ResizableTextArea 可调文本域
基本用法
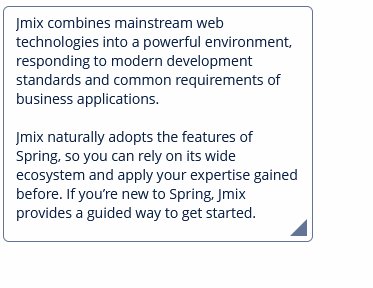
ResizableTextArea 基本复制了 文本域 组件的功能,但是有一个特殊的属性:
resizableDirection - 定义用户能以何种方式改变该组件大小。有下列可选值:
-
BOTH- 组件可以在两个方向调整大小。默认值。 -
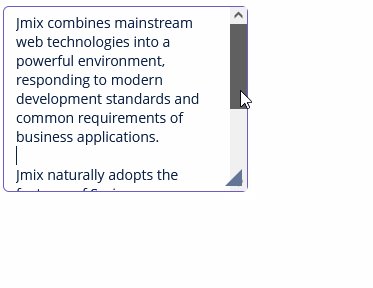
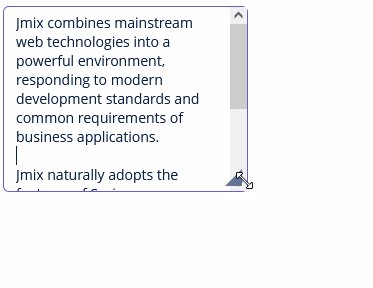
VERTICAL- 组件只能在竖直方向调整大小。 -
HORIZONTAL- 组件只能在水平方向调整大小。 -
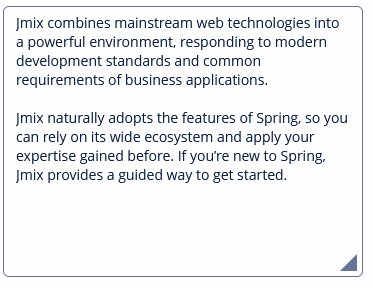
NONE- 组件大小不可调整。
示例:
<resizableTextArea caption="ResizableTextArea"
width="200px"
resizableDirection="VERTICAL"/>|
注意,如果组件在某个方向设置的大小是百分比,则组件在该方向大小不可调整。例如,如果定义:
上面列举的情况,组件均不可调整大小。 |
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
ResizeEvent
可以用 ResizeEvent 处理器跟踪组件大小的变化。示例:
<resizableTextArea id="resizableTextArea"/>@Autowired
private Notifications notifications;
@Subscribe("resizableTextArea")
public void onResizableTextAreaResize(ResizableTextArea.ResizeEvent event) {
notifications.create().
withCaption("prevHeight:" + event.getPrevHeight()
+ "; prevWidth:" + event.getPrevWidth()
+ "; height:" + event.getHeight()
+ "; width:" + event.getWidth())
.show();
}TextChangeEvent
参阅 TextChangeEvent。
Validator
参阅 Validator。
ValueChangeEvent
参阅 ValueChangeEvent。
ResizableTextArea XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - box.expandRatio - buffered - caption - captionAsHtml - caseConversion - colspan - contextHelpText - contextHelpTextHtmlEnabled - conversionErrorMessage - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - inputPrompt - maxLength - property - required - requiredMessage - resizableDirection - responsive - rows - rowspan - stylename - tabIndex - textChangeEventMode - textChangeTimeout - trim - visible - width - wordWrap