Layout 根布局
属性
minWidth
设置窗口布局的最小 CSS 宽度。例如,"640px", "auto"。
示例:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>
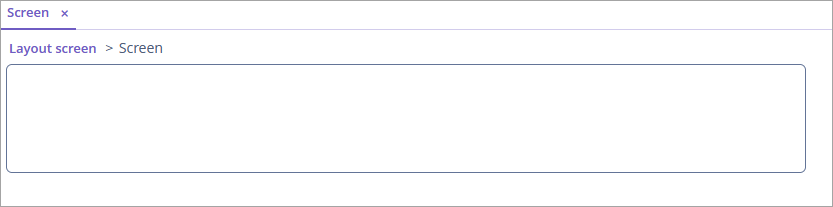
Figure 1. 布局中占满空间的 textArea

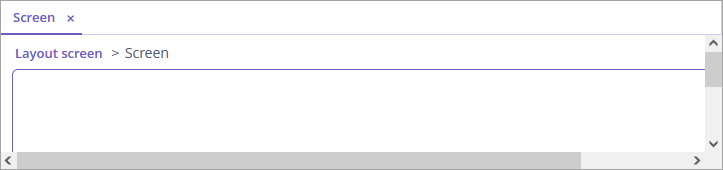
Figure 2. 当窗口尺寸小于布局的最小尺寸时展示滚动条
这些属性也支持对话框模式:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>
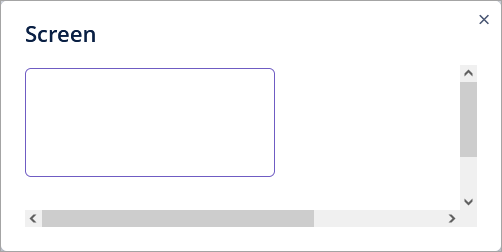
Figure 3. 当对话框尺寸小于布局的最小尺寸时展示滚动条
本页是否有帮助?

感谢您的反馈