ScrollBoxLayout 滚动盒子布局
基本用法
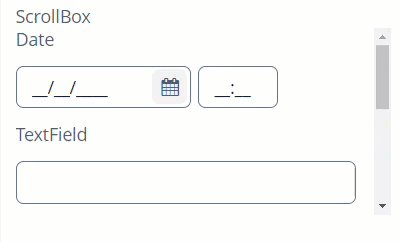
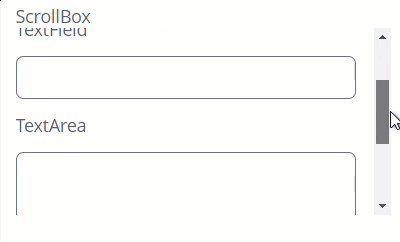
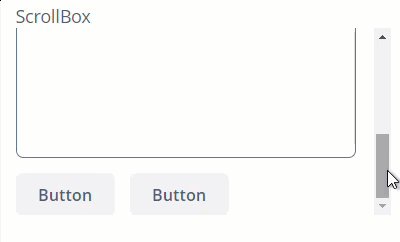
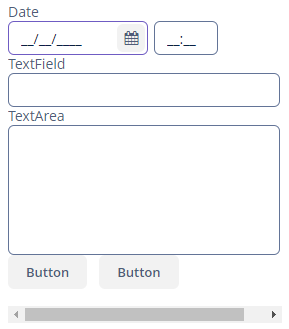
示例:
<scrollBox height="150px"
width="300px"
spacing="true"
caption="ScrollBox">
<label value="Date"/>
<dateField/>
<label value="TextField"/>
<textField/>
<label value="TextArea"/>
<textArea height="130px"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</scrollBox>属性
scrollBars
scrollBars 属性可以配置滚动条。支持以下值:
-
vertical- 启用垂直滚动,默认。 -
horizontal- 启用水平滚动。 -
both- 启用垂直、水平双方向滚动。 -
none- 禁止滚动。
如果布局容器内部的组件大小超出了容器的大小,则对应的滚动条会自动出现。
Content Size
-
contentHeight- 设置内容高度。
-
contentWidth- 设置内容宽度。
-
contentMaxWidth- 设置内容的最大宽度。容器内容的宽度不能超过这个值,即便界面还有空间。
-
contentMaxHeight- 设置内容的 CSS 高度最大值。
-
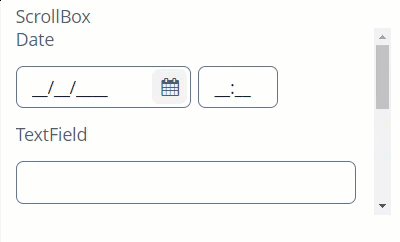
contentMinWidth- 设置内容的最小宽度。<scrollBox height="150px" width="100%" contentMinWidth="300px"> <label value="Date"/> <dateField/> <label value="TextField"/> <textField/> <label value="TextArea"/> <textArea height="130px"/> <hbox spacing="true"> <button caption="Button"/> <button caption="Button"/> </hbox> </scrollBox>
-
contentMinHeight- 设置内容的最小高度。<scrollBox height="100%" width="300px" contentMinHeight="300px"> <label value="Date"/> <dateField/> <label value="TextField"/> <textField/> <label value="TextArea"/> <textArea height="130px"/> <hbox spacing="true"> <button caption="Button"/> <button caption="Button"/> </hbox> </scrollBox>
ScrollBox 内容可以缩小至 contentMinWidth 或 contentMinHeight 属性设置的值。
|
建议设置内容的宽高,否则,放置在 |
XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contentHeight - contentMaxHeight - contentMaxWidth - contentMinHeight - contentMinWidth - contentWidth - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - margin - orientation - requiredIndicatorVisible - responsive - rowspan - scrollBars - spacing - stylename - visible - width