SimplePagination 简单分页器
SimplePagination - 简单分页 是一个分页加载数据的组件。设计用来在 Table、DataGrid 和其他列表组件内部使用。
组件的 XML 名称:simplePagination。
基本用法
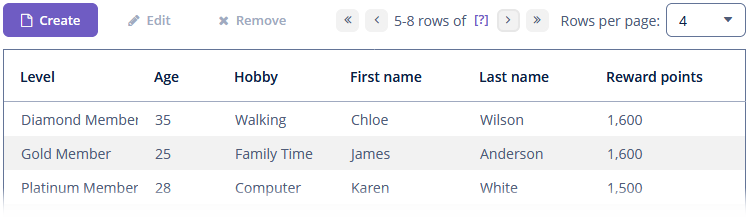
SimplePagination 的外观很简单,包含行数和导航按钮。与 Pagination 不同,SimplePagination 不支持特定的页数。
SimplePagination 也可以带每页条数的 下拉列表。

Jmix Studio 在为实体创建浏览界面和主从界面时,默认生成 SimplePagination。
数据绑定
如需创建关联至数据的 SimplePagination,可以用 XML 的 containerProvider 和 loaderProvider 内部元素。
|
如果是在 |
下面示例将 simplePagination 作为 table 的一部分进行声明。
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout expand="customersTable">
<table id="customersTable" width="100%" dataContainer="customersDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<simplePagination itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6"
itemsPerPageDefaultValue="4"/>
<columns>
<column id="level"/>
<column id="age"/>
<column id="hobby"/>
<column id="firstName"/>
<column id="lastName"/>
<column id="rewardPoints"/>
</columns>
<buttonsPanel id="buttonsPanel" alwaysVisible="true">
<button id="createBtn" action="customersTable.create"/>
<button id="editBtn" action="customersTable.edit"/>
<button id="removeBtn" action="customersTable.remove"/>
</buttonsPanel>
</table>
</layout>自动加载
SimplePagination 显示当前数据的行数以及一个问号图标  。如果点击问号图标,该组件会加载数据的总行数。
。如果点击问号图标,该组件会加载数据的总行数。
autoLoad 属性设定是否自动加载总行数。当 autoLoad = "false" 时,组件不知道数据的总行数,显示 [?] 按钮。当 autoLoad = "true" 时,组件会执行一个查询语句获取数据的总数并展示。默认为 false。
事件和处理器
本页是否有帮助?

感谢您的反馈