ResponsiveGridLayout 响应式网格
ResponsiveGridLayout - 响应式网格布局 是一个容器,组件在网格内放置。网格基于 Bootstrap 的 12 列网格系统(参阅 Bootstrap 文档 了解详情)。
组件的 XML 名称:responsiveGridLayout。
该布局容器的主要功能是它是完全响应式的。ResponsiveGridLayout 中组件的排列方式会根据界面的大小自动调整。
|
请注意, |
网格的 Breakpoints
|
如需在 Jmix Studio 中添加 |
ResponsiveGridLayout 的整个水平宽度分成 12 等份。每列可以占据一份或多份,并且支持在不同屏幕大小(或者用 Bootstrap 的术语,breakpoints)分别定义。Breakpoints 用 xs、sm、md、lg、xl 属性定义,属性值表示在这个屏幕大小时列的宽度 - 占据多少个 1/12。
下面是 breakpoints 和屏幕大小的对应关系:
-
xs- 为特别小的屏幕,宽度小于576px。Bootstrap 中的默认值。 -
sm- 为小屏幕,宽度在576px和768px之间。 -
md- 为中等大小屏幕,宽度在768px和992px之间。 -
lg- 为大屏幕,宽度在992px和1200px之间。 -
xl- 为特大屏幕,宽度大于1200px。
Breakpoints 是按层级应用的。例如,sm 应用于小、中、大和超大的设备,但不能用于超小设备,超小设备由 xs breakpoint 表示。
|
示例:
<responsiveGridLayout>
<row>
<col sm="6" md="8"> (1)
<label value="sm-6, md-8"/>
</col>
<col sm="6" md="4">
<label value="sm-6, md-4"/>
</col>
</row>
<row>
<col sm="4" md="2">
<label value="sm-4, md-2"/>
</col>
<col sm="4" md="8">
<label value="sm-4, md-8"/>
</col>
<col sm="4" md="2">
<label value="sm-4, md-2"/>
</col>
</row>
<row>
<col xs="6"> (2)
<label value="xs-6"/>
</col>
<col xs="6">
<label value="xs-6"/>
</col>
</row>
</responsiveGridLayout>| 1 | 此列在小屏幕占据 6 份,在中等大小以上的屏幕占据 8 份。 |
| 2 | 此列在超小屏幕和所有更大的屏幕都占据 6 份。 |
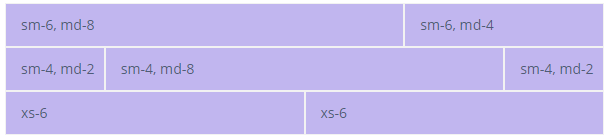
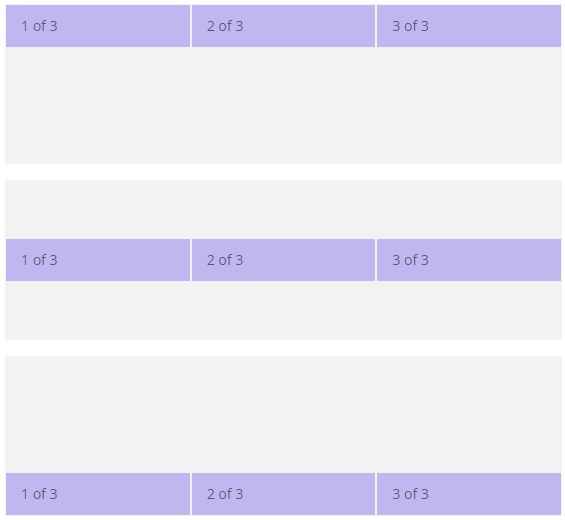
当屏幕宽度在 768px 和 992px 之间时,ResponsiveGridLayout 的内容看起来如下:

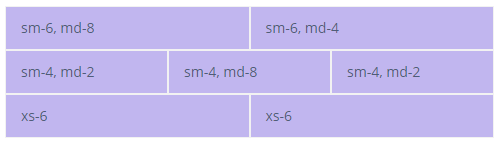
当屏幕宽度缩小至 576px 和 768px 之间时,ResponsiveGridLayout 的内容看起来如下:

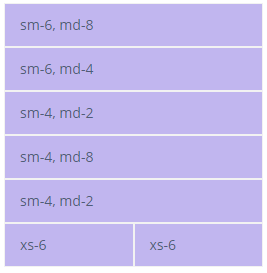
然后,宽度小于 576px 时:

|
出于演示的目的,我们在每个单元格使用如下样式: 了解更多关于样式的内容,参阅 自定义主题。 |
col 元素
等宽
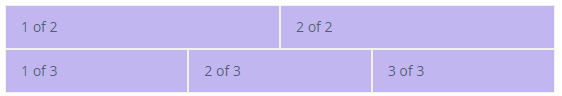
列的定义中可以不带类似 xs="6" 这样的配置。如果没有这些显式的宽度配置,则在每个 breakpoint 下,列都是等宽的。此时列的宽度是按照一行中列的数量等分。
示例:
<responsiveGridLayout>
<row>
<col>
<label value="1 of 2"/>
</col>
<col>
<label value="2 of 2"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
设置一列的宽度
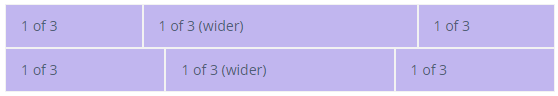
如果只为其中一列设置了 breakpoint 值,那么容器的剩余宽度将由其他列平分。
示例:
<responsiveGridLayout>
<row>
<col>
<label value="1 of 3"/>
</col>
<col xs="6">
<label value="1 of 3 (wider)"/>
</col>
<col>
<label value="1 of 3"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col xs="5">
<label value="1 of 3 (wider)"/>
</col>
<col>
<label value="1 of 3"/>
</col>
</row>
</responsiveGridLayout>
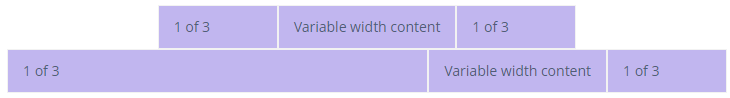
自动和默认宽度
{breakpoint}="AUTO" 时,列根据其内容的自然 width 调整列宽。
如需创建等宽的列,请使用 {breakpoint}="DEFAULT"。这也是没有显式设置列宽时使用的默认值。
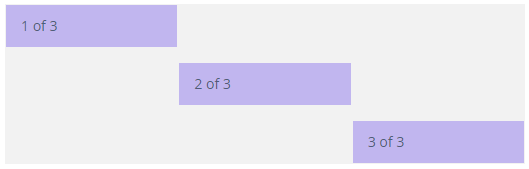
示例:
<responsiveGridLayout>
<row justifyContentMd="CENTER">
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
<col md="AUTO">
<label value="Variable width content"/>
</col>
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col md="AUTO">
<label value="Variable width content"/>
</col>
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
</row>
</responsiveGridLayout>
row 元素
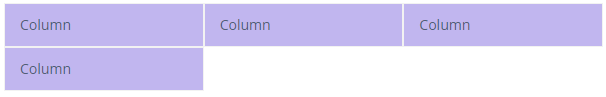
cols 属性
下列属性定义在特定的 breakpoint 中每行的列数:
-
cols
-
colsLg
-
colsMd
-
colsSm
-
colsXl
示例:
<responsiveGridLayout stylename="demo">
<row cols="3">
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
</row>
</responsiveGridLayout>
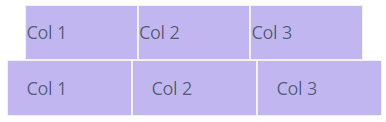
guttersEnable 属性
默认情况下,guttersEnable="true"。如需禁用列之间的隐藏间隔,可设置 guttersEnable 属性为 false。此时会删除 row 的负边距和所有直接子列的左右 padding。
示例:
<responsiveGridLayout>
<row guttersEnabled="false">
<col>
<label value="Col 1"/>
</col>
<col>
<label value="Col 2"/>
</col>
<col>
<label value="Col 3"/>
</col>
</row>
<row guttersEnabled="true">
<col>
<label value="Col 1"/>
</col>
<col>
<label value="Col 2"/>
</col>
<col>
<label value="Col 3"/>
</col>
</row>
</responsiveGridLayout>
对齐
行的垂直对齐
可以用下列属性设置整行在垂直方向上的对齐方式:
-
alignItems
-
alignItemsLg
-
alignItemsMd
-
alignItemsSm
-
alignItemsXl
以上属性可以有下列值:
-
BASELINE-row内的每个col以内容的基线对齐。 -
CENTER-row内的每个col上下居中。 -
END-row内的每个col在底部对齐。 -
START-row内的每个col在顶部对齐。 -
STRETCH-row内的每个col拉升至行的高度。
示例:
<responsiveGridLayout stylename="vertical-alignment">
<row alignItems="START">
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
<row alignItems="CENTER">
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
<row alignItems="END" >
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
列的垂直对齐
col 本身使用下列属性在垂直方向对齐:
-
alignSelf
-
alignSelfLg
-
alignSelfMd
-
alignSelfSm
-
alignSelfXl
以上属性可以有下列值:
-
AUTO -
BASELINE-col按照基线对齐。 -
CENTER-col上下居中。 -
END-col在底部对齐。 -
START-col在顶部对齐。 -
STRETCH-col拉升至行的高度。
示例:
<responsiveGridLayout stylename="vertical-alignment">
<row cols="3">
<col alignSelf="AUTO">
<label value="1 of 6"/>
</col>
<col alignSelf="BASELINE">
<label value="2 of 6"/>
</col>
<col alignSelf="CENTER">
<label value="3 of 6"/>
</col>
<col alignSelf="END">
<label value="4 of 6"/>
</col>
<col alignSelf="START">
<label value="5 of 6"/>
</col>
<col alignSelf="STRETCH">
<label value="6 of 6"/>
</col>
</row>
</responsiveGridLayout>
水平对齐
水平方向的对齐,可以使用下列属性:
-
justifyContent
-
justifyContentLg
-
justifyContentMd
-
justifyContentSm
-
justifyContentXl
以上属性可以有下列值:
-
AROUND- 左右和每个col之间都有空间。 -
BETWEEN- 仅每个col之间有空间。 -
CENTER-row中的col左右居中。 -
END-row中的col右对齐。 -
START-row中的col左对齐。
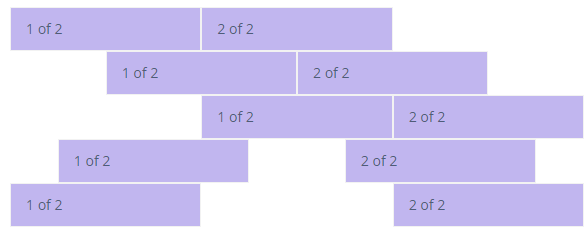
示例:
<responsiveGridLayout>
<row justifyContent="START">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="CENTER">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="END">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="AROUND">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="BETWEEN">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
</responsiveGridLayout>
重排序
下列属性可以控制内容的展示顺序:
-
order
-
orderLg
-
orderMd
-
orderSm
-
orderXl
这些属性的值可以使用特定的数字,或者预定义的 FIRST 或 LAST。
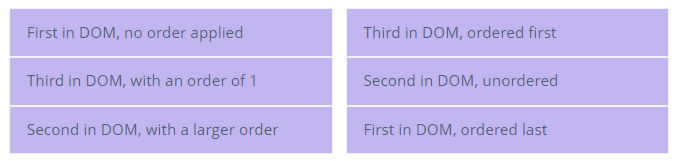
示例:
<responsiveGridLayout>
<row cols="1">
<col>
<label value="First in DOM, no order applied"/>
</col>
<col order="12">
<label value="Second in DOM, with a larger order"/>
</col>
<col order="1">
<label value="Third in DOM, with an order of 1"/>
</col>
</row>
</responsiveGridLayout>
<responsiveGridLayout>
<row cols="1">
<col order="LAST">
<label value="First in DOM, ordered last"/>
</col>
<col>
<label value="Second in DOM, unordered"/>
</col>
<col order="FIRST">
<label value="Third in DOM, ordered first"/>
</col>
</row>
</responsiveGridLayout>
偏移
下列属性可以将 cols 右移一定的距离:
-
offset
-
offsetLg
-
offsetMd
-
offsetSm
-
offsetXl
偏移量用该属性值乘以容器宽度再除以 12 计算(即,偏移多少个 Bootstrap 列)。
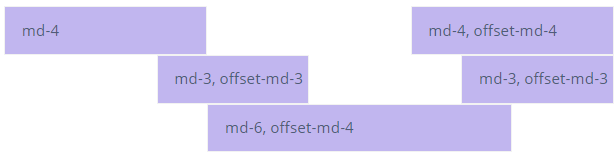
示例:
<responsiveGridLayout >
<row>
<col md="4" xl="">
<label value="md-4"/>
</col>
<col md="4" offsetMd="4">
<label value="md-4, offset-md-4"/>
</col>
</row>
<row>
<col md="3" offsetMd="3">
<label value="md-3, offset-md-3"/>
</col>
<col md="3" offsetMd="3">
<label value="md-3, offset-md-3"/>
</col>
</row>
<row>
<col md="6" offsetMd="4">
<label value="md-6, offset-md-4"/>
</col>
</row>
</responsiveGridLayout>
默认 Bootstap 样式
还可以通过 stylename 属性使用 bootstrap 默认的样式。例如,使用 pl 可以设置 padding-left,使用 mt 可以设置 margin-top,等等。查看 bootstrap spacing 了解更多设置。
<responsiveGridLayout>
<row stylename="mt-md-n2">
<col md="AUTO" stylename="pl-0 pt-2">
<hbox spacing="true">
<label value="Col 1"/>
<textField id="nameField"/>
</hbox>
</col>
<col md="AUTO" stylename="pl-0 pt-2">
<hbox spacing="true">
<label value="Col 2"/>
<textField id="keyField"/>
</hbox>
</col>
<col md="AUTO" stylename="px-0 pt-2">
<hbox spacing="true">
<label value="Col 3"/>
<checkBox id="checkBox"/>
</hbox>
</col>
<col stylename="w-100 pl-0 pt-2">
<label value="Col 4"/>
</col>
</row>
</responsiveGridLayout>属性
containerType
ResponsiveGridLayout 有两种类型
-
FLUID- 一个全宽度的容器,占据此 breakpoint 下的整个宽度。默认类型。 -
FIXED- 一旦屏幕宽度到达特定的 breakpoint,ResponsiveGridLayout的宽度设置以下值:-
xl-1140px -
lg-960px -
md-720px -
sm-540px
-
示例:
<responsiveGridLayout containerType="FLUID">
<row>
<col sm="4">
<label value="1 of 3"/>
</col>
<col sm="4">
<label value="2 of 3"/>
</col>
<col sm="4">
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
<responsiveGridLayout containerType="FIXED">
<row>
<col sm="4">
<label value="1 of 3"/>
</col>
<col sm="4">
<label value="2 of 3"/>
</col>
<col sm="4">
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
XML 属性
align - box.expandRatio - colspan - containerType - css - enable - height - htmlSanitizerEnabled - id - rowspan - stylename - visible
Row 属性
alignItems - alignItemsLg - alignItemsMd - alignItemsSm - alignItemsXl - cols - colsLg - colsMd - colsSm - colsXl - guttersEnabled - height - id - justifyContent - justifyContentLg - justifyContentMd - justifyContentSm - justifyContentXl - stylename
