AppMenu 顶部菜单
AppMenu - 应用程序菜单 是一个展示水平菜单和下拉子菜单的组件。AppMenu 支持动态管理主菜单元素、添加图标以及使用应用程序 主界面 的自定义样式。
AppMenu 用在 Main screen with top menu 模板中。
默认情况下,AppMenu 从 MenuConfig 加载菜单结构,即,从 menu.xml 文件加载。
组件的 XML 名称:menu。
基本用法
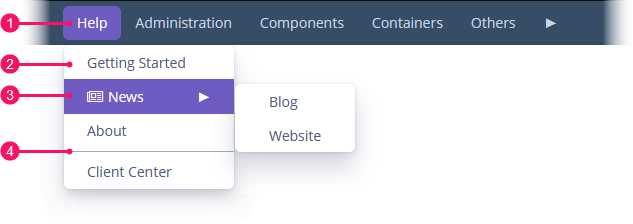
下图是一个典型的菜单:

-
根菜单
-
子菜单
-
带图标的菜单
-
分隔线
在界面 XML 中定义组件的示例:
<menu id="mainMenu"
align="MIDDLE_LEFT"/>使用 AppMenu 实例,能以编程的方式创建菜单项,示例:
@UiController("MainTop")
@UiDescriptor("main-screen-top-menu.xml")
@Route(path = "main", root = true)
public class MainScreenTopMenu extends Screen implements Window.HasWorkArea {
@Autowired
private AppMenu mainMenu;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent event) {
AppMenu.MenuItem rootItem = mainMenu.createMenuItem("help", "Help");
AppMenu.MenuItem subItemStarted = mainMenu.createMenuItem("start",
"Getting Started");
AppMenu.MenuItem subItemNews = mainMenu.createMenuItem("news", "News",
"font-icon:NEWSPAPER_O", null); (1)
AppMenu.MenuItem subItemBlog = mainMenu.createMenuItem("blog", "Blog");
AppMenu.MenuItem subItemSite = mainMenu.createMenuItem("site", "Website");
AppMenu.MenuItem subItemAbout = mainMenu.createMenuItem("about", "About",
null, menuItem -> { (2)
notifications.create()
.withCaption("About menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
AppMenu.MenuItem subItemCenter = mainMenu.createMenuItem("center",
"Client Center");
subItemNews.addChildItem(subItemBlog);
subItemNews.addChildItem(subItemSite);
rootItem.addChildItem(subItemStarted);
rootItem.addChildItem(subItemNews);
rootItem.addChildItem(subItemAbout);
rootItem.addChildItem(mainMenu.createSeparator()); (3)
rootItem.addChildItem(subItemCenter);
mainMenu.addMenuItem(rootItem, 0);
}
}| 1 | 创建一个带图标的菜单项。 |
| 2 | 创建一个带指令操作的菜单项。 |
| 3 | 创建一个菜单分隔线。 |
MenuItem 方法
-
addChildItem()/removeChildItem()- 在子菜单项列表末尾或者指定位置添加/删除菜单项。mainMenu.getMenuItem("administration").removeChildItem(0); -
getCaption()- 返回菜单项的字符串标题。
-
getChildren()- 返回子菜单项列表。
-
setCaption()- 设置菜单项标题。
-
setCommand()- 设置菜单项点击时要执行的指令或操作。
-
setDescription()- 设置菜单项的字符串描述,会在弹出提示中显示。
-
setIcon()- 设置菜单项的图标。mainMenu.getMenuItem("administration").setIcon("font-icon:NEWSPAPER_O");
-
getId()- 返回菜单项的 id。
-
setStylename()- 设置一个或多个自定义的样式名称,会替换已有的所有自定义样式。多个样式名之间用空格分开。样式名称必须是有效的 CSS 类名称。
-
hasChildren()- 该菜单项有子菜单项时返回true。
-
isSeparator()- 如果该菜单项是分隔线的话返回true。
-
setVisible()- 设置菜单项是否可见。
样式
AppMenu 组件的外观可以使用带 $jmix-menubar-* 和 $jmix-app-menubar-* 前缀的 SCSS 变量进行自定义。在创建了 自定义主题 之后,可以在可视化编辑器中修改这些变量。
AppMenu XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - caption - captionAsHtml - description - descriptionAsHtml - enable - height - icon - id - stylename - visible - width
MenuItem API
addChildItem - getCaption - getChildren - getId - getMenu - hasChildren - isSeparator - removeChildItem - setCaption - setCommand - setDescription - setIcon - setStylename - setVisible
