2. 简单的增删改查
我们从实现入职应用程序中最简单的功能开始:入职步骤的管理。
从本质上讲,入职步骤是新员工需要在一定时间内完成的操作。应用程序存储操作的名称及其最长期限。具有管理员访问权限的用户将使用特定的界面管理步骤列表、创建新步骤、编辑或删除步骤。步骤创建后,HR 经理可以将步骤分配给员工(用户)。
该功能包括下列内容:
-
Step实体。 -
实体对应的数据库表。
-
操作实体的 CRUD 界面。
创建 Step 实体
实体仅有几个简单的属性:
如果你的应用程序正在运行,先通过主工具栏的 Stop()按钮停止运行。
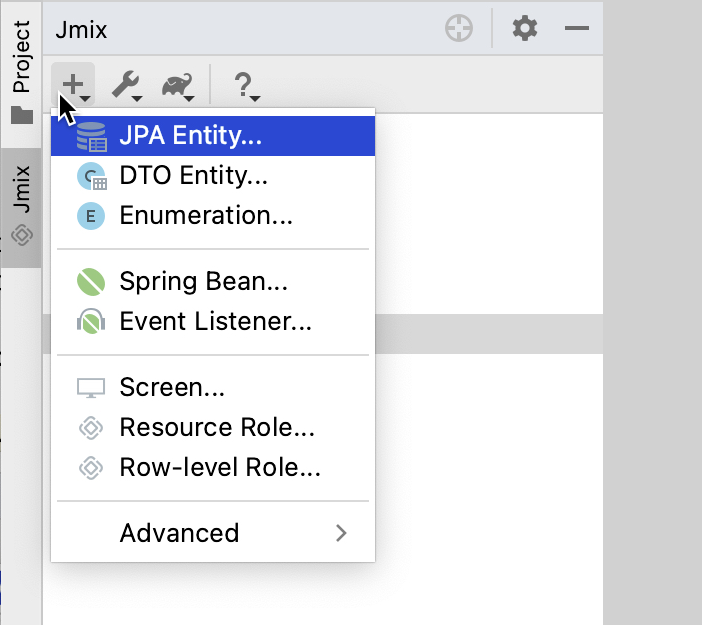
在 Jmix 工具窗口中,点击 New()→ JPA Entity:

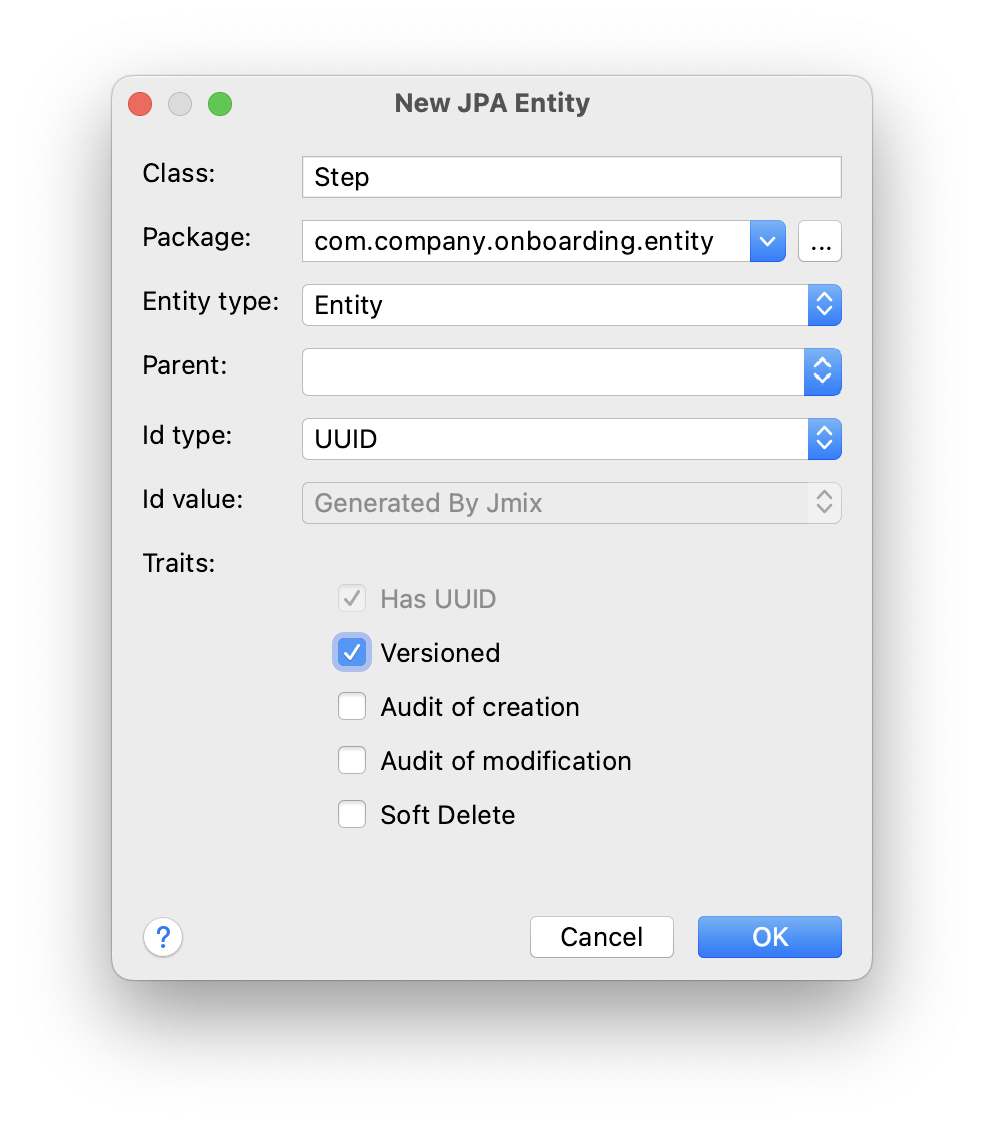
在弹出的 New JPA Entity 对话框中,填写 Step 类名,并选中 Traits → Versioned 复选框:

点击 OK。
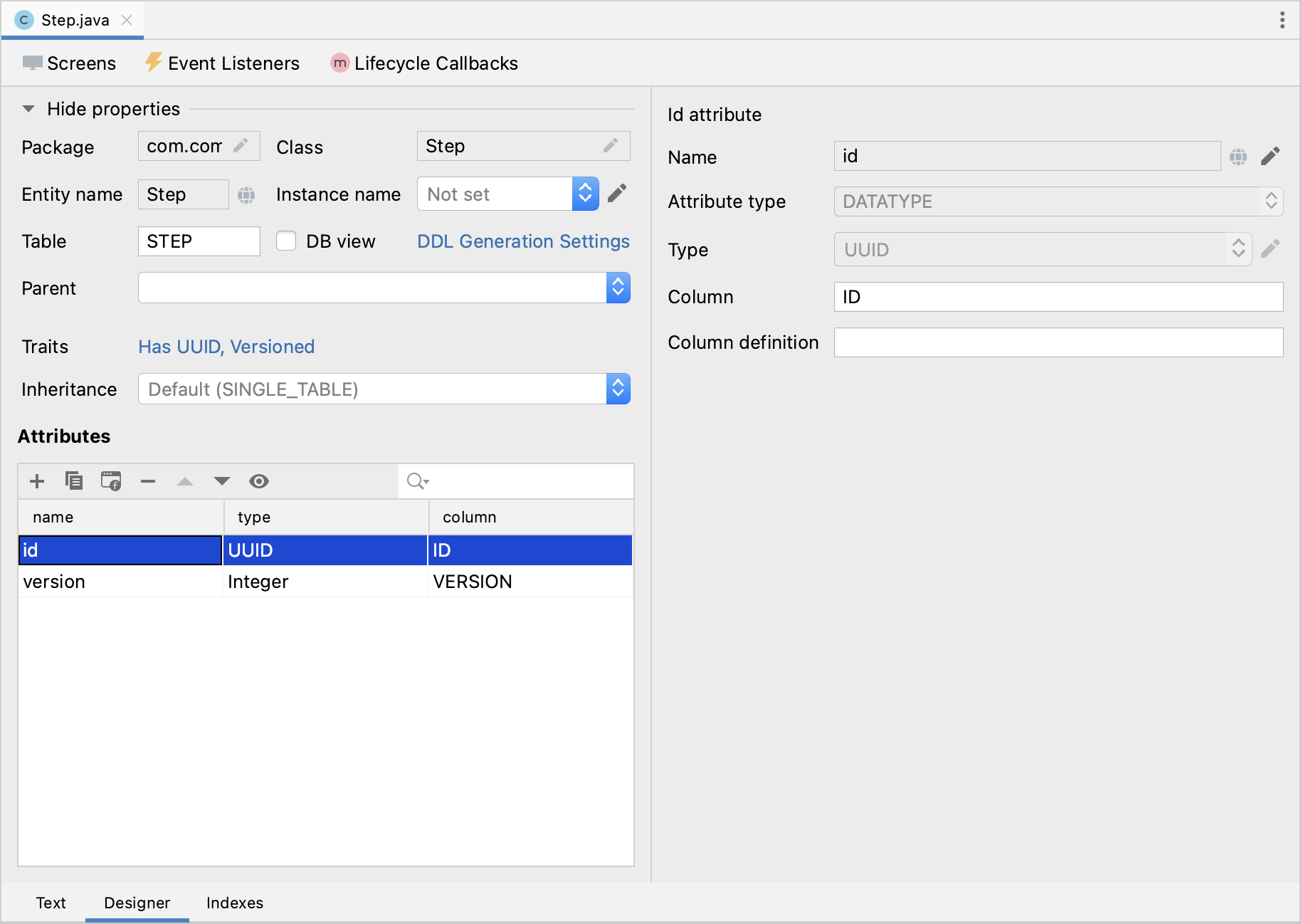
Studio 会自动创建实体类,并打开实体设计器:

可以看到,新实体包含两个属性:
-
id是实体的标识符。映射至ID列,是数据库表的主键。 -
version属性是由于选择了 Versioned 特性而自动添加的。通过该字段,框架可以提供实体实例的乐观锁功能。我们建议所有的实体都使用乐观锁功能。
下面我们为实体添加 name 属性。
在 Attributes 的工具栏中点击 Add()。
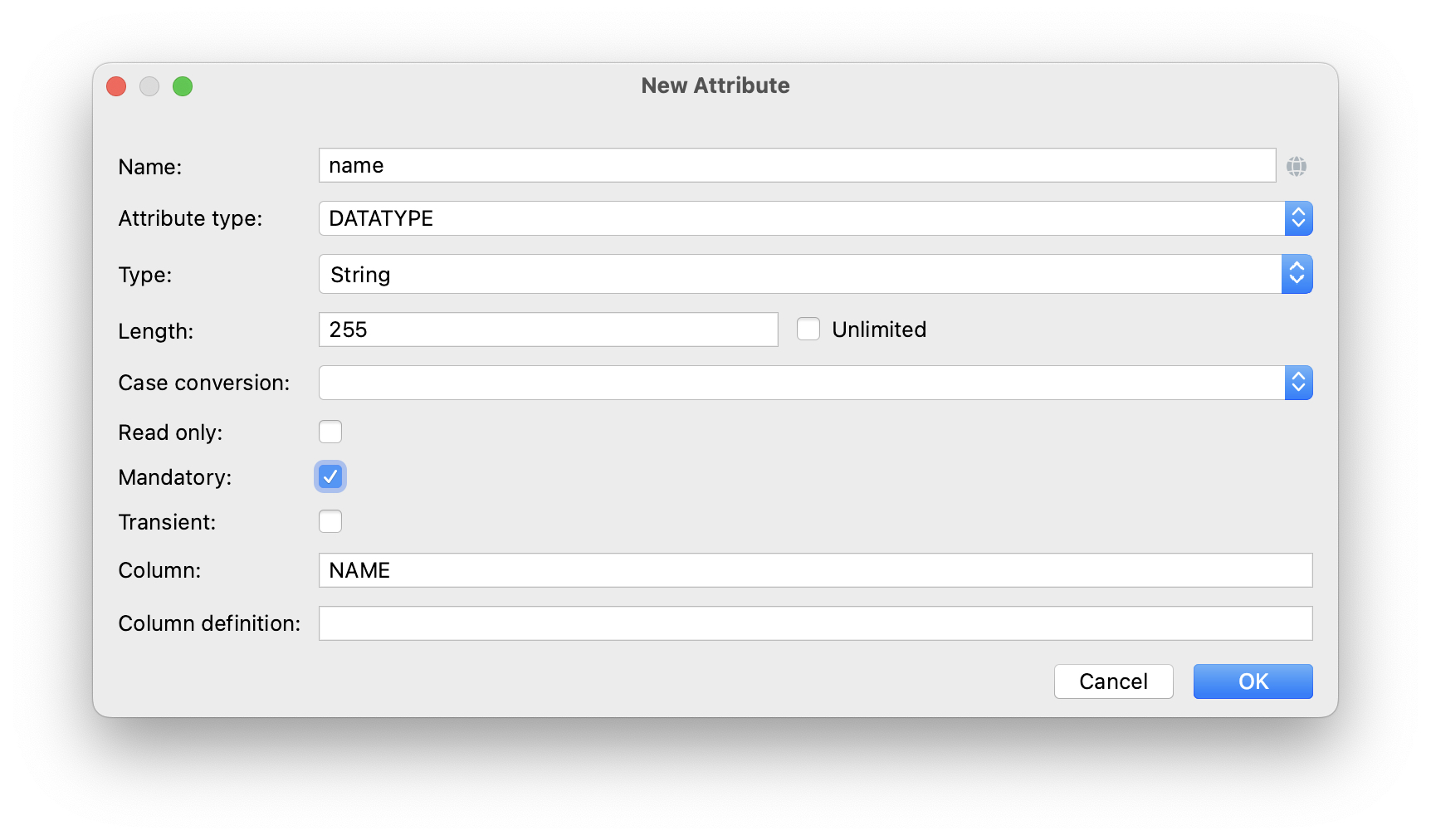
会弹出 New Attribute 对话框。在 Name 字段输入 name 并选中 Mandatory 复选框:

属性参数中最重要的几个参数如下:
-
Attribute type -
DATATYPE值表示该属性是一个简单类型,例如 String、Integer 等。 -
Type 定义该属性的 Java 类型。
-
Length 指定数据库列的长度,如果是 String 类型的属性,该参数还同时指定了在 UI 的文本控件中用户可以输入内容的最大长度。
-
当选中 Mandatory 复选框时,数据库列会使用非空约束创建,UI 中的控件也要求必须输入值。
-
Column 定义映射数据库列的名称。
点击 OK。属性列表中会添加 name 属性。
现在我们添加表示完成步骤完成时限的 duration 属性。
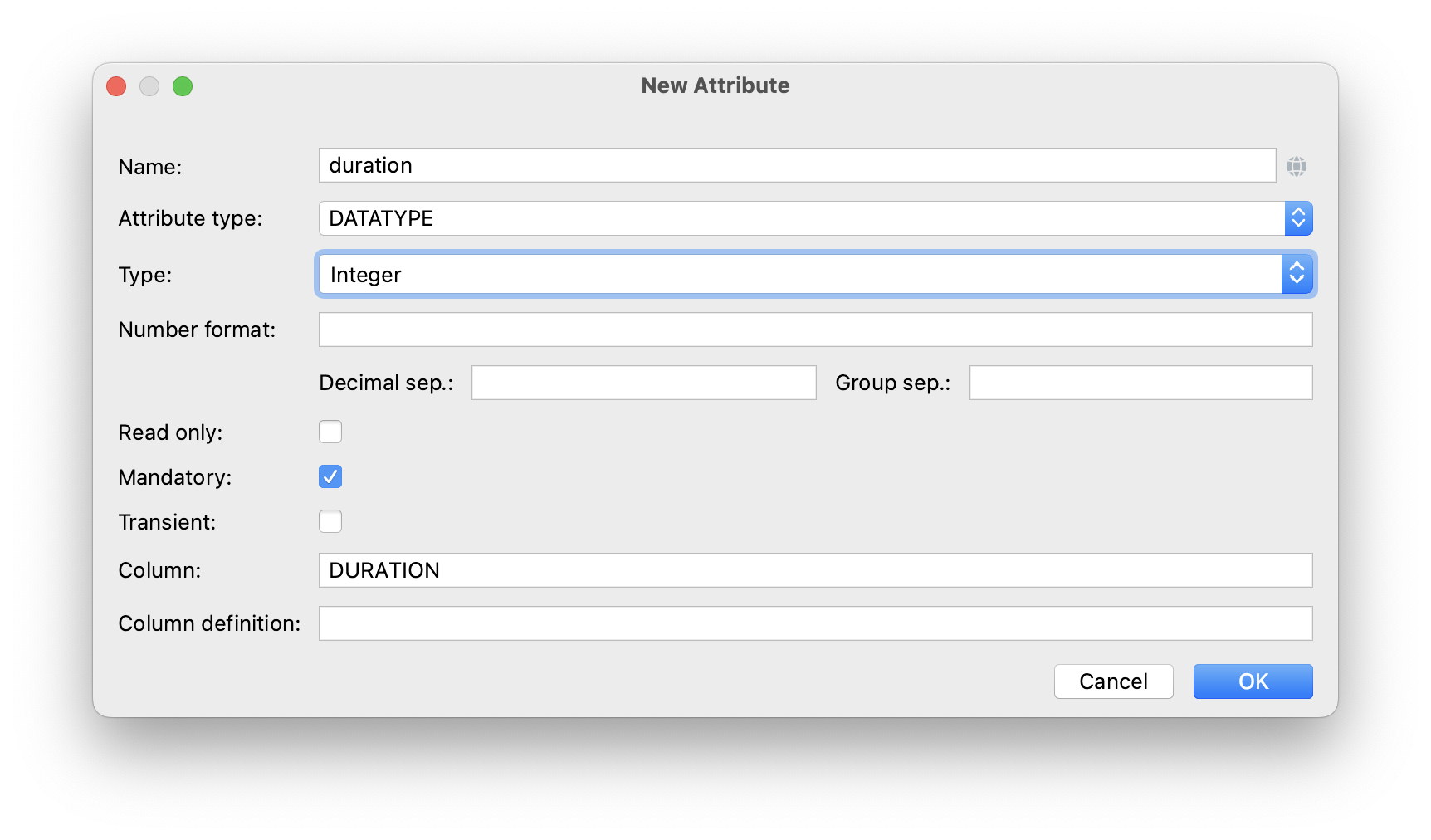
在 Attributes 的工具栏中点击 Add()。在 New Attribute 对话框中,Name 字段输入
duration,Type 字段选择 Integer,并选中 Mandatory 复选框:

点击 OK。属性列表中会添加 duration 属性。
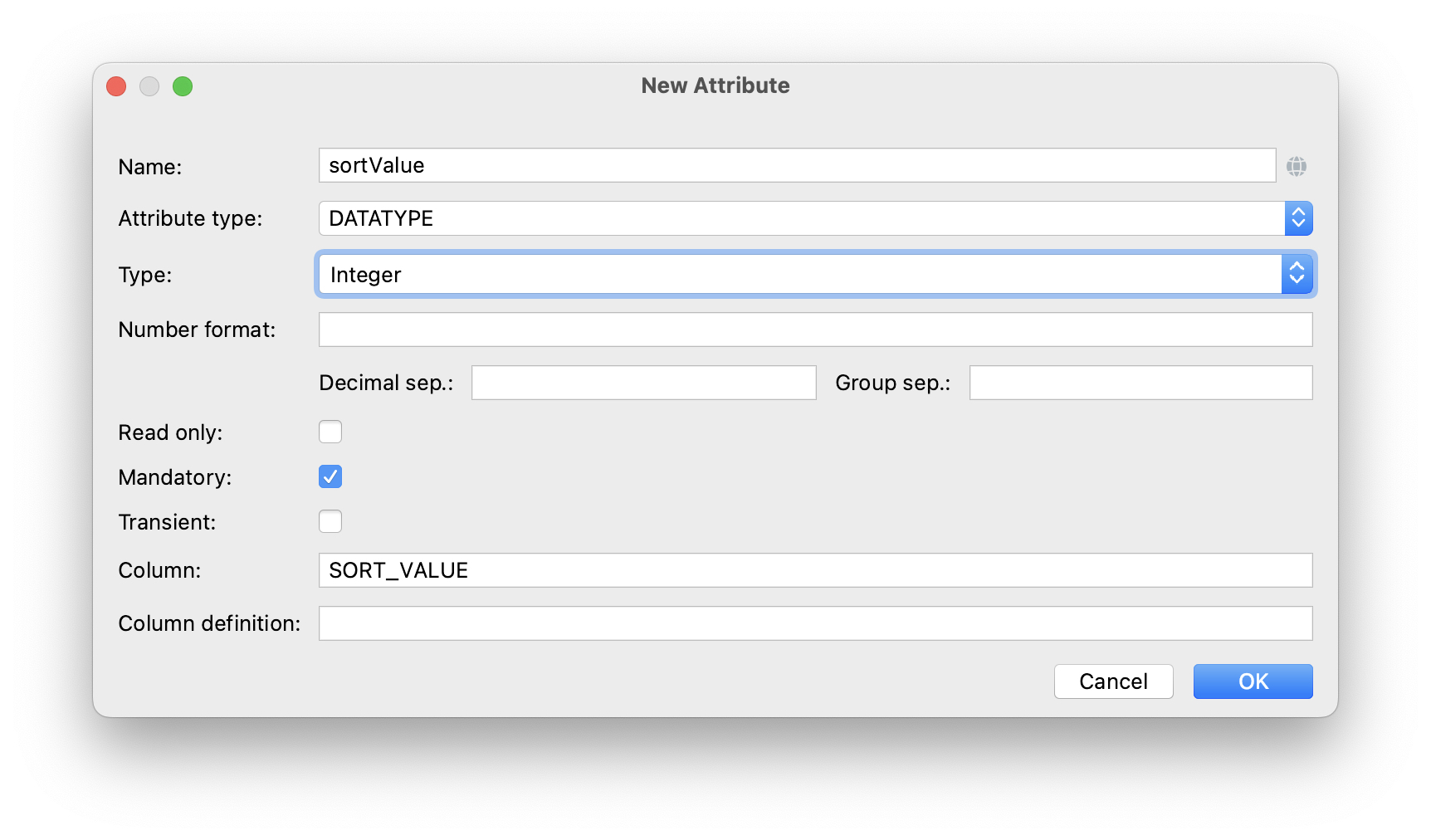
最后,我们添加用于步骤排序的 sortValue 属性。Type 字段选择 Integer,并选中 Mandatory 复选框:

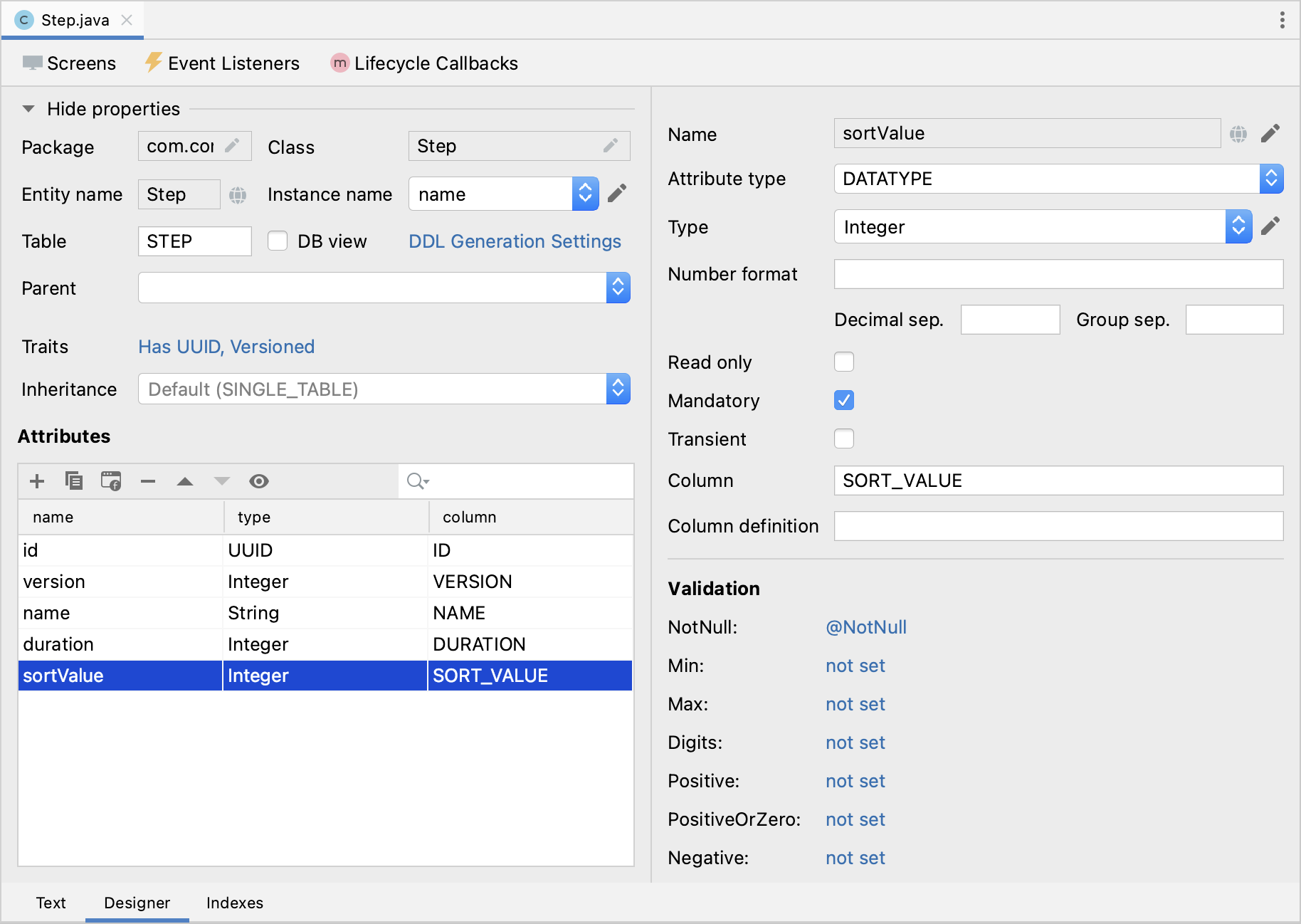
实体的最终状态如下:

可以使用 Attributes 工具栏中的 Up() / Down(
)按钮调整属性的顺序。
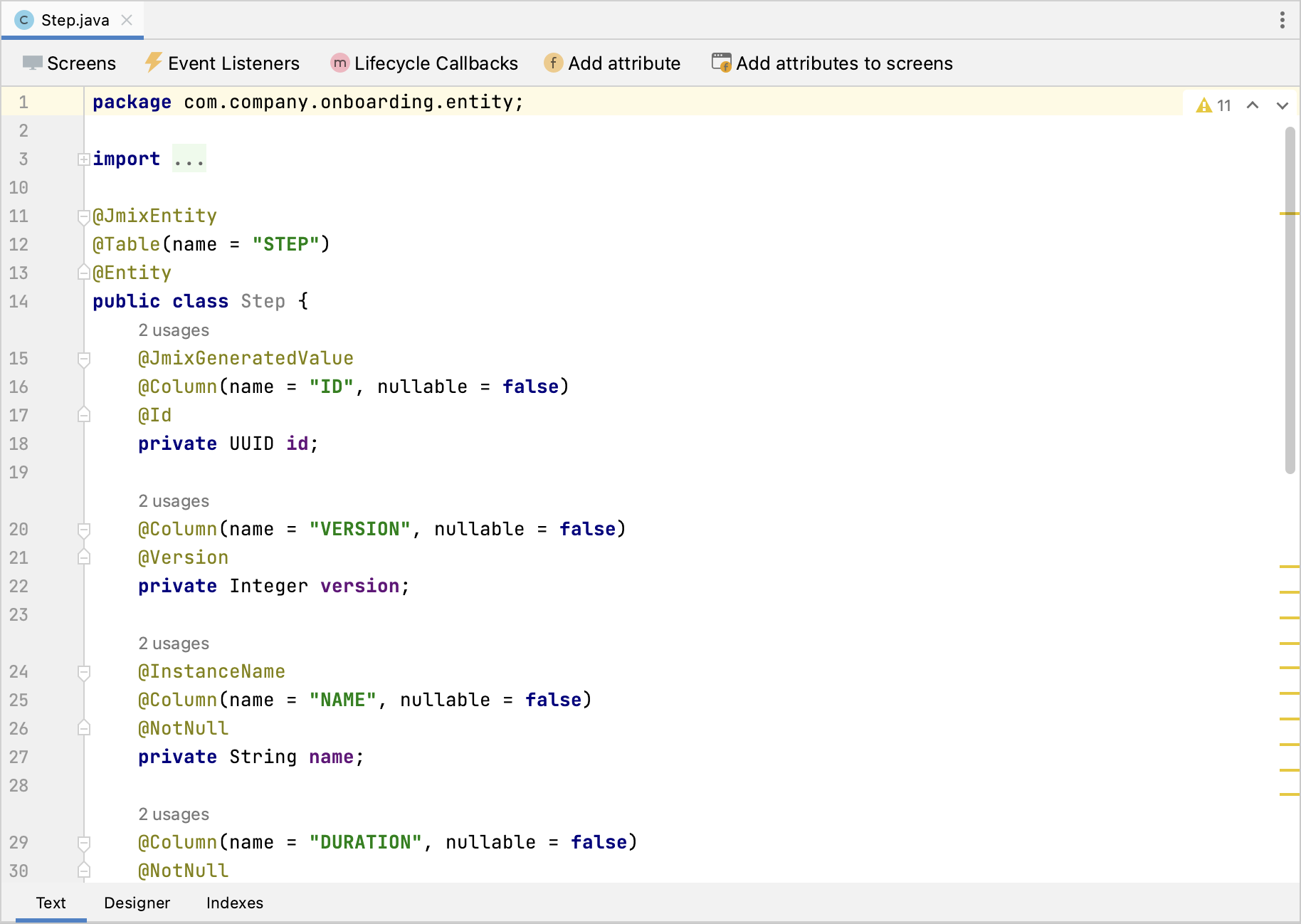
切换底部的标签页至 Text,查看设计器生成的实体类源代码:

如果你有 JPA 的经验,可以看到熟悉的注解:@Entity、@Table、@Column 等。还有一些是 Jmix 特定的注解,其中最重要的是类上面的 @JmixEntity。一般来说,Jmix 中的任何 POJO,只要带有 @JmixEntity 注解,都可以作为实体。
实体类的源码可以手动编辑,编辑完后切换回 Designer 标签页,可以同步看到改动。例如,如果删除某个属性的 nullable = false 和 @NotNull,则设计器中会显示 Mandatory 复选框为非选中状态。
创建 CRUD 界面
实体类完成后,可以为其创建 CRUD(增删查改)界面。
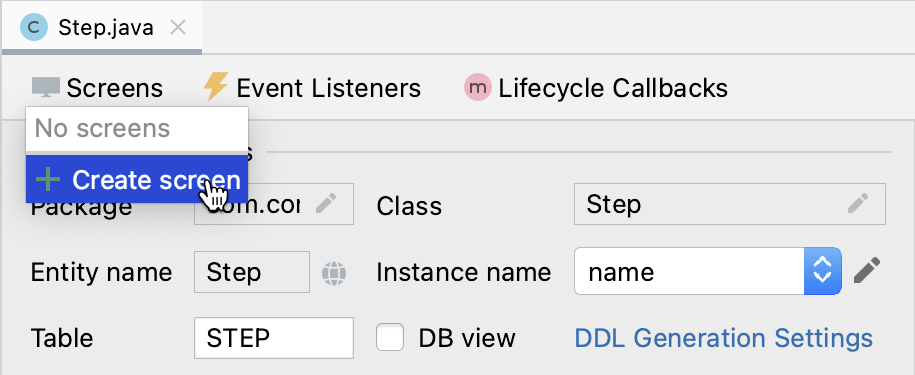
在实体设计器顶部的操作面板中,点击 Screens → Create screen:

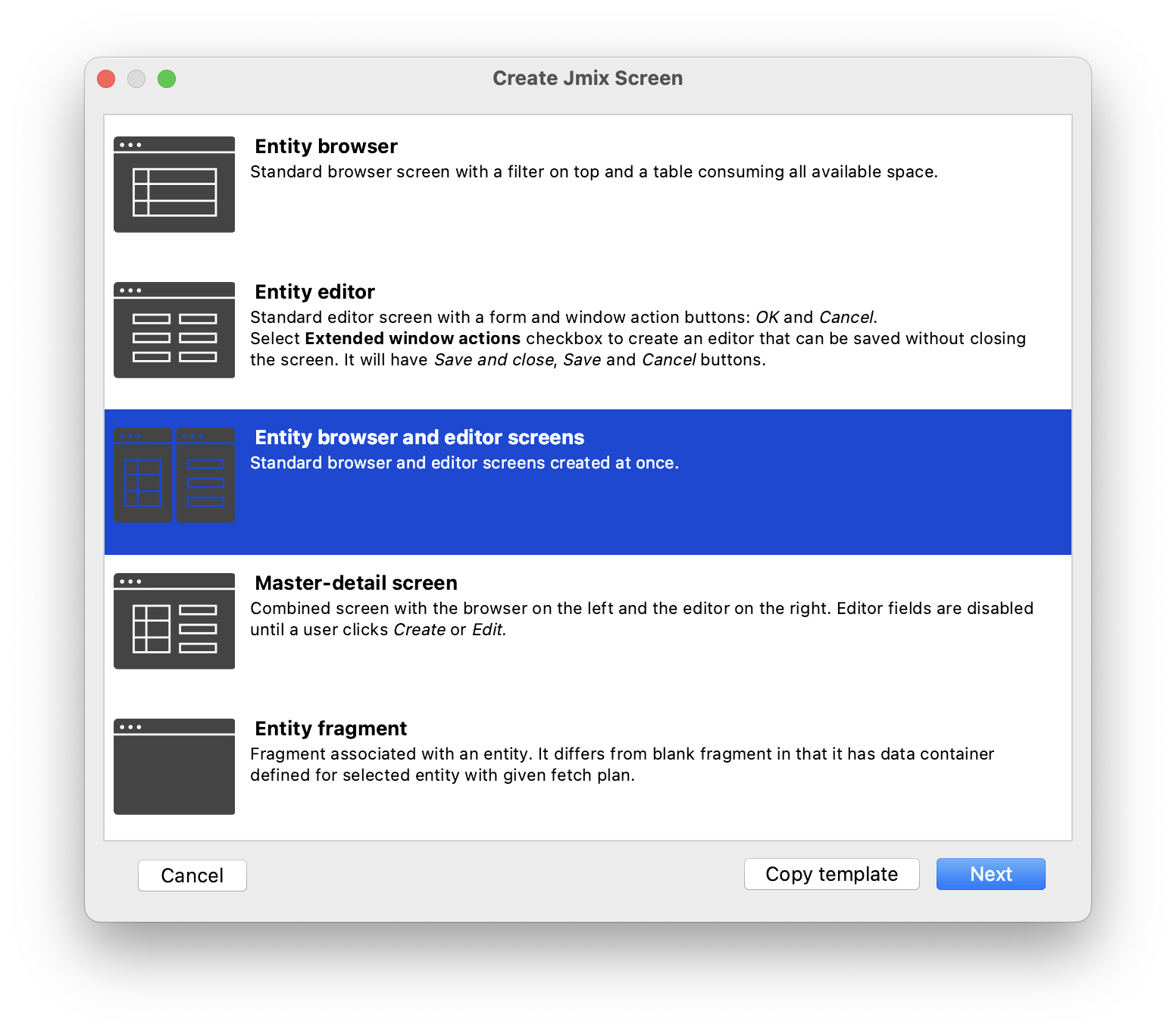
界面创建向导的第一步中,选择 Entity browser and editor screen(实体浏览和编辑界面)模板:

Jmix 中,“browser” 表示展示实体列表的界面,“editor” 表示编辑单一实体的界面。
点击 Next。
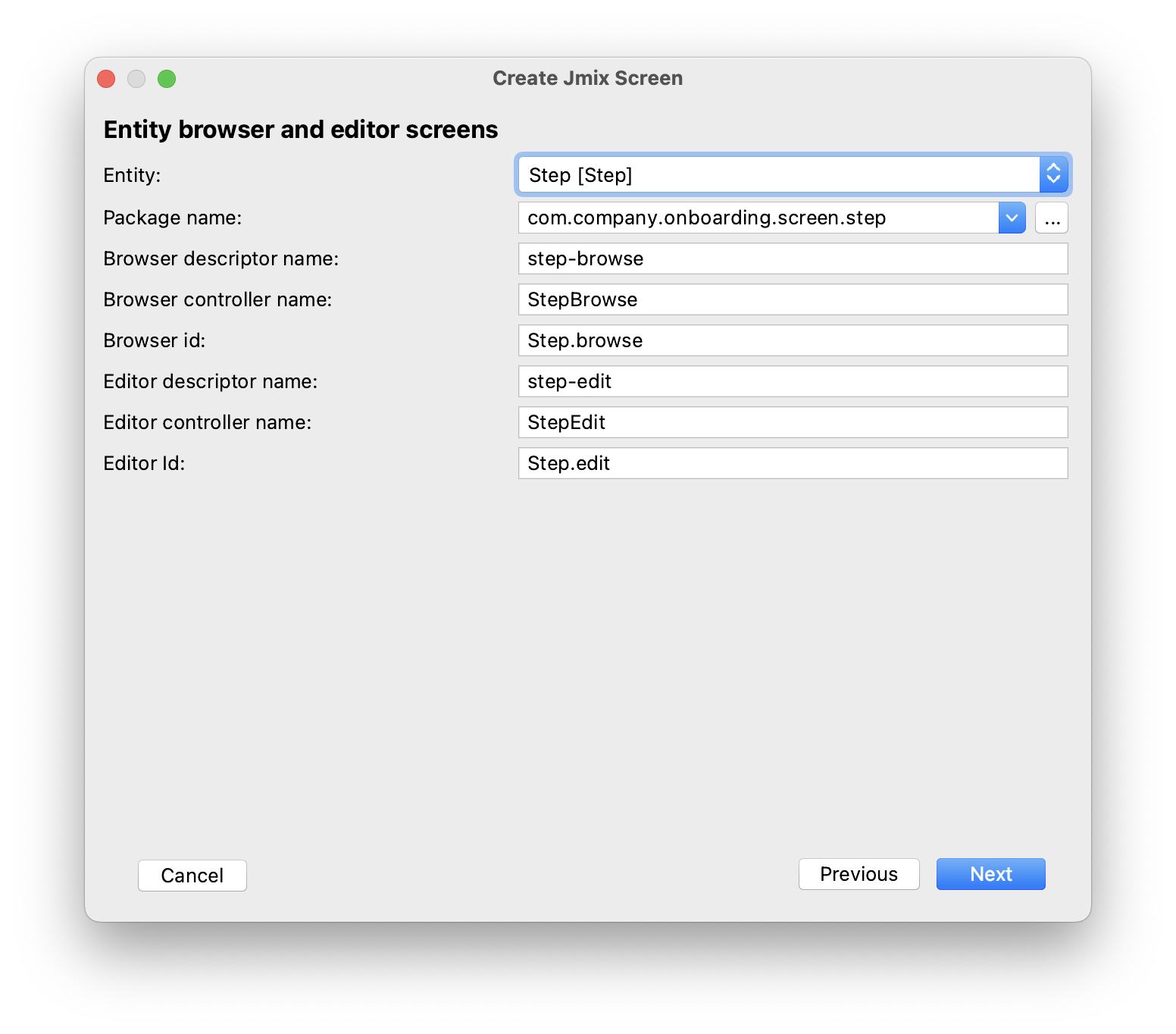
第二步中,可以为生成的界面选择包和名称:

我们使用建议的默认值,点击 Next。
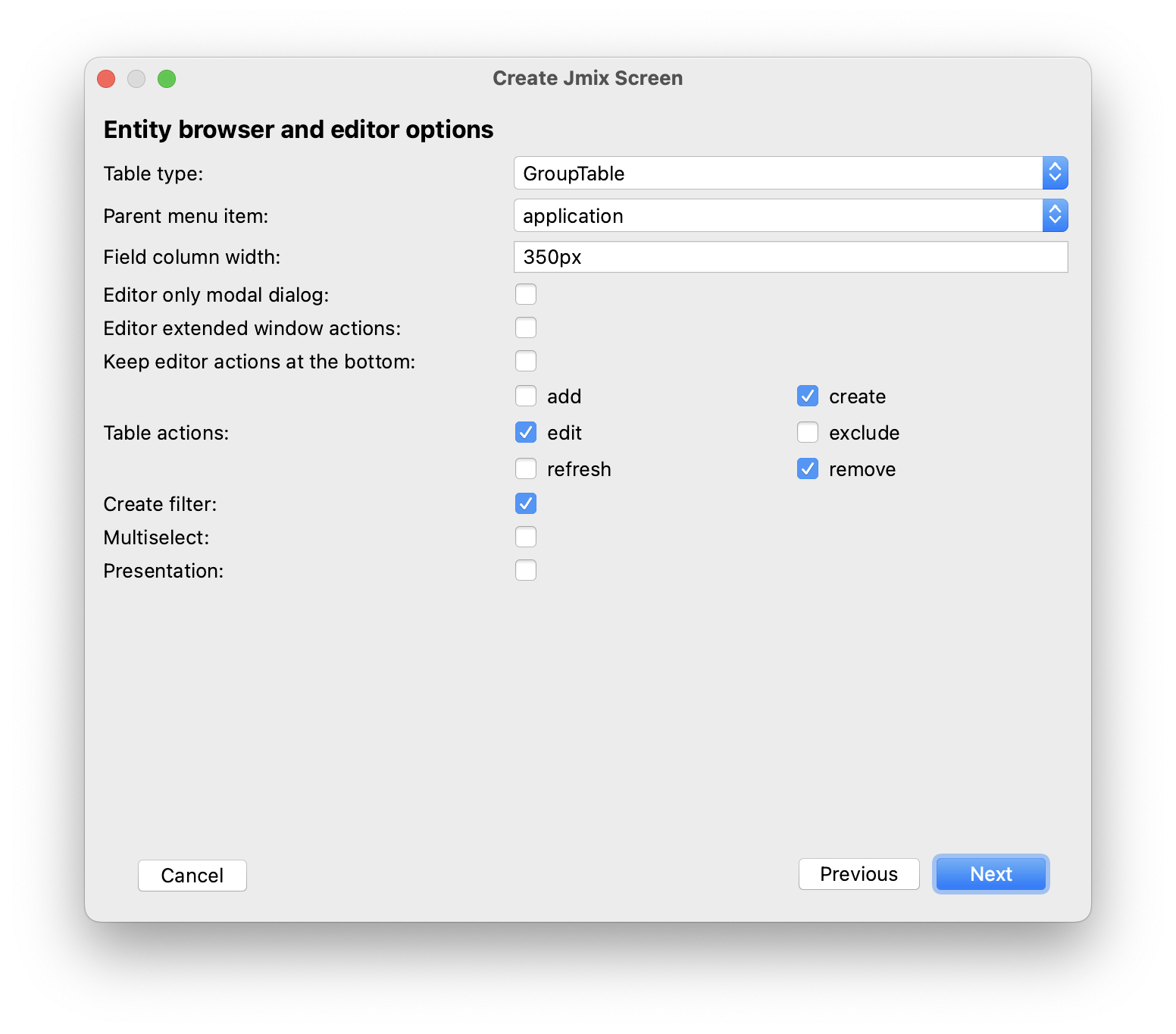
下一步中,可以设置界面的一些选项:

所有这些选项都可以后续在创建完成的界面中修改,此时,我们直接使用建议的默认值,点击 Next。
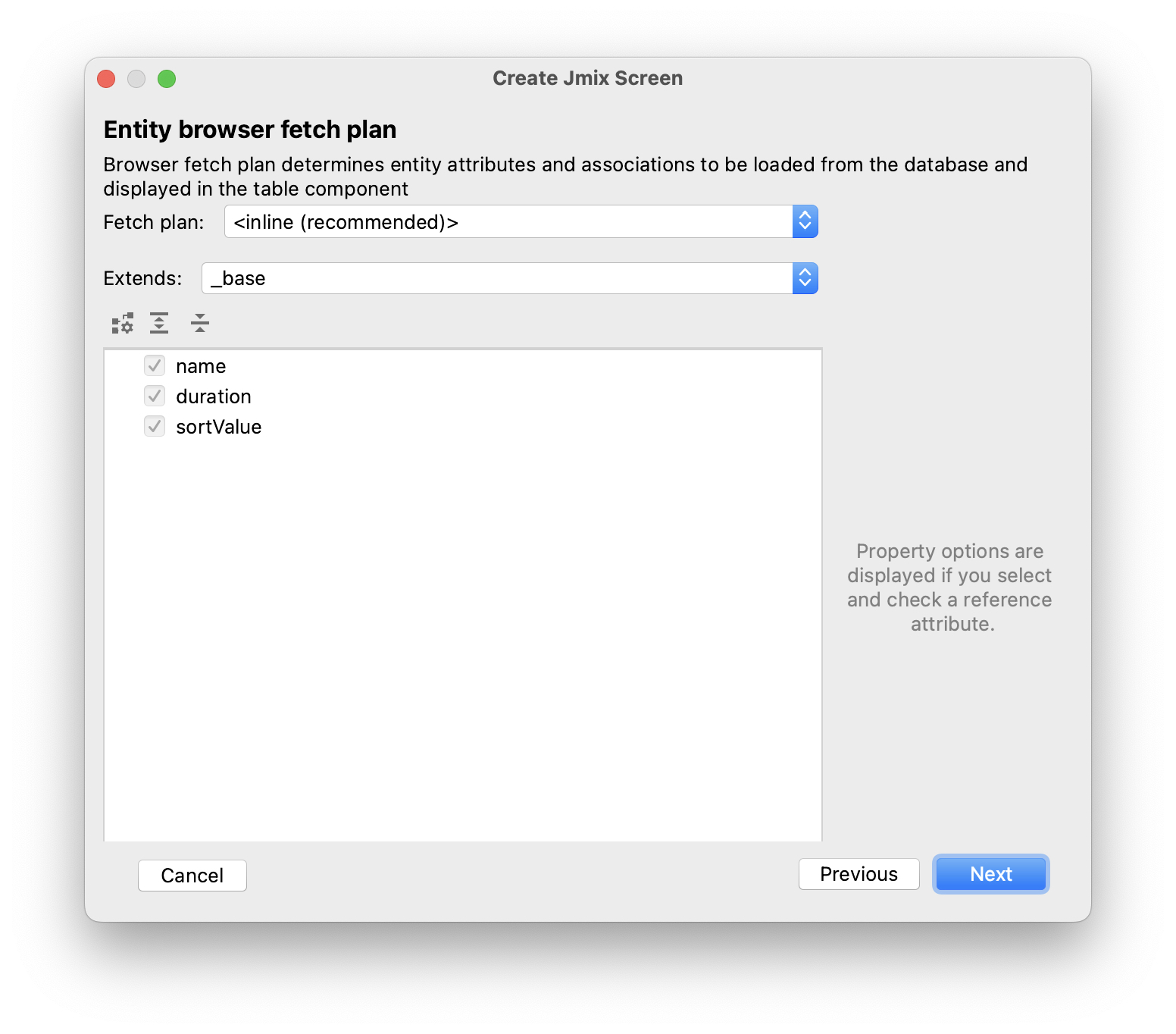
然后,可以为浏览界面设置 fetch plan:

| 简单来说,fetch plan 决定了界面需要加载实体的哪些属性和关联实体。 |
由于 Step 实体非常简单,因此无需调整它的 fetch plan。后面我们处理稍微复杂的实体和界面时,再详细了解关于 fetch plan 的内容。
点击 Next。
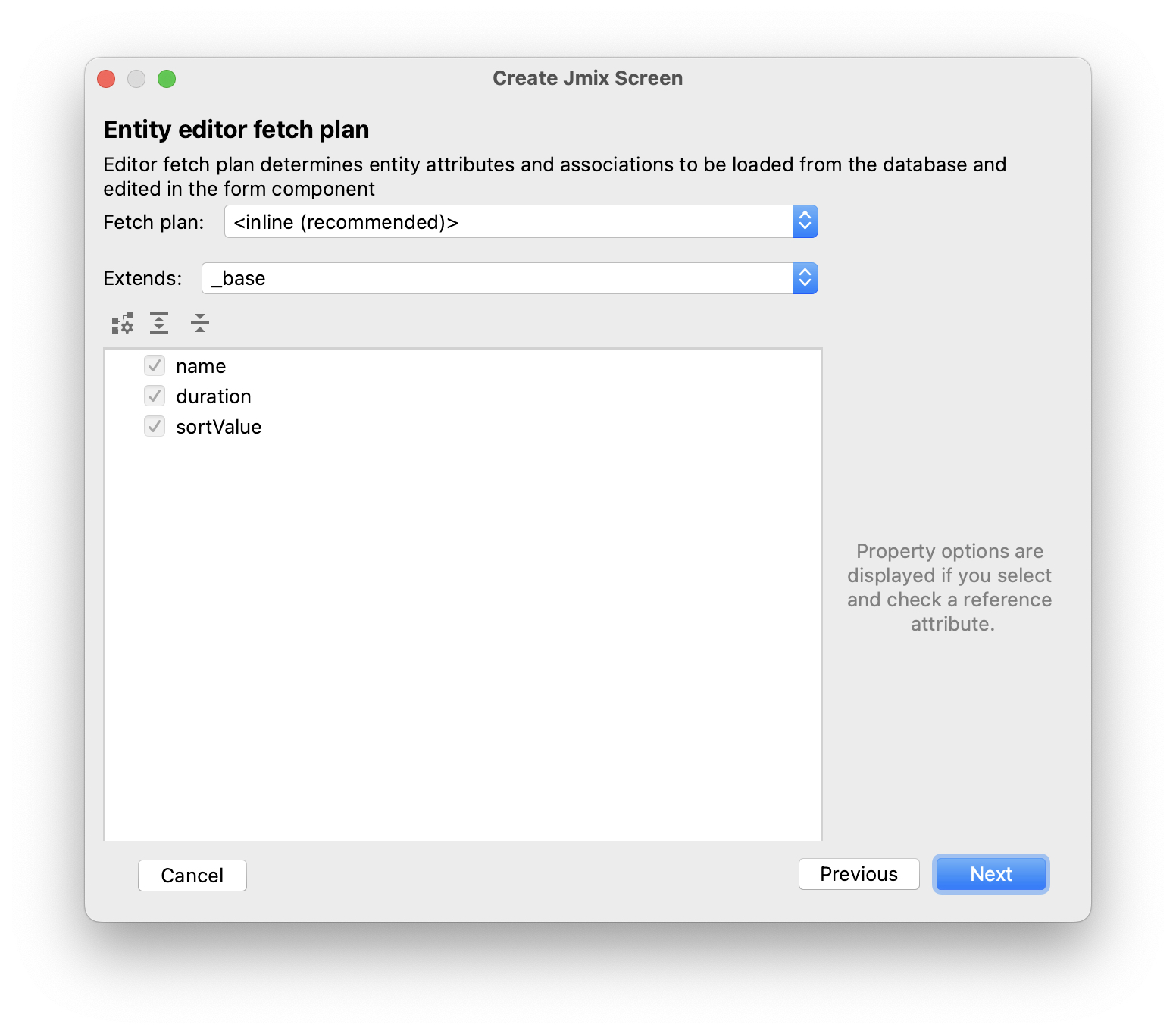
这里为编辑界面设置 fetch plan:

也无需修改建议使用的 fetch plan,所有属性都已经包含。
点击 Next。
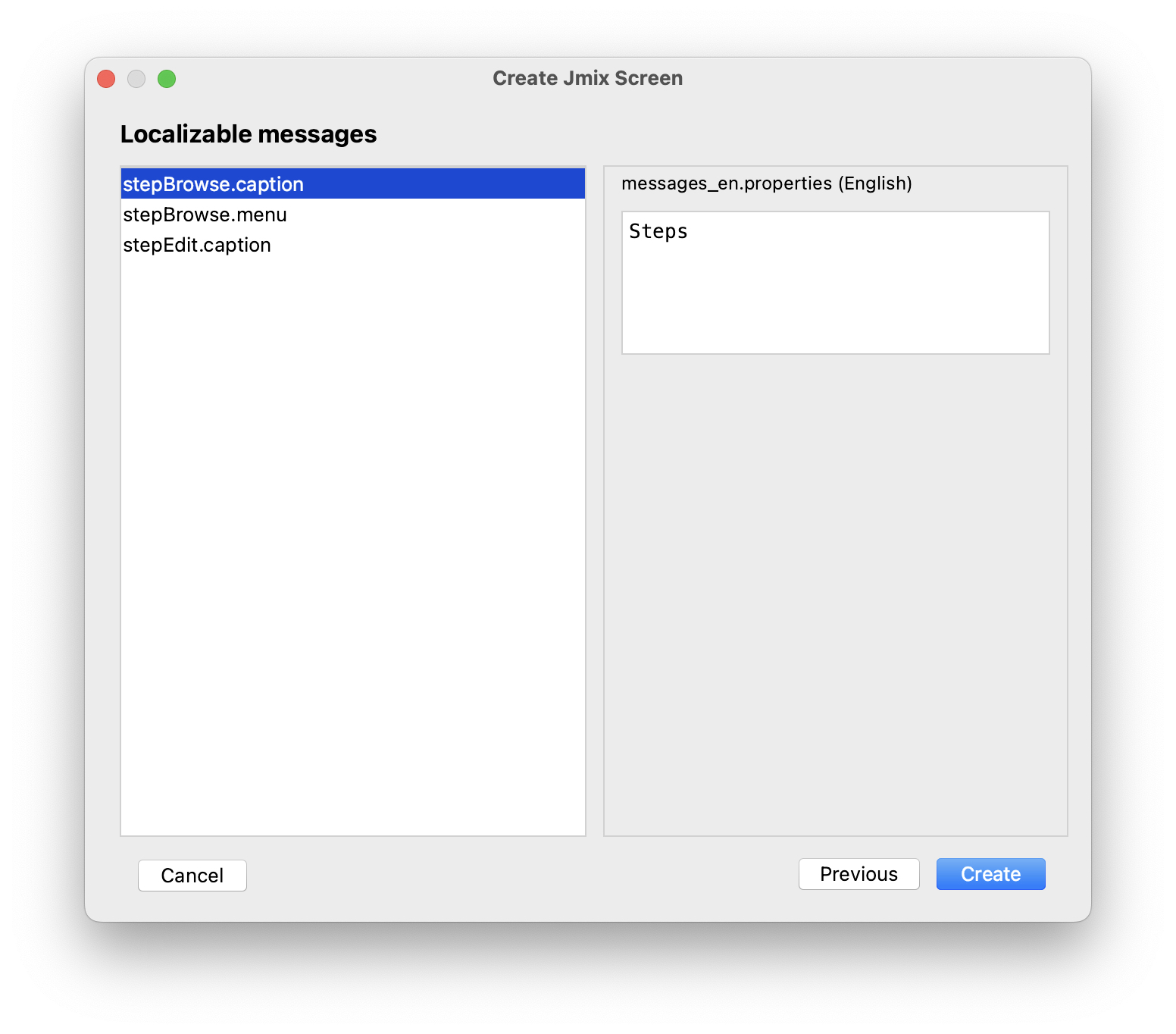
在向导的最后一步中,可以设置界面的标题:

我们直接使用建议的值,点击 Create。
Studio 会生成两个界面:Step.browse 和 Step.edit,并打开相应的源代码。
| 每个界面由两部分组成:描述和控制器。界面描述是一个 XML 文件,用于定义界面组件和布局。界面控制器是一个 Java 类,可以包含界面的事件处理器和其他逻辑。 |
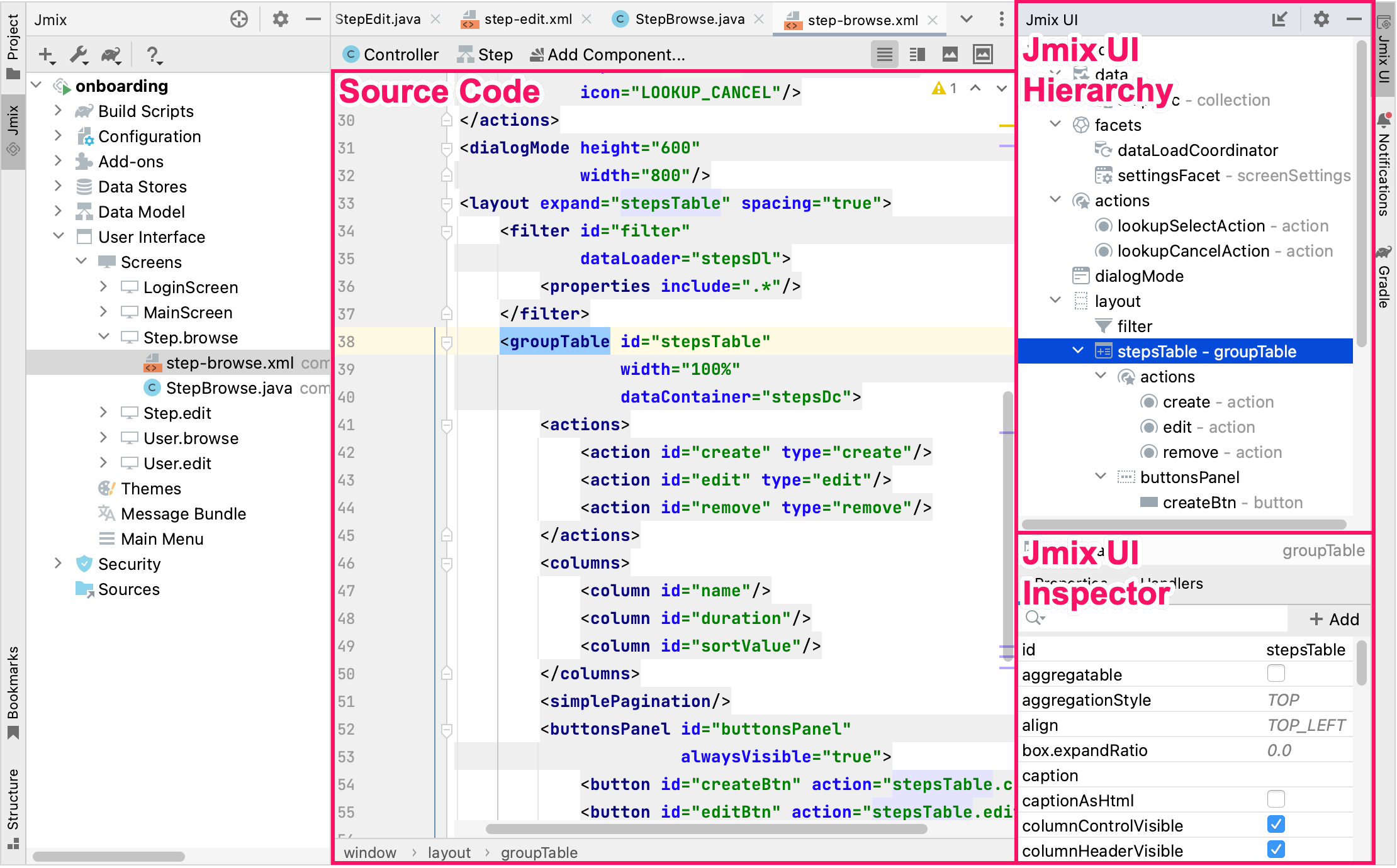
Studio 界面设计器会展示生成的 Step.browse 界面的 XML 描述文件:

运行应用程序
在创建了实体的 CRUD 界面后,你可以运行应用程序查看我们添加的新功能。
与 前一节 一样,点击主工具栏中的 Debug()按钮启动应用程序。
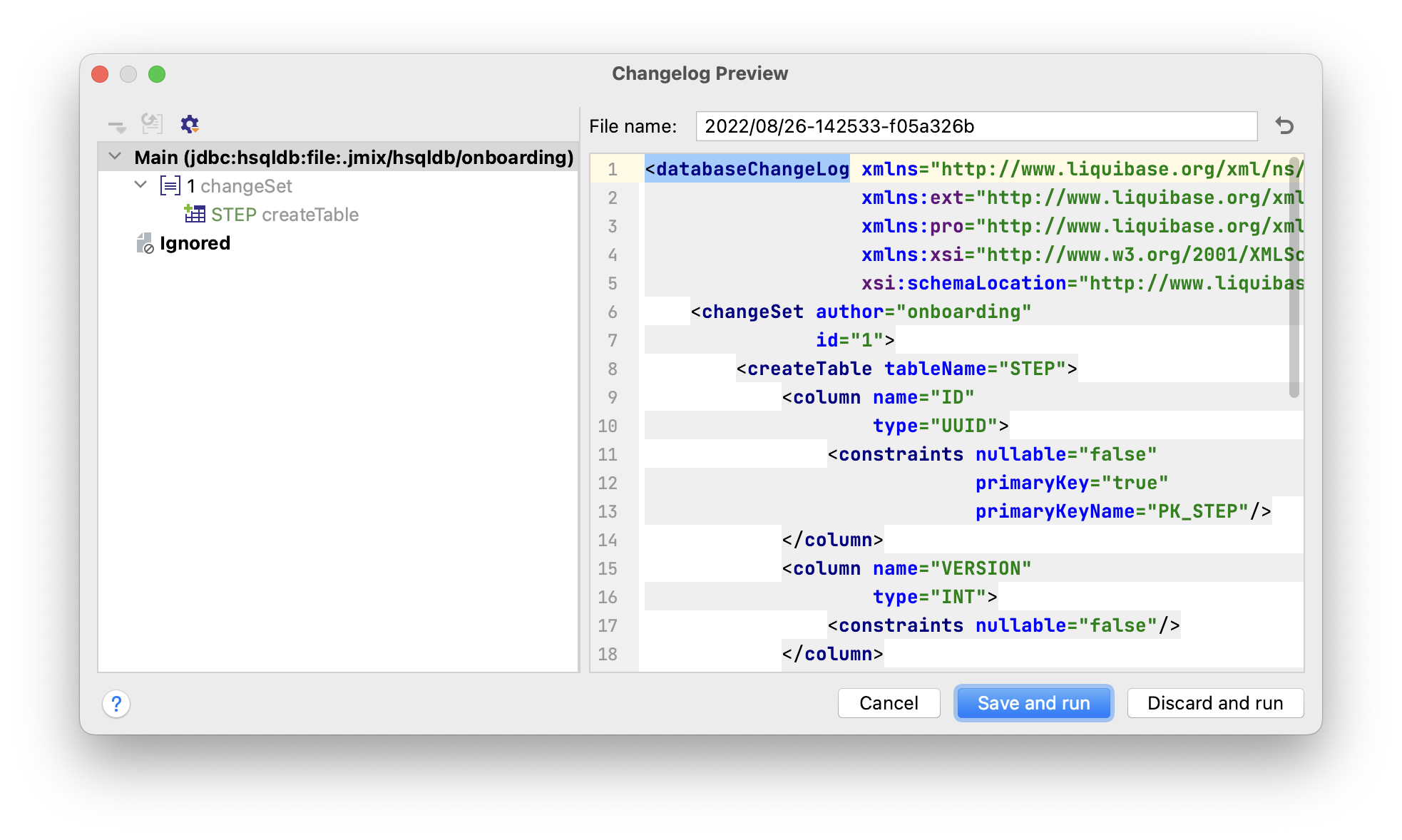
在运行应用程序之前,Studio 会检查项目数据模型和数据库表结构的差异。由于我们创建了新的实体,Studio 会为对应的改动生成一个 Liquibase 变更日志(创建 STEP 表):

点击 Save and run。
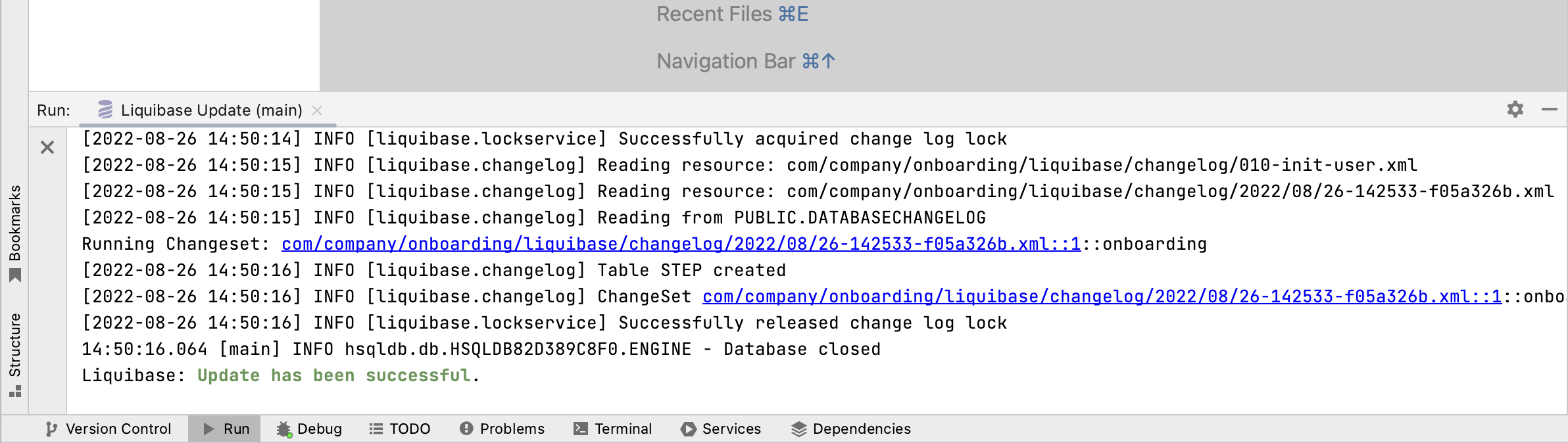
Studio 会自动在数据库执行这个变更日志:

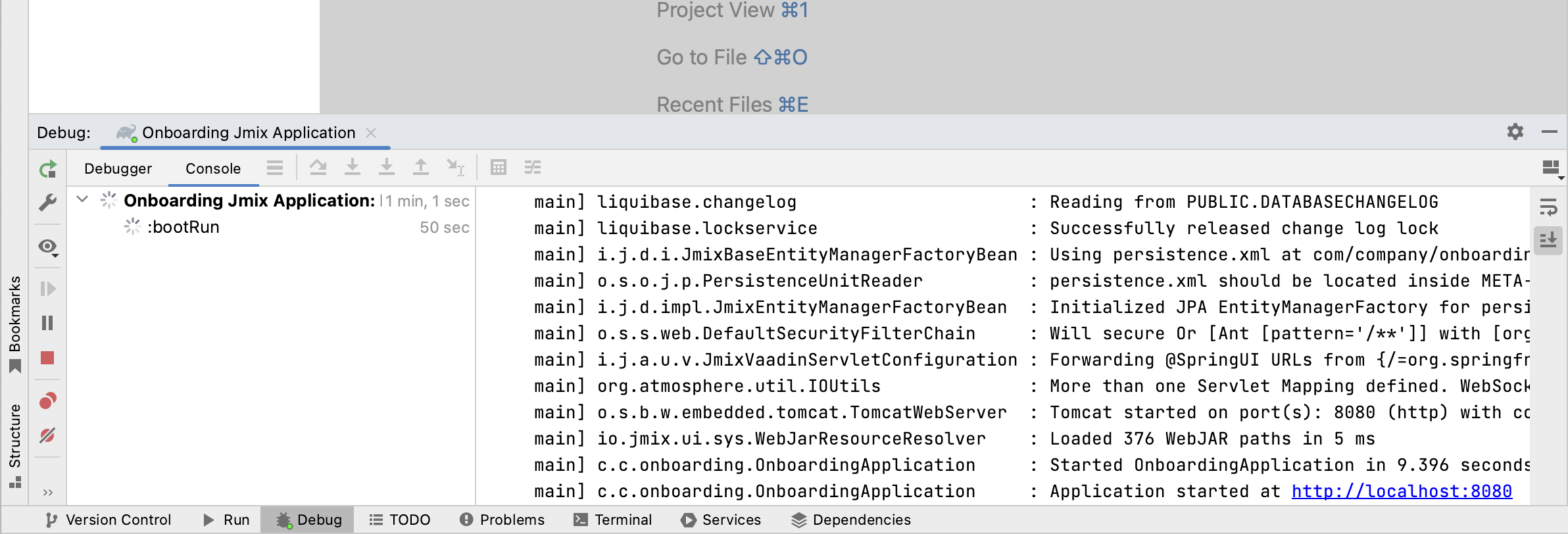
然后,Studio 会构建并运行应用程序:

应用程序准备好后,在浏览器打开 http://localhost:8080 并使用 admin / admin 凭证登录。
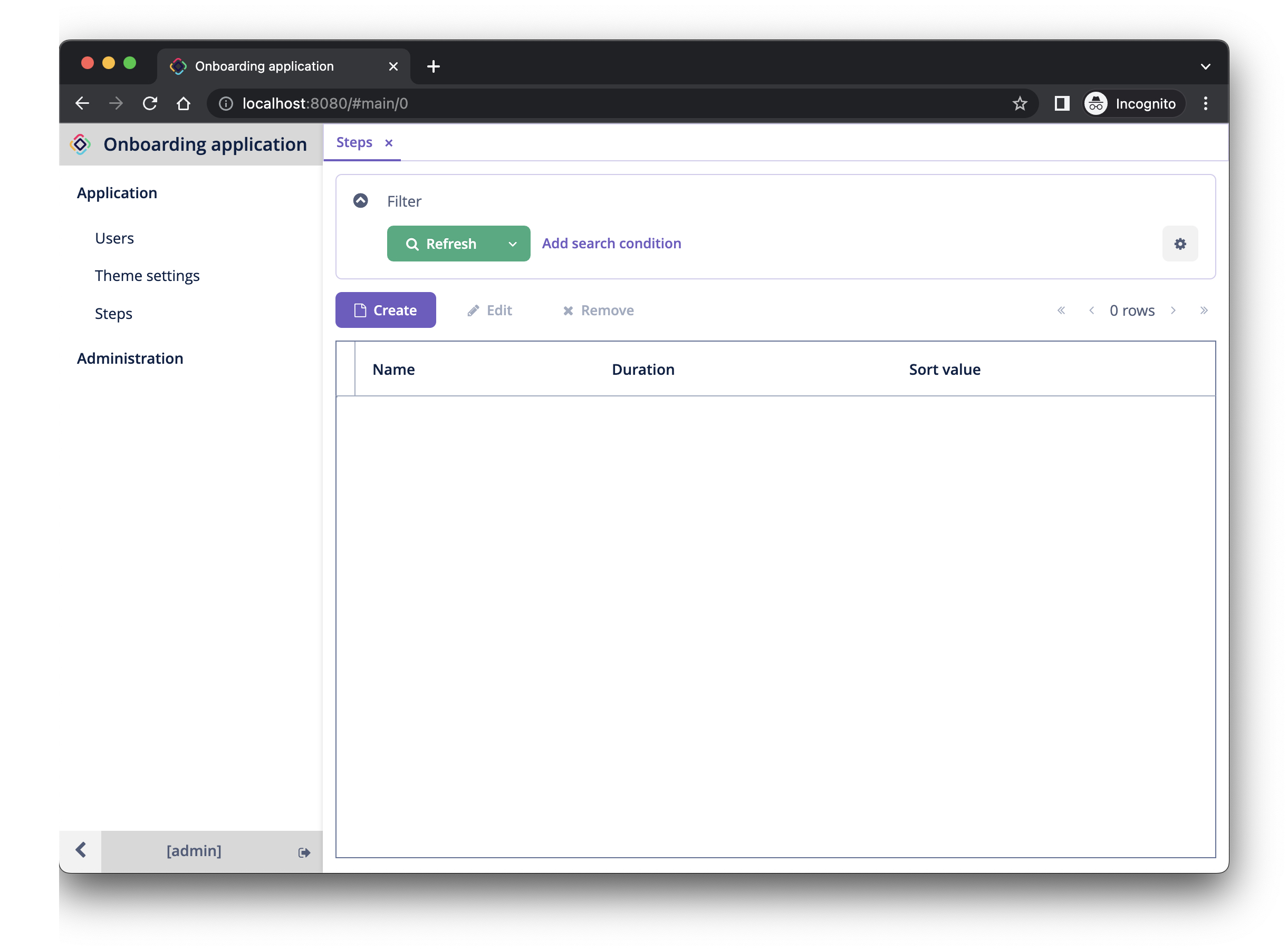
点击主菜单的 Application → Steps,打开 Step.browse 界面:

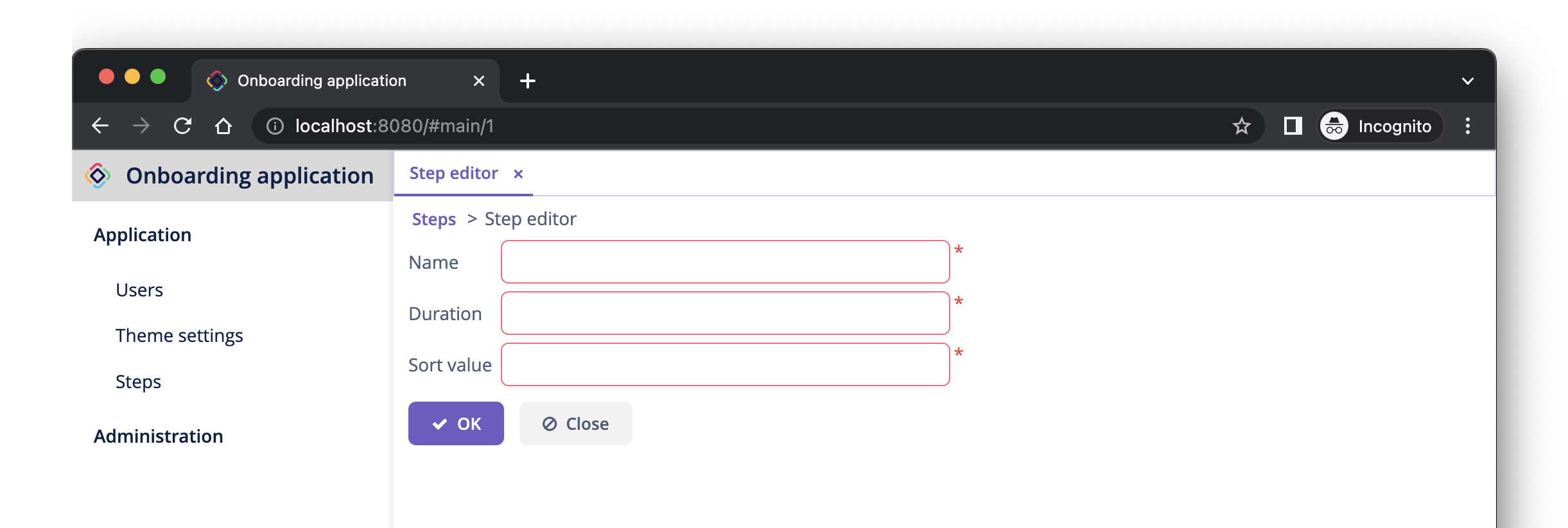
点击 Create,打开 Step.edit 界面:

我们使用浏览和编辑界面创建一些入职步骤,参数如下:
| Name | Duration | Sort value |
|---|---|---|
Safety briefing |
1 |
10 |
Fill in profile |
1 |
20 |
Check all functions |
2 |
30 |
Information security training |
3 |
40 |
Internal procedures studying |
5 |
50 |
小结
在本节中,我们创建了应用程序中最简单的功能:入职步骤管理。
学习内容:
-
Studio 具有实体可视化设计器,用于创建和编辑 实体 类和属性。
-
推荐为实体使用乐观锁机制。如果为实体选择了 Versioned 特性,则会默认启用。
-
Studio 可以使用模板为实体生成 CRUD 界面。
-
实体的浏览界面会被添加至应用程序的主菜单。
-
在运行应用程序之前,Studio 会比较数据模型和数据库结构。如果有差异,会针对差异生成并执行一个 Liquibase 变更日志。
