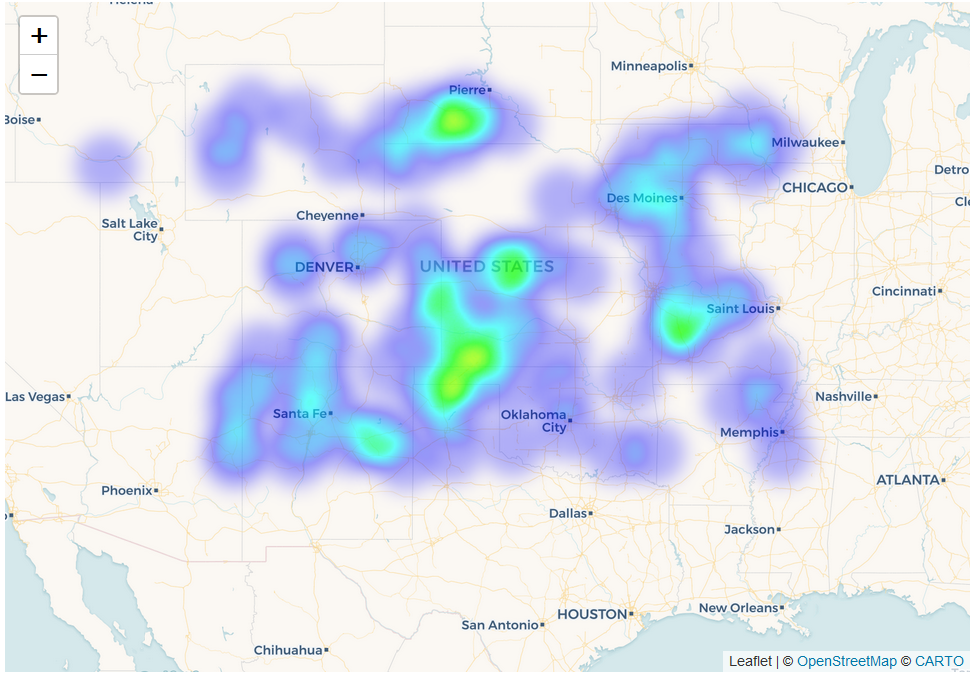
热力图层
热力图层 HeatMapLayer 提供一组地理点数据密度的可视化展示。

HeatMapLayer 可以在 XML 中声明:
<maps:heatmap id="heatmapLayer" dataContainer="ordersDc"/>此外,在界面控制器中可以用 io.jmix.mapsui.component.layer.HeatMapLayer 类编程式的创建热力图:
@Autowired
private CollectionContainer<Order> ordersDc;
@Subscribe
protected void onBeforeShow(BeforeShowEvent event) {
HeatMapLayer heatMapLayer = new HeatMapLayer("heatmapLayer");
heatMapLayer.setIntensityProperty("amount");
heatMapLayer.setDataContainer(ordersDc);
}提供数据
热力图的数据可以用下列方法提供数据:
-
使用
dataContainer。数据容器内应包含具有
Point类型的@Geometry属性的几何对象。默认情况下,每个点的强度值等于1。如果强度值需要由其他一些数字类型的属性(例如,amount)提供,在指定数据容器的同时指定该属性:<maps:heatmap id="heatmapLayer" dataContainer="ordersDc" intensityProperty="amount"> -
通过制定
dataDelegate函数,用来构建一组点和强度值的映射:@Autowired private CollectionContainer<Order> ordersDc; @Install(to = "map.heatmapLayer", subject = "dataDelegate") private Map<Point, Double> mapHeatmapLayerDataDelegate(HeatMapLayer heatMapLayer) { return ordersDc.getItems().stream() .filter(order -> order.getLocation() != null) .collect(Collectors.toMap(Order::getLocation, this::calculateIntensity)); } private Double calculateIntensity(Order order) { //... }点的强度值默认在 0和1之间。可以在maximumIntensity属性中设置不同的最大强度值改变这个范围。
热力图属性
可以用下列属性自定义热力图的展示:
-
maximumIntensity— 点强度最大值。默认为1。 -
blur— 点的模糊大小。默认值是15。 -
radius— 热力图中每个点的半径,以像素为单位。默认为25。 -
minOpacity— 表示热力范围的最小透明度。默认为0.05。 -
maxIntensityZoom— 图中点能达到最大强度的缩放级别(强度与缩放级别相关)。默认与地图的最大缩放级别一致。 -
gradient— 由一组[intensityValue : rgbColor]映射定义的渐变色范围。可以在 XML 中这样定义:<maps:heatmap id="heatmapLayer" dataContainer="ordersDc" intensityProperty="amount"> <maps:gradient> <maps:intensity value="0.4" color="blue"/> <maps:intensity value="0.65" color="lime"/> <maps:intensity value="1" color="red"/> </maps:gradient> </maps:heatmap>
本页是否有帮助?

感谢您的反馈