HTML 编辑器 UI
可以在画布中添加、配置或删除元素。此外,还可以导入导出 HTML 和 CSS 代码。本章节介绍如何设置编辑器的面板。
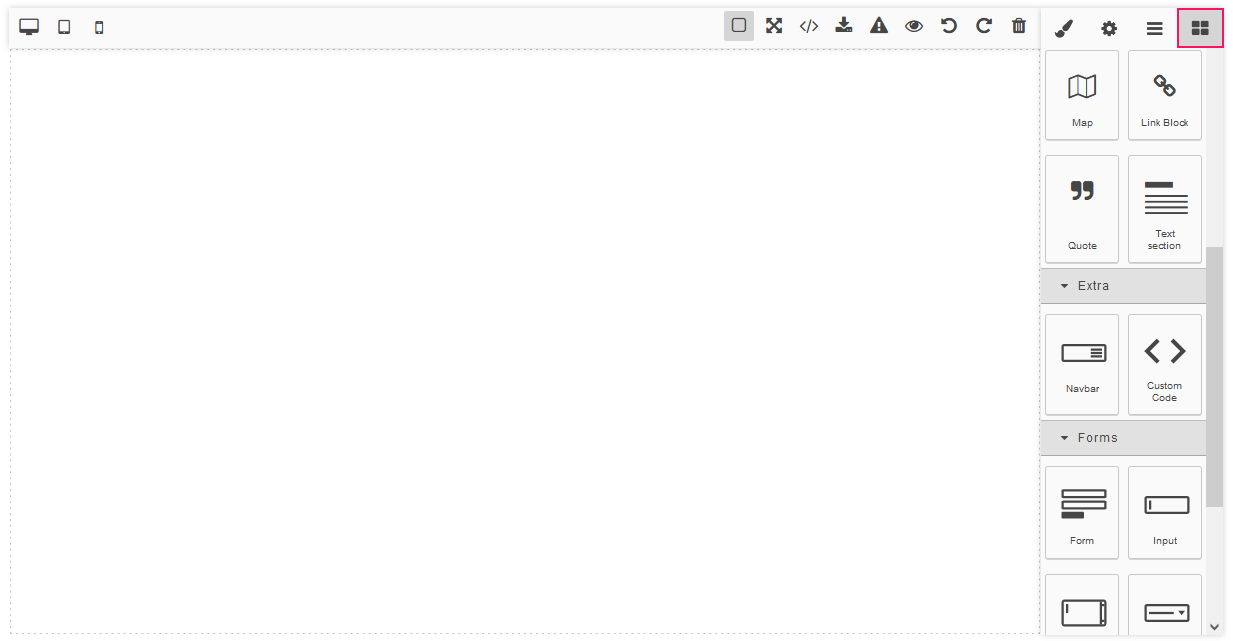
Blocks 标签页
在运行的应用程序中打开 HTML 编辑器后,可以看到 Blocks 标签页。
GrapesJS 中的 block(块)是一段可重用的 HTML,支持拖放至画布。
根据添加的 UI 组件 不同,元素列表也不一样。可以添加下列元素:
-
在 Basic 部分:
Columns、Text、Image、Video、Map、Link、Text Section、Link Block。 -
在 Extra 部分:
Navbar、Tabs、Custom Code。 -
在 Forms 部分:
Form、Input、Textarea、Select、Button、Label、Checkbox、Radio。

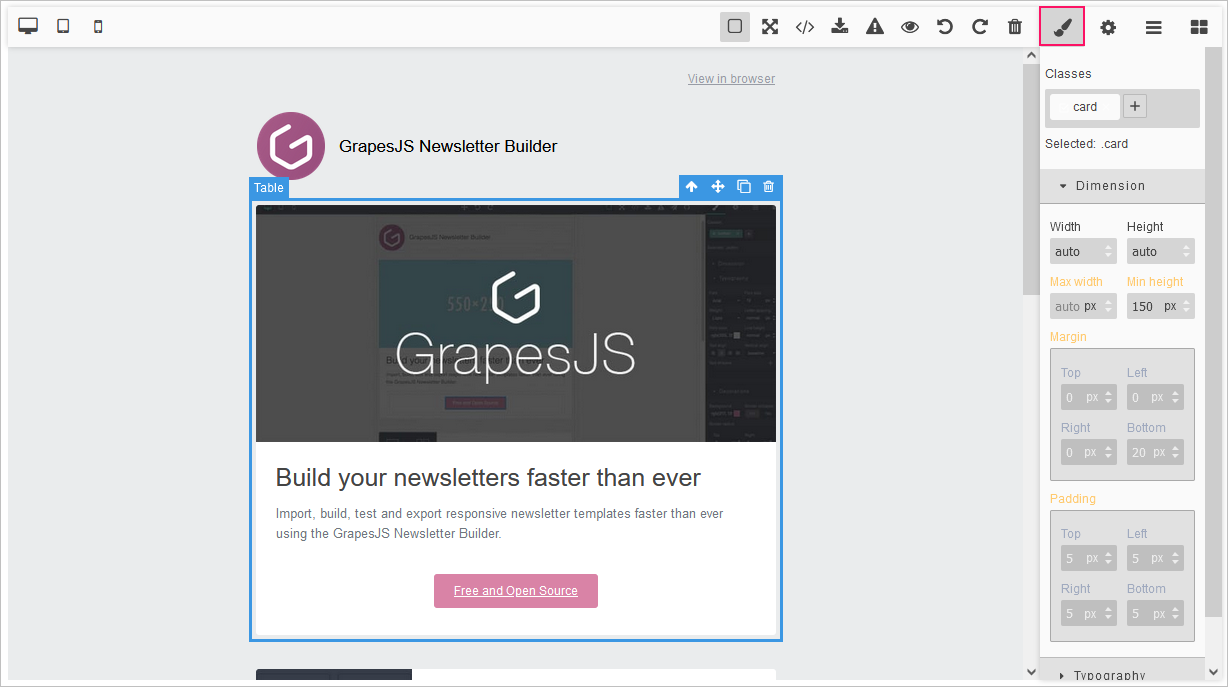
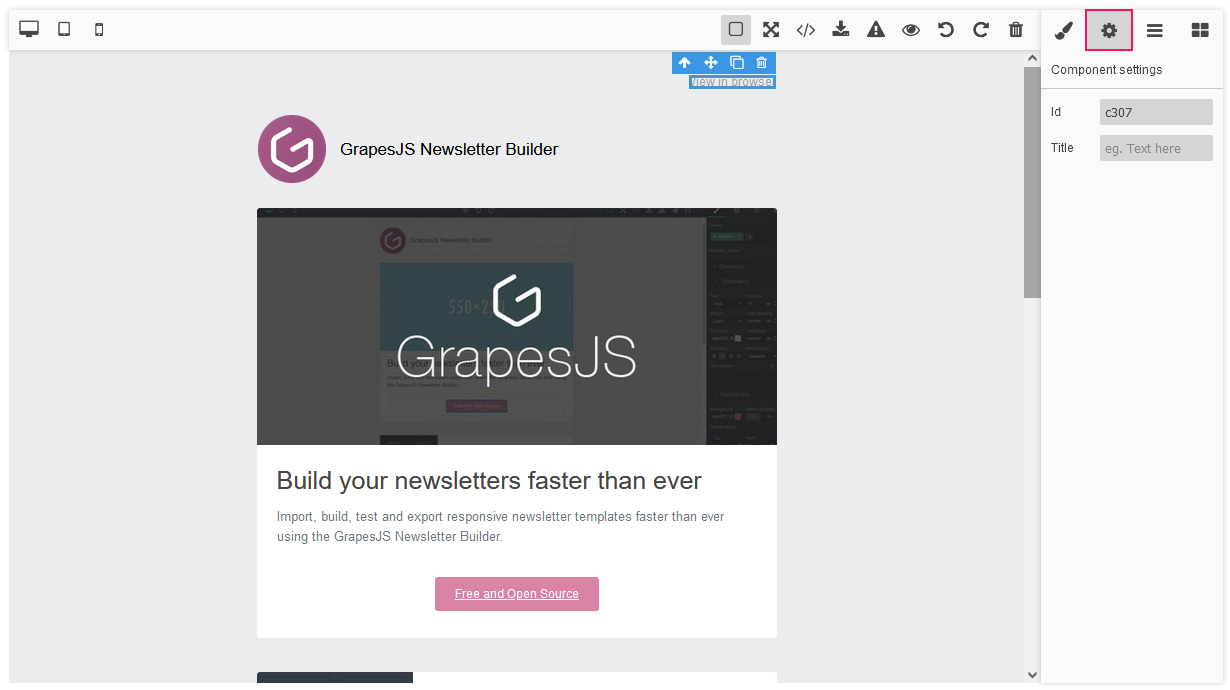
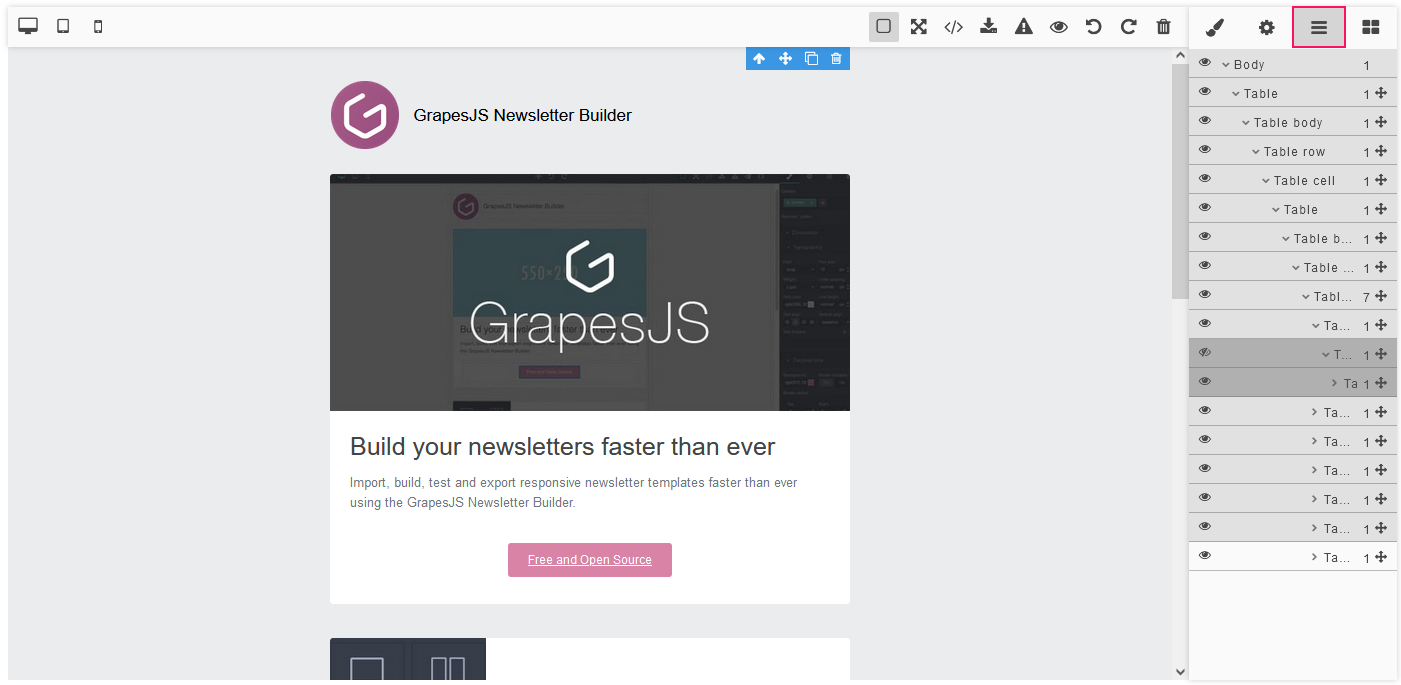
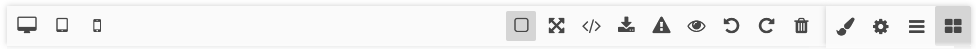
顶部面板按钮
顶部面板可使用下列按钮:
-
Show borders(展示边框) 按钮
-
Preview(预览) 按钮
-
Full-screen(全屏) 按钮
-
Export(导出) 按钮
-
Undo(撤销) 按钮
-
Redo(重做) 按钮
-
Import(导入) 按钮
-
Clear canvas(清空画布) 按钮
-
以及更改界面宽度的按钮

本页是否有帮助?

感谢您的反馈