TagField 标签输入
TagField - 标签输入 支持将选中的值作为标签展示。该组件基于 SuggestionField,且功能相,最大的区别是,TagField 支持多选。另外还可以用 TagPicker 处理标签。

组件的 XML 名称:tagField。
基本用法
满足下列情况可以使用 TagField:
-
需要将用户选择的值作为标签展示。
-
需要选取多个值。
-
选项的数量对与使用 CheckBoxGroup 来说太多了。
-
希望在数据库完成高效搜索,而不是在 UI 层加载太多数据。
如需创建关联至数据的 TagField,可以用 XML 的 dataContainer 和 property 属性:
<data>
<instance id="departmentDc"
class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="employees" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
</data>
<layout>
<tagField id="simpleTagField"
dataContainer="departmentDc"
property="employees"/>
</layout>如需启用 TagField 提示功能,需要使用 search executor,示例:
@Install(to = "simpleTagField", subject = "searchExecutor")
protected List<Employee> simpleTagFieldSearchExecutor(String searchString,
Map<String, Object> searchParams) {
return dataManager.load(Employee.class)
.query("e.name like ?1 order by e.name", "(?i)%" + searchString + "%")
.list();
}属性
TagField 具有 SuggestionField 的所有特定属性:
以及一个特殊属性:
-
clearAllVisible- 负责展示清除按钮,用于删除之前选择的所有值。默认clearAllVisible = "false"。
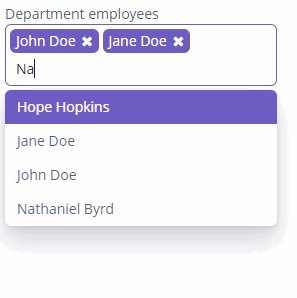
创建新标签
TagField 有 ENTER 键处理器以及预定义的 NewTagProvider 类,用于将输入的文本转换成标签。下面例子中,我们将输入的文本转换成实体:
<data>
<instance id="departmentDc"
class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="employees" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
</data>
<layout>
<tagField id="employeesTagField"
dataContainer="departmentDc"
property="employees"
caption="Department employees" />
</layout>用 setEnterPressHandler() 方法支持用户输入值:
@Autowired
private TagField<Employee> employeesTagField;
@Autowired
private Metadata metadata;
@Subscribe
public void onInit(InitEvent event) {
employeesTagField.setEnterPressHandler(new TagField.NewTagProvider<Employee>() {
@Override
public Employee create(String name) {
Employee employee = metadata.create(Employee.class);
employee.setName(name);
return employee;
}
});
}事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
EnterPressHandler
参阅 Creating New Items 章节中的示例。
Formatter
参阅 Formatter。
SearchExecutor
参阅 SearchExecutor。
TagCaptionProvider
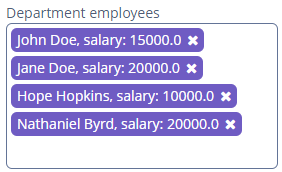
如需修改标签的标题,可以用 TagField 的 TagCaptionProvider。
@Install(to = "tagFieldCaption", subject = "tagCaptionProvider")
protected String tagFieldCaptionTagCaptionProvider(Employee employee) {
return employee.getName() + ", salary: " + employee.getSalary();
}
TagClickEvent
该事件支持处理标签的点击。例如,可以在用户点击标签时,打开标签的编辑界面:
@Autowired
private ScreenBuilders screenBuilders;
@Subscribe("tagFieldClick")
protected void onTagFieldClickTagClick(TagField.TagClickEvent<Employee> event) {
screenBuilders.editor(Employee.class, this)
.editEntity(event.getItem())
.show();
}TagComparator
TagComparator 支持对标签排序。例如,可以对 employee 按照薪水倒序排列:
@Autowired
protected TagField<Employee> tagFieldComparator;
@Subscribe
public void onInit(InitEvent event) {
tagFieldComparator.setTagComparator((o1, o2) -> {
Double salary1 = o1.getSalary();
Double salary2 = o2.getSalary();
if (salary1 == null) {
return 1;
} else if (salary2 == null) {
return -1;
}
return salary2.compareTo(salary1);
});
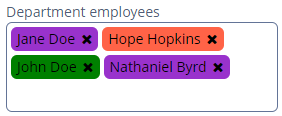
}TagStyleProvider
TagStyleProvider 支持管理标签的附加样式名:
@Install(to = "tagFieldStyle", subject = "tagStyleProvider")
protected String tagFieldStyleTagStyleProvider(Employee employee) {
if (employee != null) {
switch (employee.getPosition()) {
case DEV:
return "developer";
case BA:
return "business-analyst";
case PM:
return "project-manager";
case CEO:
return "chief-executive-officer";
}
}
return null;
}然后可以在应用程序主题中定义各种样式。创建主题的详细信息参阅 主题。样式名在控制器中提供,加上标识每个选项的前缀,形成 CSS 选择器,示例:
.jmix-taglabel.developer {
background-color: green;
color: black;
}
.jmix-taglabel.business-analyst {
background-color: orange;
color: black;
}
.jmix-taglabel.project-manager {
background-color: darkorchid;
color: black;
}
.jmix-taglabel.chief-executive-officer {
background-color: tomato;
color: black;
}
Validator
参阅 Validator。
ValueChangeEvent
参阅 ValueChangeEvent。
TagField XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - asyncSearchDelayMs - box.expandRatio - caption - captionAsHtml - clearAllVisible - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - inputPrompt - minSearchStringLength - popupWidth - property - required - requiredMessage - responsive - rowspan - stylename - suggestionsLimit - tabIndex - visible - width
TagField XML 元素
formatter - query - validators
