组件 API
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
ContextHelpIconClickHandler
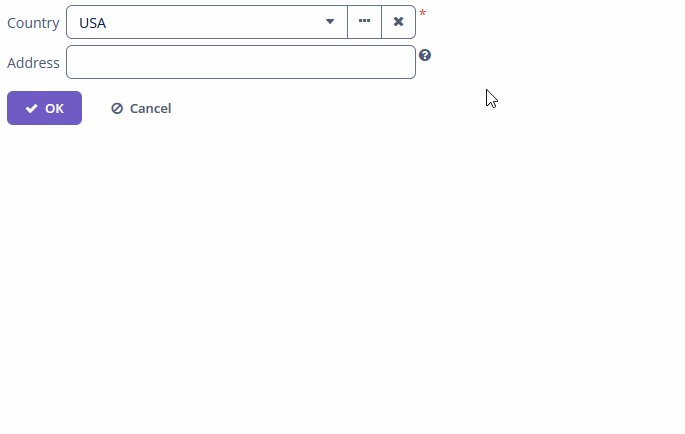
这个处理器在用户点击组件旁边特殊的 ? 时调用。 点击事件的处理器优先级高于 提示文本。即,如果设置了处理器则不会展示上下文提示文本。
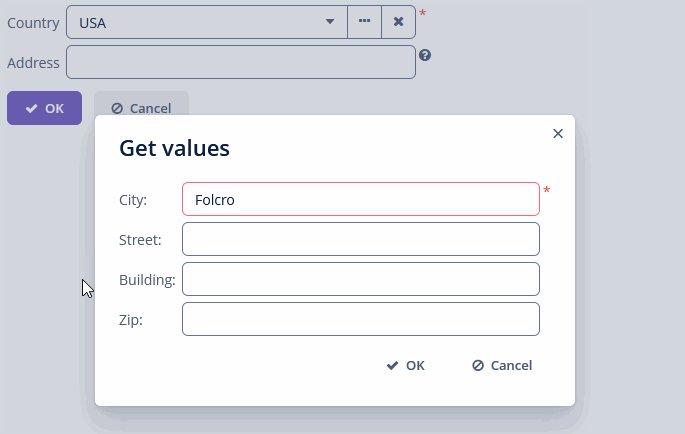
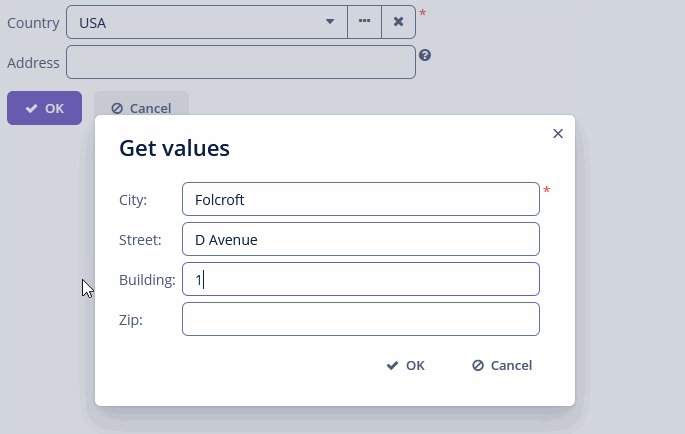
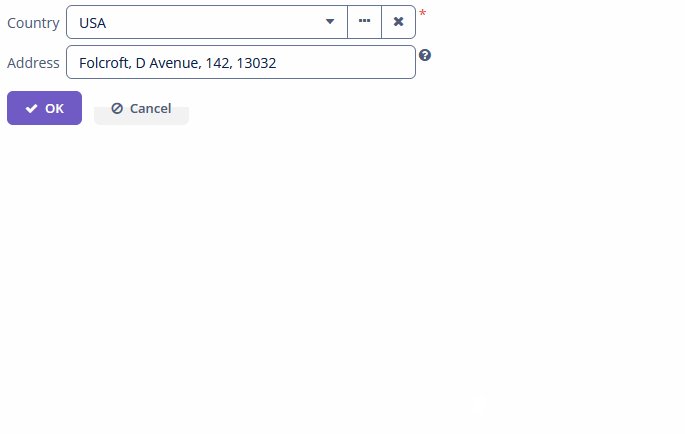
下面例子中,我们创建一个输入对话框,在 ContextHelpIconClickHandler 内调用。对话框收集相关信息并生成地址字符串。
@Autowired
private TextField<String> addressField;
@Autowired
private Dialogs dialogs;
@Install(to = "addressField", subject = "contextHelpIconClickHandler")
private void addressFieldContextHelpIconClickHandler(
HasContextHelp.ContextHelpIconClickEvent event) {
dialogs.createInputDialog(this)
.withCaption("Get values")
.withParameters(
InputParameter.entityParameter("city", City.class)
.withCaption("City:")
.withRequired(true),
InputParameter.stringParameter("street")
.withCaption("Street:"),
InputParameter.stringParameter("building")
.withCaption("Building:"),
InputParameter.intParameter("zip")
.withCaption("Zip:")
)
.withActions(DialogActions.OK_CANCEL)
.withCloseListener(closeEvent -> {
if (closeEvent.closedWith(DialogOutcome.OK)) {
City city = closeEvent.getValue("city");
String street = closeEvent.getValue("street");
String building = closeEvent.getValue("building");
Integer zip = closeEvent.getValue("zip");
addressField.setValue(city + ", " + street + ", " +
building + ", " + zip);
}
})
.show();
}
如需以编程的方式注册事件处理器,使用组件的 setContextHelpIconClickHandler() 方法。
EnterPressEvent
EnterPressListener 当用户按下 Enter(回车) 按钮时发送:
@Autowired
private Notifications notifications;
@Subscribe("textField")
public void onTextFieldEnterPress(TextInputField.EnterPressEvent event) {
notifications.create()
.withCaption("Enter pressed")
.show();
}如需以编程的方式注册事件处理器,使用组件的 addEnterPressListener() 方法。
ExpandedStateChangeEvent
ExpandedStateChangeEvent 当组件的折叠状态发生改变时发送。
下面示例为 XML 中 id 是 filter 的 Filter 订阅了该事件:
@Subscribe("filter")
public void onFilterExpandedStateChange(Collapsable.ExpandedStateChangeEvent event) {
notifications.create()
.withCaption("Expanded: " + event.isExpanded())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addExpandedStateChangeListener() 方法。
OptionCaptionProvider
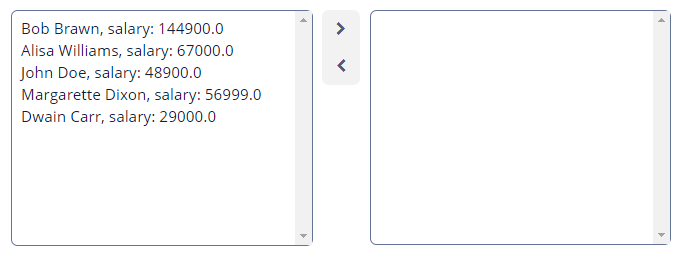
OptionCaptionProvider 代理方法支持修改组件中选项的展示标题。
@Install(to = "twinColumn", subject = "optionCaptionProvider")
private String twinColumnOptionCaptionProvider(Employee employee) {
return employee.getName() + ", salary: " + employee.getSalary();
}
编程式用法,调用组件的 setOptionCaptionProvider() 方法。
OptionStyleProvider
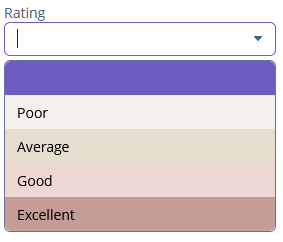
OptionsStyleProvider 代理方法支持管理组件中选项的附加样式名。
@Install(to = "ratingField", subject = "optionStyleProvider")
private String ratingFieldOptionStyleProvider(Integer rating) {
if (rating != null) {
switch (rating) {
case 2:
return "poor";
case 3:
return "average";
case 4:
return "good";
case 5:
return "excellent";
}
}
return null;
}然后可以在应用程序主题中定义各种样式。创建主题的详细信息参阅 主题。样式名在控制器中提供,加上标识每个选项的前缀,形成 CSS 选择器,示例:
.v-filterselect-item-poor {
background-color: #f4f1ec;
color: black;
}
.v-filterselect-item-average {
background-color: #e5ddce;
color: black;
}
.v-filterselect-item-good {
background-color: #ecd7d2;
color: black;
}
.v-filterselect-item-excellent {
background-color: #c69c96;
color: black;
}
如需以编程的方式注册选项样式 provider,使用组件的 setOptionStyleProvider() 方法。
ValueChangeEvent
ValueChangeEvent 当用户完成对组件的操作时发送。例如,在按下 Enter 或者组件失去焦点时。支持下列方法:
-
getPrevValue()返回组件修改前的值。 -
getValue()返回组件当前值。
@Autowired
private Notifications notifications;
@Subscribe("textField")
public void onTextFieldValueChange(HasValue.ValueChangeEvent event) {
notifications.create()
.withCaption("Before: " + event.getPrevValue() +
". After: " + event.getValue())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addValueChangeListener() 方法。
