MaskedField 掩码输入
基本用法
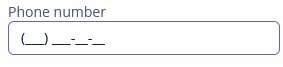
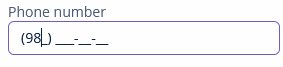
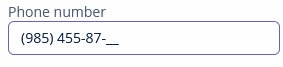
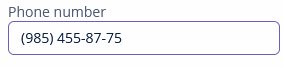
MaskedField 功能与 TextField 文本框 一样,但是对日期、社保号码、税号、电话号码等有格式的字符串输入更加方便,示例:
<layout spacing="true">
<maskedField id="maskedField"
caption="Phone number"
mask="(###) ###-##-##"/>
</layout>
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
EnterPressEvent
参阅 EnterPressEvent。
Validator
参阅 Validator。
ValueChangeEvent
参阅 ValueChangeEvent。
MaskedField XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - box.expandRatio - buffered - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - mask - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - valueMode - visible - width
本页是否有帮助?

感谢您的反馈