Drawer 抽屉
基本用法
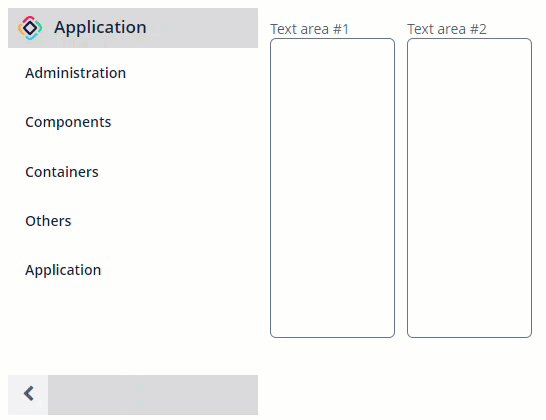
在界面描述中定义的抽屉需要有以下结构:由 CssLayout 包含 drawer 以及界面其他布局(例如,workArea),且 CSS 布局带有 jmix-drawer-layout 样式。
drawer 本身需要包含下列元素,它们表示:
状态切换
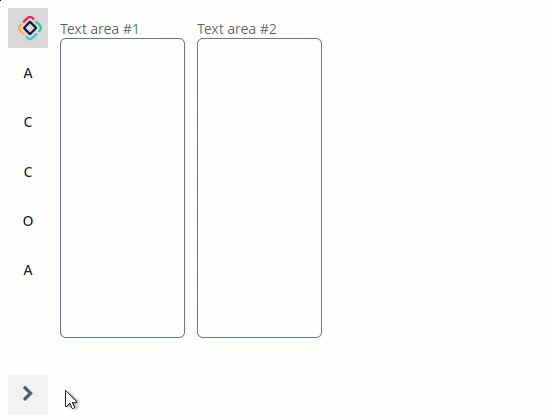
toggle() 方法根据当前状态可以对 drawer 展开或折叠。例如,如果 drawer 已经是折叠状态,则调用该方法后会展开,反之亦然。
可以用 isCollapsed() 方法检查抽屉当前的状态。
用例
drawer 最常见的用法是用在应用程序的 主界面 中。
示例:
<layout>
<cssLayout stylename="jmix-drawer-layout">
<drawer id="drawer" expandOnHover="true">
<cssLayout stylename="jmix-drawer-header"
width="100%">
<hbox spacing="true">
<image id="logoImage"
stylename="app-icon"
scaleMode="SCALE_DOWN">
<resource>
<theme path="branding/app-icon-menu.svg"/>
</resource>
</image>
<label id="appTitleLabel"
stylename="app-title"
value="Application"/>
</hbox>
</cssLayout>
<sideMenu id="sideMenu"
width="100%"
stylename="jmix-drawer-content"/>
<cssLayout stylename="jmix-drawer-footer"
width="100%">
<hbox align="BOTTOM_RIGHT">
<button id="collapseDrawerButton"
icon="CHEVRON_LEFT"
stylename="jmix-drawer-collapse-button"
description="mainMsg://sideMenuCollapse"/>
</hbox>
</cssLayout>
</drawer>
<hbox spacing="true" margin="true">
<textArea height="300px"
width="125px"
caption="Text area #1"/>
<textArea height="300px"
width="125px"
caption="Text area #2"/>
</hbox>
</cssLayout>
</layout>@Autowired
private Drawer drawer;
@Autowired
private Button collapseDrawerButton;
@Subscribe("collapseDrawerButton")
public void onCollapseDrawerButtonClick(Button.ClickEvent event) {
drawer.toggle(); (1)
if (drawer.isCollapsed()) { (2)
collapseDrawerButton.setIconFromSet(JmixIcon.CHEVRON_RIGHT);
} else {
collapseDrawerButton.setIconFromSet(JmixIcon.CHEVRON_LEFT);
}
}| 1 | 按钮点击时切换状态。 |
| 2 | 根据抽屉的状态切换按钮图标。 |
XML 属性
box.expandRatio - colspan - css - expandOnHover - id - rowspan - stylename
本页是否有帮助?

感谢您的反馈