GridLayout 网格
基本用法
示例:
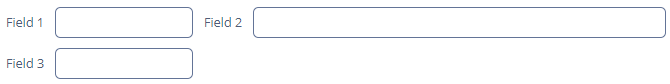
<gridLayout spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField/>
</row>
</rows>
</gridLayout>必需元素
columns
columns - 描述网格列。该元素需要有一个 count 属性或为内部的列定义 column 元素。在最简单的情况下,只须使用 count 属性设置列数即可。
如果容器宽度以像素或百分比定义,则空白部分在列的间隔中平均分配。
如果为每个 column 定义 flex 属性,则会非均等地分配界面空间。
下面是 GridLayout 的示例,其中第二和第四列占据所有额外的水平空间,且第四列占据三倍的宽度:
<gridLayout spacing="true"
width="100%">
<columns>
<column/>
<column flex="1"/>
<column/>
<column flex="3"/>
</columns>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
</row>
</rows>
</gridLayout>
如果未定义 flex,或者设置为 0,则根据其内容设置列的宽度,此时需要至少有另一列设置了非零的 flex。在上面的示例中,第一列和第三列将根据最大文本长度设置宽度。
|
如果需要展示剩余可用空间,整个容器宽度应设置为像素或百分比。否则,将根据内容长度计算列宽,并且 |
column 属性:
rows
rows - 包含一组行。每一行都使用自己的 row 元素定义。row 元素也可以有 flex 属性,与 column 的该属性类似,影响给定总高度的网格垂直可用空间的分布。
row 元素应包含显示在网格当前行中的组件元素。一行中的组件数量不应超过定义的列数,但可以比定义的列数少。
示例:
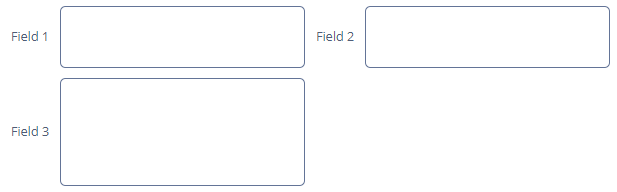
<gridLayout spacing="true"
height="200">
<columns count="4"/>
<rows>
<row flex="1">
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
</row>
<row flex="2">
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
</row>
</rows>
</gridLayout>
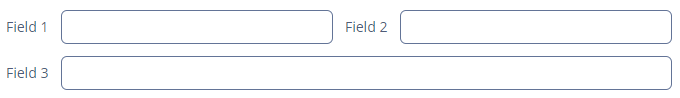
在 GridLayout 容器中的任何组件都可以有 colspan 和 rowspan 属性。这些属性设置相应组件占用的列数和行数。例如,下面就是将 Field3 textField 字段增加至包含三列的方式:
<gridLayout spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField width="100%"
colspan="3"/>
</row>
</rows>
</gridLayout>
row 属性:
XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - margin - requiredIndicatorVisible - responsive - rowspan - spacing - stylename - visible - width

