Tree 树
基本用法
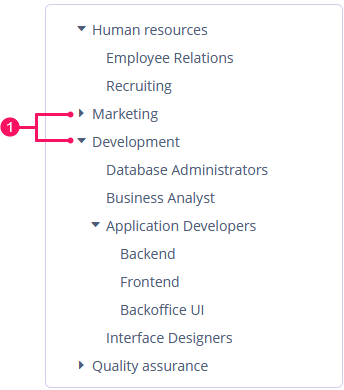
典型的树如下所示:

-
展开/折叠树节点的开关
Tree 组件的 dataContainer 属性指向一个 集合数据容器。
hierarchyProperty 属性定义引用自身实体属性的名称。
在界面 XML 描述中定义的组件示例:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager" fetchPlan="_base"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true">
<tree id="simpleTree"
dataContainer="departmentsDc"
hierarchyProperty="parentDept"
width="100%"/>
</layout>
Tree 会一次性的渲染数据容器中的所有数据,因此不要用于展示大量数据的场景。
|
内容模式
contentMode 属性定义树节点名称的展示方式。有三种预定义的模式:
-
TEXT- 文本值直接显示 -
PREFORMATTED- 文本值以特定格式显示。此时,界面渲染时会保留回车。 -
HTML- 文本值以 HTML 方式显示。注意,用 HTML 时别忘了转义数据避免代码注入。
默认内容模式为 TEXT。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
CollapseEvent
CollapseEvent 当节点折叠时发送。
下面示例为 XML 中 id 是 deptTree 的 Tree 订阅了该事件:
@Subscribe("deptTree")
public void onDeptTreeCollapse(Tree.CollapseEvent<Department> event) {
notifications.create()
.withCaption("Collapsed: " + event.getCollapsedItem().getName())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addCollapseListener() 方法。
DescriptionProvider
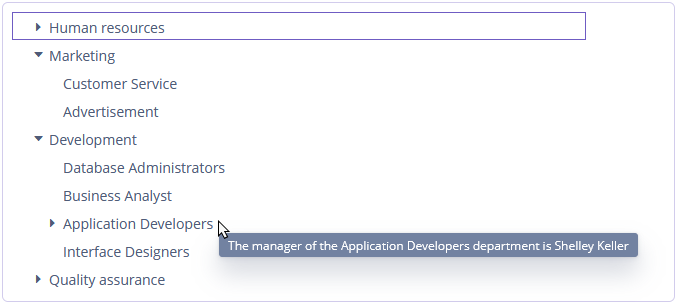
描述 provider 会在用户光标悬停在一个树节点上时生成描述提示。
下面例子中,我们展示为 simpleTree 使用 DescriptionProvider:
@Install(to = "simpleTree", subject = "descriptionProvider")
private String simpleTreeDescriptionProvider(Department department) {
return "The manager of the " + department.getName() +
" department is " + department.getManager().getName();
}
如需以编程的方式注册事件处理器,使用组件的 setDescriptionProvider() 方法。如果 contentMode 参数是 ContentMode.HTML,描述 provider 还可以渲染 HTML。
ExpandEvent
ExpandEvent 当节点展开时发送。
下面示例为 XML 中 id 是 deptTree 的 Tree 订阅了该事件:
@Subscribe("deptTree")
public void onDeptTreeExpand(Tree.ExpandEvent<Department> event) {
notifications.create()
.withCaption("Expanded: " + event.getExpandedItem().getName())
.show();
}如需以编程的方式注册事件处理器,使用组件的 addExpandListener() 方法。
IconProvider
参阅 IconProvider。
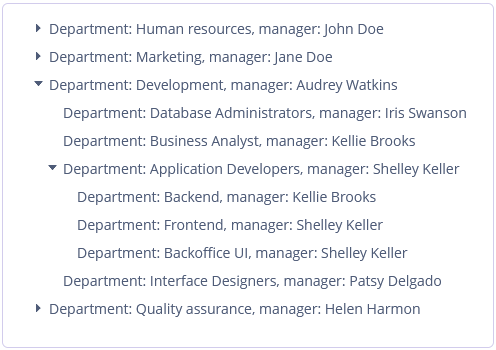
ItemCaptionProvider
节点标题 provider 支持修改树中每个节点的展示标题:
@Install(to = "departmentTree", subject = "itemCaptionProvider")
private String departmentTreeItemCaptionProvider(Department department) {
return "Department: " + department.getName() +
", manager: " + department.getManager().getName();
}
如需以编程的方式注册事件处理器,使用组件的 setItemCaptionProvider() 方法。
SelectionEvent
参阅 SelectionEvent。
StyleProvider
参阅 StyleProvider。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - caption - captionAsHtml - captionProperty - colspan - contentMode - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - enable - box.expandRatio - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - responsive - rowHeight - rowspan - selectionMode - showOrphans - stylename - tabIndex - visible - width
