EntityComboBox 实体下拉框
EntityComboBox - 实体下拉列表 支持用户从一个下拉列表中选择单一 实体 实例,并支持用户单击右侧按钮执行特定操作。
事实上,EntityComboBox 是 ComboBox 和 EntityPicker 的组合。
组件的 XML 名称:entityComboBox。
基本用法
满足下列情况可以使用 EntityComboBox:
-
字段值是实体实例。
-
用户需要选择单一选项。
-
选项列表应该比较紧凑。如果选项列表对于 RadioButtonGroup 或 SingleSelectList 太长时,用下拉列表更方便。
-
用户需要过滤功能。
-
用户需要对关联的实体实例做一些操作。
如果选项数量很大(数千个或更多),请不要使用 EntityComboBox。EntityComboBox 会将全部选项列表加载到用户的浏览器和服务器内存中。如需从大量选项列表中进行选择,请使用 EntityPicker 或 SuggestionField。
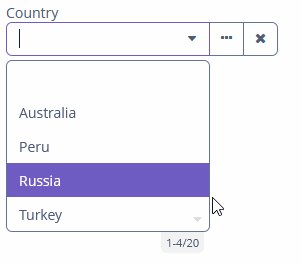
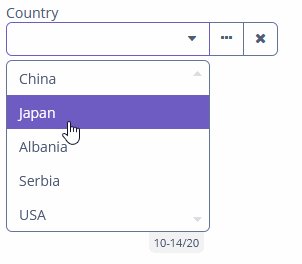
EntityComboBox 是一个带有实体实例滚动列表的文本控件。支持自定义和预定义的操作:

如需创建连接至数据的 EntityComboBox,可以用 XML 的 dataContainer 和 property 属性。而 optionsContainer 属性用来创建选项列表。
<data>
<instance id="addressDc" class="ui.ex1.entity.Address"> (1)
<fetchPlan extends="_base"> (2)
<property name="country" fetchPlan="_instance_name"/>
</fetchPlan>
</instance>
<collection id="countriesDc" class="ui.ex1.entity.Country"> (3)
<fetchPlan extends="_base"/>
<loader id="countriesDl">
<query>
<![CDATA[select e from uiex1_Country e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<vbox spacing="true">
<entityComboBox id="countryField"
caption="msg://ui.ex1.entity/Address.country"
dataContainer="addressDc"
property="country"
optionsContainer="countriesDc"> (4)
<actions>
<action id="lookup" type="entity_lookup"/>
<action id="clear" type="entity_clear"/>
</actions>
</entityComboBox>
</vbox>
</layout>| 1 | InstanceContainer - Address 主实体。 |
| 2 | 数据容器内实体的 fetch plan。 |
| 3 | CollectionContainer - Country 实体列表容器。 |
| 4 | countryField 将 countriesDc 作为选项容器,展示 country 列表。 |
上面的例子中,界面为具有 country 属性的 Address 实体定义了 addressDc 数据容器。在 entityComboBox 元素中,dataContainer 属性指向 addressDc 数据容器,property 指向实体的 country 属性。实体属性必须是一个实体的引用。例子中是 Country 实体。
这样,通过下拉列表选择 Country 后,会设置到 Address 的 country 属性上。
操作
EntityComboBox 没有默认操作,需要显式地添加需要的操作,示例:
<entityComboBox dataContainer="addressDc"
property="country"
optionsContainer="countriesDc">
<actions>
<action id="lookup" type="entity_lookup"/>
<action id="clear" type="entity_clear"/>
</actions>
</entityComboBox>|
如需在 Jmix Studio 中添加 |
自定义和预定义操作的详细信息请参阅 EntityPicker 的 操作 部分。
验证
如需验证 EntityComboBox 组件的值,可以在内部的 validators 元素使用 validator。
EntityComboBox 可以使用下列预定义的 validators:
下面例子中,我们演示 countryValidField 中 NotNullValidator 的用法:
<entityComboBox id="countryValidField"
caption="Select a country"
optionsContainer="countriesDc">
<validators>
<notNull/>
</validators>
</entityComboBox>处理用户输入
用户可以输入初始列表中没有的值,之后可以无需输入该值再次选择。用 EnterPressHandler 处理:
@Autowired
private CollectionContainer<Country> countriesDc;
@Autowired
private EntityComboBox<Country> countryEntityComboBox;
@Autowired
private DataContext dataContext;
@Install(to = "countryEntityComboBox", subject = "enterPressHandler")
private void countryEntityComboBoxEnterPressHandler(HasEnterPressHandler.EnterPressEvent
enterPressEvent) {
Country country = dataContext.create(Country.class); (1)
country.setName(enterPressEvent.getText()); (2)
countriesDc.getMutableItems().add(country); (3)
countryEntityComboBox.setValue(country);
}| 1 | 创建一个新实例合并至上下文。 |
| 2 | 为新创建的 country 实体设置名称。 |
| 3 | 添加合并的实体。 |
当用户输入值并按下回车后调用 EnterPressHandler。此时,选项列表增添了新值,将来也能用。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
EnterPressHandler
参阅 ComboBox 的 处理用户输入 章节的编程式注册示例。
EnterPressHandler 可以在界面控制器使用 @Install 注解声明式的注册。参阅 处理用户输入 部分的示例。
Validator
为组件添加 validator 实例。如果值验证失败,validator 必须抛出 ValidationException 异常。
如果 预定义 的验证器不能满足要求,可以添加自定义的验证器实例:
@Install(to = "iconComboBox", subject = "validator")
protected void iconComboBoxValidator(FontAwesome icon) {
if (icon != null)
if (icon == FontAwesome.FILE_PDF_O)
throw new ValidationException("The file type you selected " +
"is not currently supported");
}ValueChangeEvent
参阅 ValueChangeEvent。
EntityComboBox XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - buffered - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - filterMode - height - htmlSanitizerEnabled - icon - id - inputPrompt - metaClass - nullName - nullOptionVisible - optionsContainer - pageLength - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
