TabSheet 标签面板
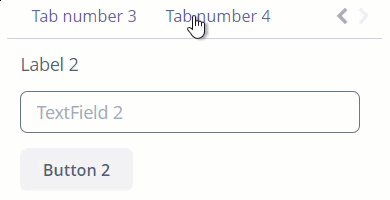
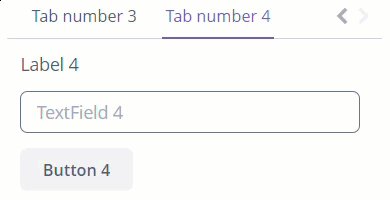
TabSheet - 标签面板 是一个布局容器,支持用标签页切换组件。标签页在 TabSheet 组件顶部用标签栏管理。点击一个标签页在布局的主要展示区打开其包含的组件。如果标签页多到标签栏放不下,则会显示导航按钮。

组件的 XML 名称:tabSheet。
基本用法
示例:
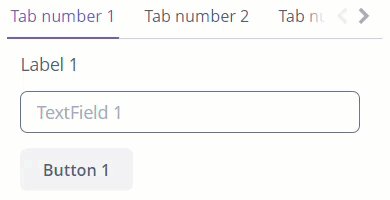
<tabSheet width="300px">
<tab id="tab_1"
caption="Tab number 1"
margin="true"
spacing="true">
<label value="Label 1"/>
<textField inputPrompt="TextField 1"/>
<button caption="Button 1"/>
</tab>
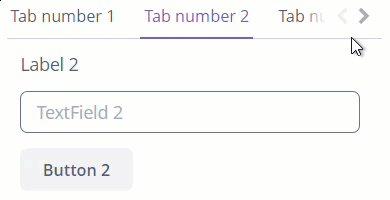
<tab id="tab_2"
caption="Tab number 2"
margin="true"
spacing="true">
<label value="Label 2"/>
<textField inputPrompt="TextField 2"/>
<button caption="Button 2"/>
</tab>
</tabSheet>TabSheet 组件应该包含 tab 元素来描述标签页。每个标签页都是一个具有类似于 vbox 的垂直组件布局的容器。
|
如需在 Jmix Studio 中添加 |
TabSheet 属性
-
tabCaptionsAsHtml- 定义tab标题是否可以用 HTML。可能值:-
true- 标题使用 HTML 在浏览器渲染,开发者需要保证使用无害的 HTML。 -
false- 默认值。标题以纯文本渲染。
-
-
tabsVisible- 设置是否在 UI 展示标签页选择控件。可能值:values:-
true- 默认值。 -
false
-
TabSheet 样式
-
centered-tabs- 使得标签页在标签栏内居中。如果标签栏能放置所有的标签页,效果最佳。 -
compact-tabbar- 减少标签栏中标签页周围的空白。 -
equal-width-tabs- 为标签栏中的所有标签页提供相等的宽度。如果标题过长则会截断。应用此样式时标签页滚动将会被禁用,所有标签页将同时显示。 -
framed- 在整个组件周围以及标签页栏中的不可见标签页周围添加边框。 -
icons-on-top- 在标签页标题上方显示标签页图标。默认情况下,图标位于标题的左侧。 -
only-selected-closable- 只有选中的标签页显示关闭按钮。不会阻止以编程方式关闭标签页,它仅仅是对用户隐藏了关闭按钮。 -
padded-tabbar- 为标签栏中的标签页周围添加少量内边距,以便它们不会紧挨着组件的外边缘。
TabSheet 的外观可以使用带 $jmix-tabsheet-* 前缀的 SCSS 变量进行自定义。在创建了 自定义主题 之后,可以在可视化编辑器中修改这些变量。
延迟加载标签内容
默认情况下,标签页不是延迟加载的,也就是说,当界面打开时它们的内容就已经加载了。
如需启用 tab 内容的延迟加载,需要设置 tab 元素的 lazy 属性为 true。
延迟标签页不会在界面打开时加载内容。这个方案可以减少内存中组件的数量。只有当用户选择某个 tab 时,才会加载 tab 中的组件。
|
请注意,当界面打开时,在延迟 |
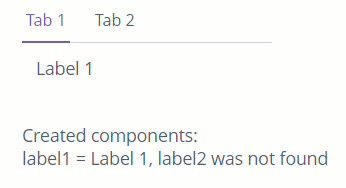
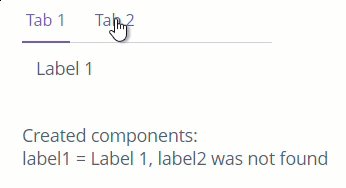
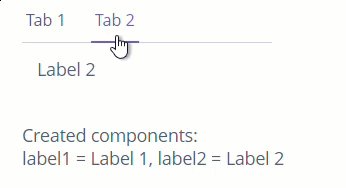
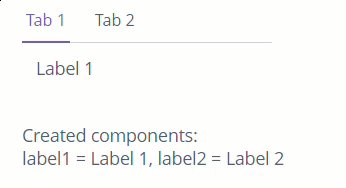
例如,我们创建带有一个延迟 tab 的 TabSheet。为了显示 tab 的状态,我们使用一个文本标签 id="info"。
<tabSheet id="tabSheet"
width="200"
height="100">
<tab id="tab1"
caption="Tab 1"
margin="true">
<label id="label1"
value="Label 1"/>
</tab>
<tab id="tab2"
caption="Tab 2"
margin="true"
lazy="true">
<label id="label2"
value="Label 2"/>
</tab>
</tabSheet>
<label id="info" align="MIDDLE_LEFT"/>@Autowired
private Label<String> info;
@Autowired
private TabSheet tabSheet;
@Subscribe
public void onInit(InitEvent event) {
checkComponents();
}
@Subscribe("tabSheet")
protected void onTabSheetSelectedTabChange(TabSheet.SelectedTabChangeEvent event) {
if (event.getSelectedTab().getName().equals("tab2")) {
checkComponents();
}
}
private void checkComponents() {
StringBuilder sb = new StringBuilder("Created components:\n");
sb.append("label1 = ");
Label<String> label1 = (Label<String>) tabSheet.getComponentNN("label1");
sb.append(label1.getValue());
try{
Label<String> label2 = (Label<String>) tabSheet.getComponentNN("label2");
sb.append(", label2 = ");
sb.append(label2.getValue());
} catch (IllegalArgumentException e){
sb.append(", label2 was not found");
}
info.setValue(sb.toString());
}上面的例子中,界面初始化时,调用了 checkComponents()。由于 label2 在延迟 tab 中,使用 getComponentNN() 方法无法获取 label2。但是当用户选择 tab2 时,会触发 SelectedTabChangeEvent 事件,此时再次调用 checkComponents() 方法,现在我们可以获取 XML 中定义的 label2 的值了。

XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - tabCaptionsAsHtml - tabIndex - tabsVisible - visible - width
