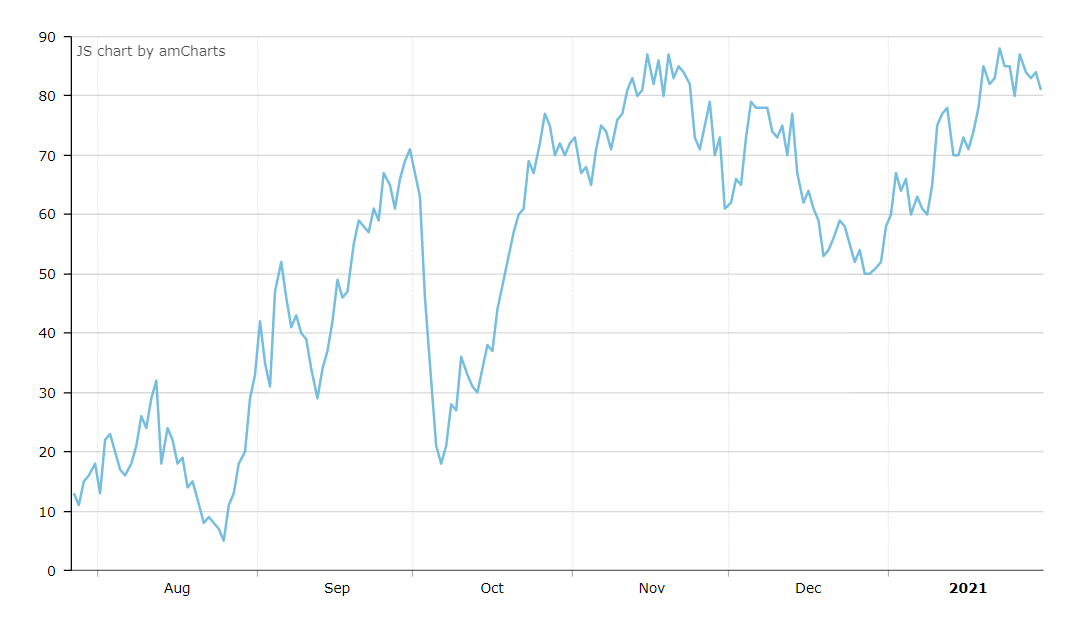
序列图
数据绑定
可以为图表指定一个 CollectionContainer。然后为 serialChart 元素定义 categoryField 属性,为内部的 graph 元素定义 valueField 属性:
<chart:serialChart id="lineChart"
autoMarginOffset="20"
categoryField="date"
dataContainer="dateValueDc"
height="100%"
marginRight="40"
marginLeft="40"
mouseWheelZoomEnabled="true"
theme="LIGHT"
width="100%">
<chart:graphs>
<chart:graph id="g1"
bullet="ROUND"
bulletBorderAlpha="1"
bulletColor="WHITE"
bulletSize="5"
hideBulletsCount="50"
lineThickness="2"
title="Red line"
useLineColorForBulletBorder="true"
valueField="value"
balloonText="<span style='font-size:18px;'>[[value]]</span>">
<chart:balloon adjustBorderColor="false"
color="WHITE"
drop="true"/>
</chart:graph>
</chart:graphs>
<chart:categoryAxis dashLength="1"
minorGridEnabled="true"/>
</chart:serialChart>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
更多细节,参阅 AmCharts 文档。
本页是否有帮助?

感谢您的反馈