展示在地图上,因此,我们添加一个 GeoPoint 类型的属性。
打开实体设计器,新建属性 location,选择 GeoPoint 类型。

属性添加完成后,打开实体代码,为属性添加 @Geometry 注解。
@JmixEntity
public class Order {
//...
@Geometry
@PropertyDatatype("geoPoint")
@Column(name = "LOCATION")
@JmixProperty
private Point location;
//...
}添加矢量层
在地图中展示几何对象,需要添加矢量层。
从 Order Browser 界面开始,首先在 XML 描述中声明矢量层,并给为该层传递一个 dataContainer:
<maps:geoMap id="map" height="400px" width="600px" centerX="-99.755859" centerY="39.164141" zoom="4">
<maps:layers>
<maps:tile id="tiles" tileProvider="map_OpenStreetMap"/>
<maps:vector id="orderLayer" dataContainer="ordersDc"/>
</maps:layers>
</maps:geoMap>然后,将下列代码添加至 Order Edit XML 中的 layers 标签下。
<maps:layers selectedLayer="orderLayer"> (1)
<maps:tile id="tileLayer" tileProvider="map_OpenStreetMap"/>
<maps:vector id="orderLayer"
dataContainer="orderDc"
editable="true"/> (2)
</maps:layers>| 1 | 地图上需要选中矢量图层,这样才能触发事件,响应用户的点击并可以通过 UI 交互修改。 |
| 2 | 图层是可编辑的,支持修改几何对象的属性。 |
添加提示框
为了在鼠标悬停时展示订单中的产品,我们将使用 tooltipContentProvider。
直接在界面控制器中通过 @Install 注解声明式的设置:
@Install(to = "map.orderLayer", subject = "tooltipContentProvider")
private String mapOrderLayerTooltipContentProvider(Order order) {
return order.getProduct();
}查看地图
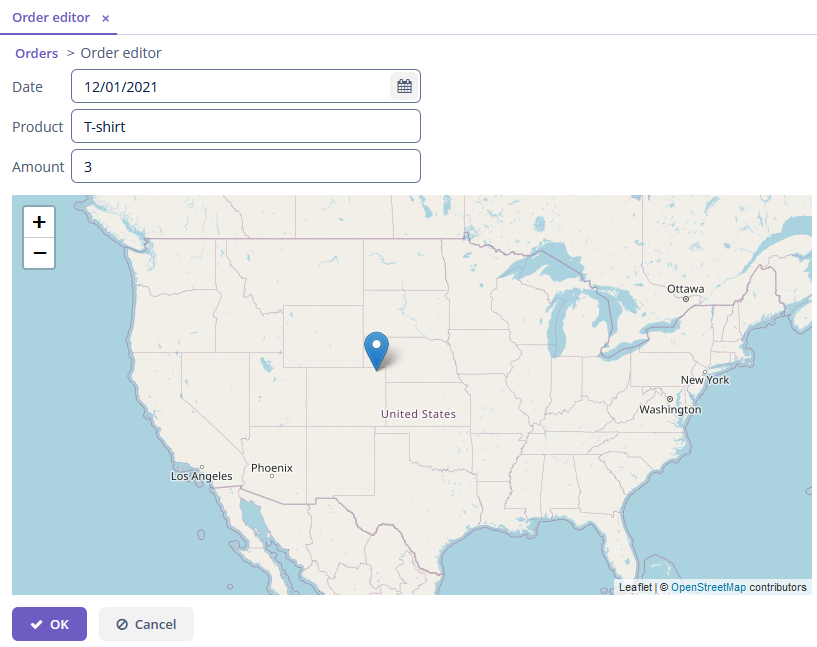
现在,运行应用程序,打开 Order browser 界面,点击 Create(新建)。添加几个订单。指定订单的位置时,只需要点击地图即可。

返回 Order browser 界面。如需查看订单内的产品,将鼠标悬停在订单即可。