PasswordField 密码输入
基本用法
除了不能设置 datatype,PasswordField 与 TextField 基本一样。PasswordField 仅用于处理文本和 String 类型实体属性。
示例:
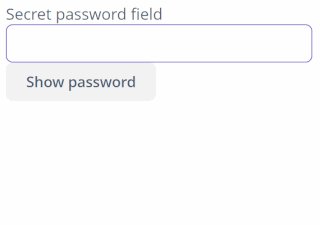
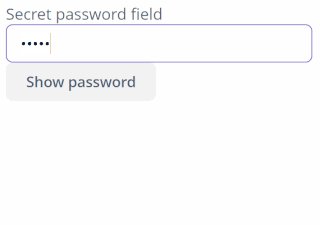
<passwordField id="passwordField"
caption="Secret password field"/>@Autowired
private PasswordField passwordField;
@Autowired
private Notifications notifications;
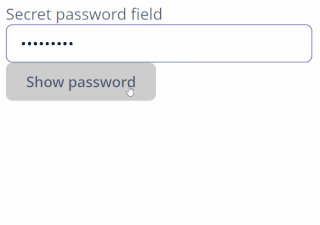
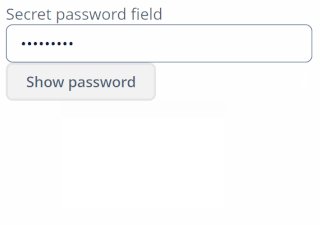
@Subscribe("showPasswordBtn")
protected void onShowPasswordBtnClick(Button.ClickEvent event) {
notifications.create()
.withCaption(passwordField.getValue())
.show();
}
属性
-
autocomplete属性允许在 Web 浏览器中保存密码。默认不保存。 -
capsLockIndicator属性设置CapsLockIndicator 大小写锁定提示组件的id,该组件指示passwordField的大小写锁定状态。
Validation
如需验证 PasswordField 组件的值,可以在内部的 validators 元素使用 validator。
PasswordField 可以使用下列预定义的 validators:
下面示例中,我们展示为 passwordValidField 使用 SizeValidator:
<passwordField id="passwordValidField"
caption="Secret password field">
<validators>
<size max="10" min="4"/>
</validators>
</passwordField>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
Validator
为组件添加 validator 实例。如果值验证失败,validator 必须抛出 ValidationException 异常。
如果 预定义 的验证器不能满足要求,可以添加自定义的验证器实例:
@Install(to = "zipField", subject = "validator")
protected void zipFieldValidator(Integer value) {
if (value != null && String.valueOf(value).length() != 6)
throw new ValidationException("Zip must be of 6 digits length");
}ValueChangeEvent
参阅 ValueChangeEvent。
PasswordField XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - autocomplete - buffered - capsLockIndicator - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - htmlName - icon - id - inputPrompt - maxLength - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
