界面创建向导

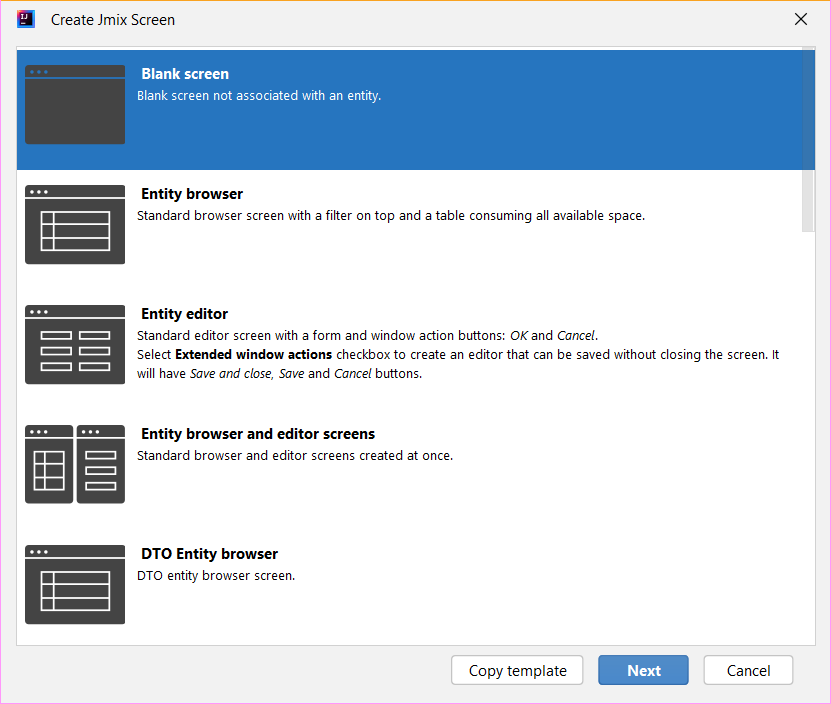
界面中,可以看到一组模板。根据向导的指示创建新的界面。

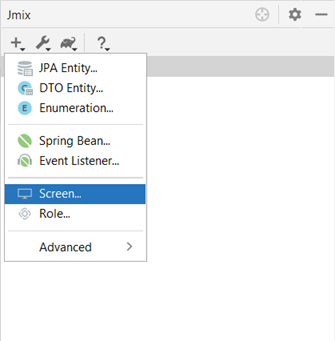
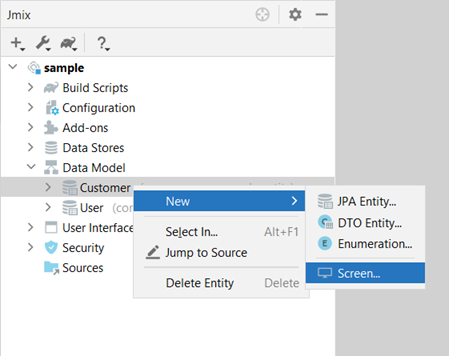
如需为实体创建 CRUD 界面,可以在树中选中实体,通过右键菜单 New → Screen 创建。另一个方法是点击 实体设计器 顶部面板的 Screens 按钮。

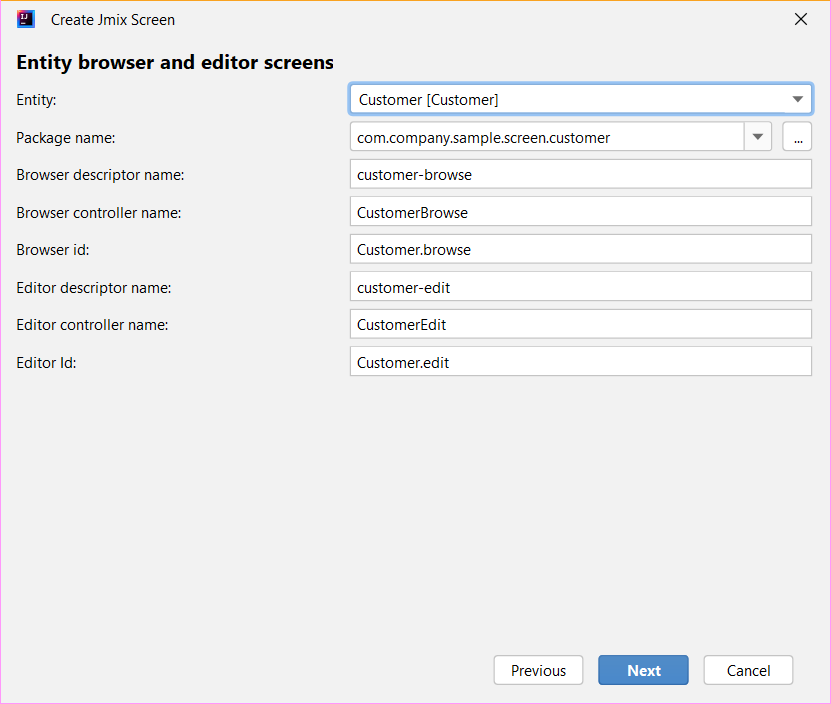
Studio 会展示一组可用的模板,并支持修改生成界面的属性。

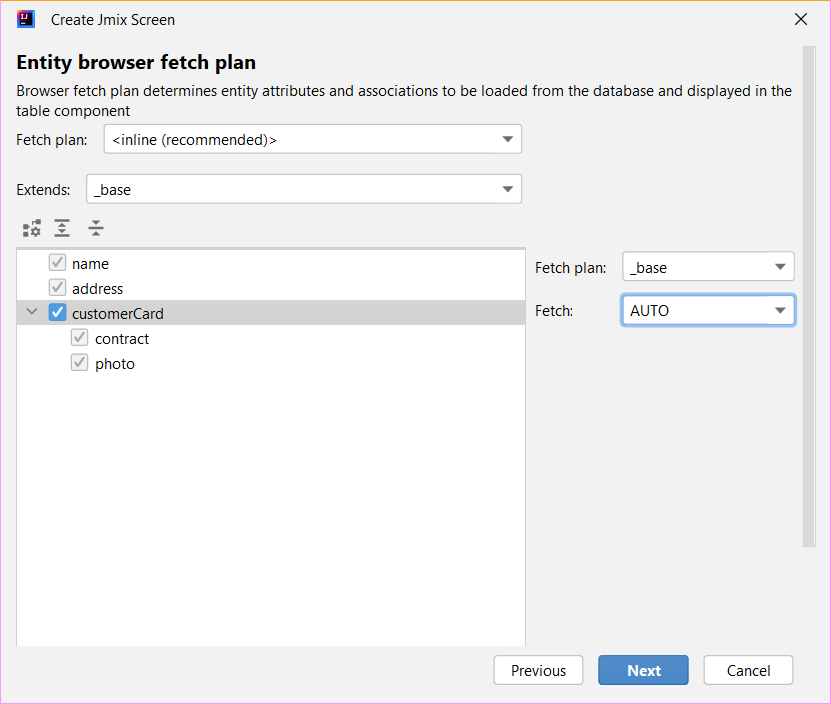
在 Entity browser fetch plan 和 Entity editor fetch plan 步骤中,可以设置界面展示的数据字段。可以使用 内置 的 fetch plan 或创建新的 fetch plan,支持通过 Fetch Plan 设计器 或 编程式 创建。

点击 Finish 按钮后,会自动创建界面的 XML 描述和控制器,并更新 消息包 文件。如果创建了浏览界面,则还会添加主菜单项。
使用 界面设计器 配置界面。
本页是否有帮助?

感谢您的反馈