PropertyFilter 属性过滤器
基本用法
一般情况下,PropertyFilter 包含一个实体属性标题的标签、一个运算符标签或者选择器(=、contains、in、> 等)以及一个用于编辑条件值的字段。

propertyFilter 的声明示例如下。
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base">
<property name="city" fetchPlan="_base"/>
</fetchPlan>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="customersTable">
<propertyFilter property="age"
operation="GREATER_OR_EQUAL"
dataLoader="customersDl">
</propertyFilter>
</layout>dataLoader、property 和 operation 都是必需属性。
-
dataLoader设置当前PropertyFilter关联的数据加载器。 -
property包含实体属性名或者属性路径(例如,name、order、order.date)。也可以使用 动态属性,示例:
<propertyFilter property="+PassengerNumberofseats" operation="GREATER_OR_EQUAL" dataLoader="carsDl"/>界面中不需要有 dynamicAttributes facet。
注意,如果动态属性是一个实体,则该实体内部的属性无法用来进行过滤。
一个界面中可以使用多个 PropertyFilter 组件。数据加载器会使用提供了值的过滤器。
条件运算符
operation 是必需属性,设置过滤运算符。有下列类型:
-
EQUAL适合字符串、数字、日期、引用属性。结果中的实体实例要满足:其属性列与过滤器中的条件值匹配。 -
NOT_EQUAL适合字符串、数字、日期、引用属性。结果中的实体实例要满足:其属性列与过滤器中的条件值不匹配。 -
GREATER适合数字和日期属性。结果中的实体实例要满足:其属性列大于过滤器中的条件值。 -
GREATER_OR_EQUAL适合数字和日期属性。结果中的实体实例要满足:其属性列大于等于过滤器中的条件值。 -
LESS适合数字和日期属性。结果中的实体实例要满足:其属性列小于过滤器中的条件值。 -
LESS_OR_EQUAL适合数字和日期属性。结果中的实体实例要满足:其属性列小于等于过滤器中的条件值。 -
CONTAINS适合字符串属性。结果中的实体实例要满足:其属性列包含过滤器中的条件值。 -
NOT_CONTAINS适合字符串属性。结果中的实体实例要满足:其属性列不包含过滤器中的条件值。 -
STARTS_WITH适合字符串属性。结果中的实体实例要满足:其属性列以过滤器中的条件值开头。 -
ENDS_WITH适合字符串属性。结果中的实体实例要满足:其属性列以过滤器中的条件值结尾。 -
IS_SET适合字符串、数字、日期、引用属性。该运算符仅检测属性列的数据不是 null。为该运算符生成的 ComboBox 仅包含两个值:true和false。如果用户选择true,结果包含实体实例满足:该列有数据。否则,结果包含该列没有数据的实体实例。 -
IN_LIST适合字符串、数字、日期、引用属性。结果中的实体实例要满足:其属性列匹配列表中的任一项。 -
NOT_IN_LIST适合字符串、数字、日期、引用属性。结果中的实体实例要满足:其属性列不匹配列表中的任一项。 -
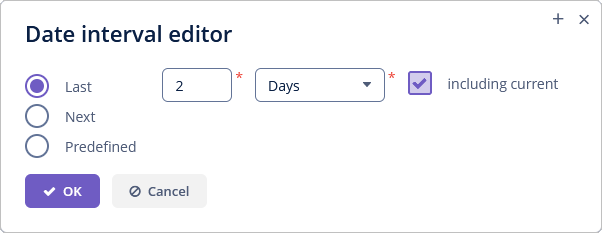
DATE_INTERVAL适合日期属性。结果中的实体实例要满足:其属性列匹配 日期时间段编辑器 中设置的值。
PropertyFilter 可以根据对应实体属性类型和运算符自动确定并展示条件值组件。例如,对于字符串和数字类型的属性,应用程序使用 TextField,Date - DateField,枚举 - ComboBox,实体引用 - EntityPicker,对于 IN_LIST 和 NOT_IN_LIST,则使用 ValuesPicker 组件。
PropertyFilter 也支持使用自定义 UI 组件。可以在 propertyFilter 标签中描述 UI 组件。
例如,可以使用 EntityComboBox 替换 EntityPicker:
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base">
<property name="city" fetchPlan="_base"/>
</fetchPlan>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
<collection id="citiesDc" class="ui.ex1.entity.City">
<fetchPlan extends="_base"/>
<loader id="citiesDl">
<query>
<![CDATA[select e from uiex1_City e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="customersTable">
<propertyFilter property="city" operation="EQUAL" dataLoader="customersDl">
<entityComboBox metaClass="uiex1_City" optionsContainer="citiesDc"/>
</propertyFilter>
</layout>也可以使用带自定义查找界面的 EntityPicker,示例:
<propertyFilter property="city" operation="EQUAL" dataLoader="customersDl">
<entityPicker metaClass="uiex1_City">
<actions>
<action id="entityLookup" type="entity_lookup">
<properties>
<property name="screenId" value="uiex1_City.browse"/>
<property name="openMode" value="DIALOG"/>
</properties>
</action>
</actions>
</entityPicker>
</propertyFilter>operationCaptionVisible 属性定义运算符是否可见。可能值 true 和 false(默认为 true)。
使用 operationEditable 属性设置运算符选择器是否展示。可能值 true 和 false(默认为 false)。如果设置 operationEditable = true,运算符字段支持在运行时选择运算符。根据属性类型决定可选的运算符列表。
日期条件
PropertyFilter 有 DATE_INTERVAL 运算符。对于此运算符,应用程序使用带自定义操作的 ValuePicker 组件。支持打开对话框配置日期时段。

名称管理
可以用 caption 属性设置该过滤器的自定义名称。如果未指定,则根据实体属性名和运算符名(如果 operationCaptionVisible 设置为 true)自动生成。
|
如果设置了 |
captionPosition 属性定义过滤器名称的位置:TOP 或 LEFT。默认为 LEFT。
captionWidth 属性定义 PropertyFilter 标题的固定宽度。设置为 -1 使用自动宽度。
默认值
可以在 defaultValue 属性设置过滤器条件的默认值。
<propertyFilter property="age"
defaultValue="30"
operation="LESS_OR_EQUAL"
dataLoader="customersDl">
</propertyFilter>支持 KeyValueCollectionContainer
PropertyFilter 可以绑定 KeyValueCollectionContainer,示例:
<data>
<keyValueCollection id="salesDc">
<loader id="salesLoader">
<query>
<![CDATA[select o.customer, o.customer.firstName,
sum(o.amount) from uiex1_Order o group by o.customer]]>
</query>
</loader>
<properties>
<property class="ui.ex1.entity.Customer" name="customerEntity"/>
<property datatype="string" name="customerName"/>
<property datatype="decimal" name="sum"/>
</properties>
</keyValueCollection>
</data>
<layout spacing="true" expand="customersTable">
<propertyFilter property="customerEntity.firstName" operation="STARTS_WITH"
dataLoader="salesLoader" operationEditable="true"/>
<propertyFilter property="customerName" operation="CONTAINS"
dataLoader="salesLoader" operationEditable="true"/>
</layout>PropertyFilter 不支持包含聚合函数(COUNT、SUM、AVG、MIN、MAX)的键值对属性。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
OperationChangeEvent
OperationChangeEvent 当 operation 属性变更时发送。
下面示例为 XML 中 id 是 hobbyFilter 的 propertyFilter 订阅了该事件:
@Subscribe("hobbyFilter")
public void onHobbyFilterOperationChange(PropertyFilter.OperationChangeEvent event) {
notifications.create()
.withCaption("Before: " + event.getPreviousOperation() +
". After: " + event.getNewOperation())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addOperationChangeListener() 方法。
ValueChangeEvent
ValueChangeEvent 当用户完成输入值时发送,例如,在按下 Enter 或者组件失去焦点时。ValueChangeEvent 有下列方法:
-
getPrevValue()返回组件修改前的值。 -
getValue()返回组件当前值。
下面示例为 XML 中 id 是 hobbyFilter 的 propertyFilter 订阅了该事件:
@Subscribe("hobbyFilter")
public void onHobbyFilterValueChange(HasValue.ValueChangeEvent event) {
notifications.create()
.withCaption("Before: " + event.getPrevValue() +
". After: " + event.getValue())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addValueChangeListener() 方法。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - autoApply - caption - captionAsHtml - captionPosition - captionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataLoader - defaultValue - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - operation - operationCaptionVisible - operationEditable - parameterName - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
