TreeTable 树形表格
基本用法
TreeTable 功能基本上与 Table 组件一致。
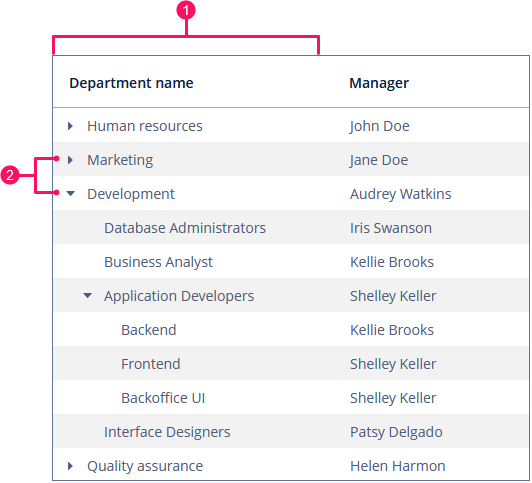
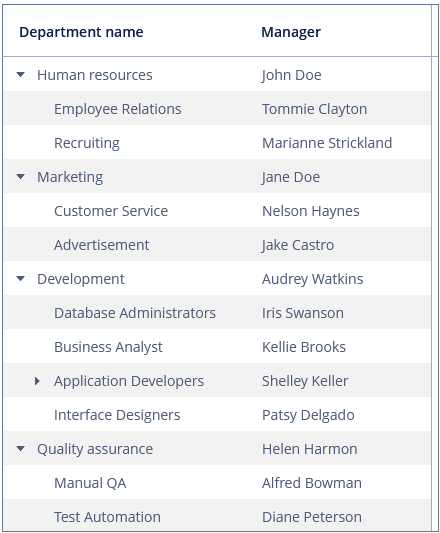
典型的树形表格如下:

-
树列
-
展开和折叠树节点的开关
TreeTable 组件的 dataContainer 属性指向一个 集合数据容器。
hierarchyProperty 属性定义引用自身实体属性的名称。
在界面 XML 描述中定义的组件示例:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeTable id="departmentsTable"
hierarchyProperty="parentDept"
width="100%"
dataContainer="departmentsDc">
<columns>
<column id="name"/>
<column id="manager"/>
</columns>
</treeTable>
</layout>
TreeTable 会一次性的渲染数据容器中的所有数据,因此不要用于展示大量数据的场景。
|
孤立记录
孤立记录是指不存在的父记录的子记录。通常这是由于过滤或分页,导致从数据库中仅加载了部分数据造成的。
showOrphans 属性用来控制是否在树形组件中显示孤立记录。如果设置为 false,则组件不会显示孤立记录。否则,孤立记录会作为树的顶层根节点展示。
默认值为 true。
在使用 过滤器 时,隐藏孤立记录更符合人们的习惯。但是,这样会导致分页有问题,某些页可能是空的或者只有一半数据,所以在使用树形组件时,最好不要使用 Pagination 和 SimplePagination 组件。
列值导出
参阅 Table 组件的 列值导出 章节。
TreeTable 接口方法
-
expandAll()- 展开所有节点
-
expand()- 展开树中所有比当前节点级别高的节点。
-
collapseAll()- 折叠所有节点
-
collapse()- 折叠树中所有比当前节点级别低的节点。
-
expandUpTo()- 自根节点开始,展开直至指定级别的所有节点。方法接收一个参数:需要展开TreeTable节点的级别。如果传入level = 1,则仅展开根节点。treeTable.expandUpTo(1);
-
isExpanded()- 返回指定itemId的节点是否展开。如果展开则返回true,其他情况返回false。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
IconProvider
参阅 IconProvider。
SelectionEvent
参阅 SelectionEvent。
StyleProvider
参阅 StyleProvider。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
TreeTable XML 属性
aggregatable - aggregationStyle - align - caption - captionAsHtml - colspan - columnControlVisible - columnHeaderVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - multiLineCells - multiselect - reorderingAllowed - responsive - rowspan - showOrphans - showSelection - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
Column XML 属性
align - caption - captionAsHtml - captionProperty - collapsed - dateFormat - description - editable - expandRatio - id - link - linkScreenId - linkScreenOpenMode - maxTextLength - optionsContainer - required - requiredMessage - resolution - sort - sortable - visible - width
