地图 UI 组件
GeoMap UI 组件在界面中展示地图。可以在组件的 XML 描述中定义通用的地图参数和图层。
界面 XML 描述中需要添加 maps 命名空间才能使用地图组件:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:maps="http://jmix.io/schema/maps/ui"
caption="msg://salespersonEdit.caption">下面示例定义了 geoMap XML 元素,使用了 layers 元素定义了一个栅格图层和两个矢量图层:
<maps:geoMap id="map"
height="400px"
width="800px"
centerX="-99.755859"
centerY="39.164141"
zoom="4"> (1)
<maps:layers selectedLayer="salespersonLayer"> (2)
<maps:tile id="tileLayer"
urlPattern="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution="© <a href="https://www.openstreetmap.org/copyright">
OpenStreetMap</a> contributors"/> (3)
<maps:vector id="territoryLayer" dataContainer="territoryDc"/> (4)
<maps:vector id="salespersonLayer"
dataContainer="salespersonDc"
editable="true"/> (5)
</maps:layers>
</maps:geoMap>| 1 | 参数定义:窗口大小、地图初始化地理中心的坐标(经纬度)以及初始的缩放级别。 |
| 2 | 设置选中的图层 - 地图关注的图层。 |
| 3 | 瓦片图层。 |
| 4 | 不可编辑的矢量图层。 |
| 5 | 可编辑的矢量图层。 |
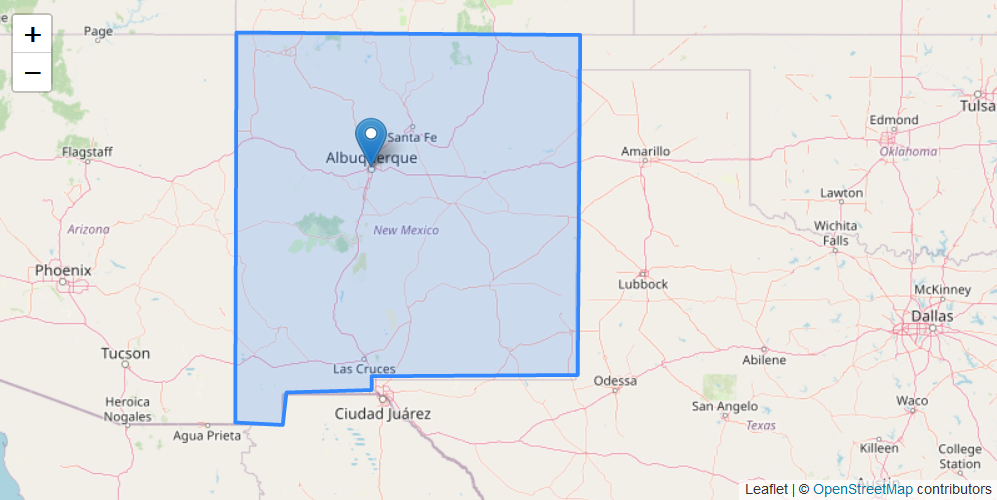
应用程序中展示如下:

地图及其图层的更多配置可以在界面控制器中设置。使用 @Autowired 注解添加 XML 中声明的组件:
@Autowired
private GeoMap map;
@Autowired
private InstanceContainer<Territory> territoryDc;
@Autowired
private InstanceContainer<Salesperson> salespersonDc;
@Subscribe
protected void onBeforeShow(BeforeShowEvent event) {
map.setHeight("400px");
map.setWidth("800px");
map.setCenter(-99.755859D, 39.164141D);
map.setZoomLevel(4);
TileLayer tileLayer = new TileLayer("tileLayer");
tileLayer.setUrl("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png");
tileLayer.setAttributionString("© <a href=\"http://www.openstreetmap.org/copyright\"" +
">OpenStreetMap</a> © <a href=\"https://carto.com/attributions\">CARTO</a>");
map.addLayer(tileLayer);
VectorLayer<Territory> territoryLayer = new VectorLayer<>("territoryLayer", territoryDc);
map.addLayer(territoryLayer);
VectorLayer<Salesperson> salespersonLayer = new VectorLayer<>("salespersonLayer", salespersonDc);
salespersonLayer.setEditable(true);
map.addLayer(salespersonLayer);
map.selectLayer(salespersonLayer);
}本页是否有帮助?

感谢您的反馈