BrowserFrame 浏览器框
BrowserFrame - 浏览器框架 支持在 UI 界面中通过 HTML <iframe> 嵌入外部内容,例如,网页、PDF 文件、图片。

组件的 XML 名称:browserFrame。
基本用法
如需展示外部内容,需要定义 resource 元素及其内部的下列元素之一:
-
classpath -
file -
relativePath -
theme -
url
示例:
<browserFrame width="780px" height="580px">
<resource>
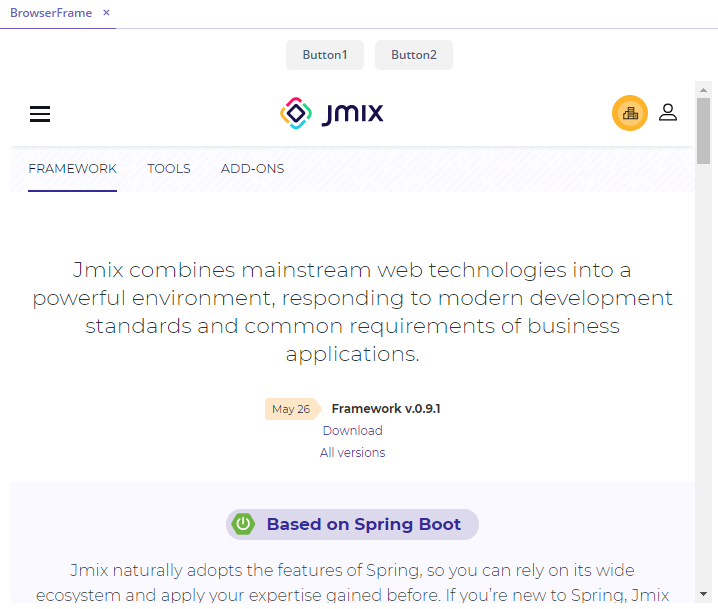
<url url="https://www.jmix.io/framework/"/>
</resource>
</browserFrame>|
如需在 Jmix Studio 中定义 |
属性
allow
该属性支持指定嵌入浏览器的 功能策略。属性值必须是下列可选值的列表,以空格分隔,这些值支持当前嵌入的内容支持:
-
autoplay- 从接口请求自动播放的媒体。 -
camera- 使用视频输入设备。 -
document-domain- 设置document.domain. -
encrypted-media- 使用加密媒体扩展 API(EME)。 -
fullscreen- 使用Element.requestFullScreen()。 -
geolocation- 使用地理位置接口。 -
microphone- 使用音频输入设备。 -
midi- 使用 Web MIDI API。 -
payment- 使用支付请求 API。 -
vr- 使用 WebVR API。
<browserFrame allow="autoplay microphone payment"/>alternateText
如果 frame 中没有设置内容源或者内容源不可用的情况下,作为默认显示的文字。
<browserFrame alternateText="Something goes wrong..."/>referrerpolicy
设置当获取 frame 的资源时,发送给哪个 referrer。属性值必须是下列可选值的列表,以空格分隔:
-
no-referrer- 不会发送 referer header。 -
no-referrer-when-downgrade- 如果不是 TLS(HTTPS),则不会发送 referer header 给 origins。 -
origin- 发送的 referrer 限制在 referrer 网页的 origin:scheme、host、port。 -
origin-when-cross-origin- 发送给其他 origins 的 referrer 会被限制在 scheme、host 和 port。同源浏览也仍会包含 path。 -
same-origin- 同源则会发送 referrer,但是跨域的请求不会包含 referrer 信息。 -
strict-origin- 在协议的安全级别相同(HTTPS→HTTPS)时,将网页的 orign 作为 referrer 发送,但是不会发送给低安全级别的目的地(HTTPS→HTTP)。 -
strict-origin-when-cross-origin- 当发起同源请求时发送全部 URL;在协议的安全级别相同(HTTPS→HTTPS)时,只发送 origin;如果是低安全级别的目的地(HTTPS→HTTP),则不会发送 header。 -
unsafe-url- referrer 会包含 origin 和 path。该值不安全,因为从 TLS 保护的资源转到了不安全的 origins,从而泄露了 origins 和 paths。
<browserFrame referrerpolicy="origin unsafe-url"/>sandbox
对嵌入的内容做更多的限制。该属性的值如果是空则使用所有限制,或者设置为空格分隔的标记解除特定的限制。属性值必须是下列可选值的列表,以空格分隔:
-
allow-downloads-without-user-activation- 允许在没有用户交互的情况下进行下载。 -
allow-forms- 允许提交表单。 -
allow-modals- 允许打开模态窗。 -
allow-orientation-lock- 允许锁住屏幕朝向。 -
allow-pointer-lock- 允许使用 Pointer Lock API。 -
allow-popups- 允许弹窗,例如:-
window.open() -
target="_blank" -
showModalDialog()
-
-
allow-popups-to-escape-sandbox- 允许沙盒内的网页打开新窗口,并且这些新窗口不继承当前的沙盒。 -
allow-presentation- 允许开启一个展示会话。 -
allow-same-origin- 允许嵌入的内容当做同源(same origin)处理。 -
allow-scripts- 允许运行脚本。 -
allow-storage-access-by-user-activation- 允许请求访问父网页的存储能力,能使用 Storage Access API。 -
allow-top-navigation- 允许嵌入内容中的超链接导航到父级窗口。 -
allow-top-navigation-by-user-activation- 允许嵌入内容中的超链接导航到父级窗口,但仅支持新网页是通过用户交互产生。
<browserFrame sandbox="allow-forms allow-modals allow-popups"/>事件和处理器
BrowserFrame XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - allow - alternateText - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - referrerpolicy - responsive - rowspan - sandbox - srcdoc - srcdocFile - stylename - visible - width

