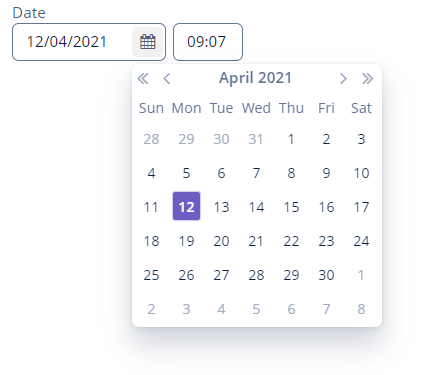
DateField 日期时间
基本用法
如需创建关联至数据的 DateField,可以用 XML 的 dataContainer 和 property 属性:
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "BIRTHDAY")
@Temporal(TemporalType.DATE)
private Date birthday;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout>
<dateField dataContainer="personDc"
property="birthday"
caption="Birthday"/>
</layout>在上面这个例子中,界面有 Person 实体的数据容器 personDc,Person 实体拥有 birthday 属性。XML 里面将 dataContainer 属性指向这个数据容器,然后将 property 属性指向实体中需要显示在这个组件的字段。
日期和时间格式
数据感知的 DateField
如果这个组件关联实体的一个属性,它能根据实体属性的类型自动填充日期时间格式:
-
如果这个实体属性是
java.sql.Date类型或者这个属性有@Temporal(TemporalType.DATE)注解,那么时间部分会被隐藏不显示。 -
其他情况下,时间会显示小时和分钟。
可以用 date 和 time datatypes 并在本地消息包中设置 dateFormat 和 timeFormat 定义日期和时间格式。
独立的 DateField
如果此组件不关联任何实体属性,可以用 datatype XML 属性设置数据类型,允许使用下列值:
-
date -
dateTime -
localDate -
localDateTime -
offsetDateTime
dateFormat 属性
可以用 dateFormat 属性修改日期时间格式。属性值可以是一个格式字符串或者本地消息包内的一个键值。
<dateField caption="Month only DateField"
dateFormat="MM/yy"/>日期时间格式是使用 SimpleDateFormat 类提供的规则来定义。如果格式中没有 H 或者 h 的话,时间部分将不显示。
|
|
属性
autofill
autofill 属性设置为 true 则会支持在输入了日期之后会自动填充年和月。如果该属性未启用,且日期没有填全,DateField 会清空值。
如果 autofill 启用,并且设置了 rangeStart 或 rangeEnd,会在自动填写日期时考虑这两个值的设置。
<dateField autofill="true"/>时间戳换算
DateField 还可以在服务器和用户之间转换时间戳的时区,前提是用户通过 setTimeZone() 设置了时区。
当这个组件绑定了一个实体里的时间戳类型的属性的时候,时区会通过当前的用户会话自动设定。如果组件没有绑定时间戳类型的属性,可以通过在界面控制器调用 setTimeZone() 手动设置时区。
日历中的当前日期是根据用户浏览器的时间戳确定的,依赖操作系统时区的设置。用户时区不会影响此功能。
验证
如需验证 DateField 组件的值,可以在内部的 validators 元素使用 validator。
DateField 可以使用下列预定义的 validators:
下面例子中,我们展示 FutureValidator 的用法:
<dateField caption="Select a future date"
dateFormat="MM/yy">
<validators>
<future/>
</validators>
</dateField>事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
Validator
为组件添加 validator 实例。如果值验证失败,validator 必须抛出 ValidationException 异常。
如果 预定义 的验证器不能满足要求,可以添加自定义的验证器实例:
@Install(to = "birthdayField", subject = "validator")
protected void birthdayFieldValidator(Date date) {
Date now = timeSource.currentTimestamp();
if (DateUtils.addYears(now,-18).compareTo(date) < 0)
throw new ValidationException("The age must be over 18 years old");
}ValueChangeEvent
参阅 ValueChangeEvent。
DateField XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - autofill - box.expandRatio - buffered - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - dateFormat - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - property - rangeEnd - rangeStart - required - requiredMessage - resolution - responsive - rowspan - stylename - tabIndex - timeMode - visible - width