Button 按钮
基本用法
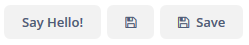
按钮上可以有标题、图标或者两者皆有:

下面是从本地化消息中获取文本显示到按钮和提示上的示例:
<button id="helloButton"
caption="msg://button.caption"
description="msg://button.description"/>按钮上的标题是用 caption 属性来设置,弹出提示用 description 来设置。
如果 disableOnClick 属性设置成 true,这个按钮在点击之后就自动禁用,主要用来防止(意外的)多次点击。之后可以通过调用 setEnabled(true) 把按钮恢复成可点击状态。
创建带有图标按钮的例子:
<button id="saveButton"
caption="Save"
icon="SAVE"/>操作
另一个处理按钮点击的方法是将按钮与一个 操作(Action) 进行关联:
<actions>
<action id="someAction"
caption="Click Me!"/>
</actions>
<layout>
<vbox spacing="true">
<button action="someAction"/>
</layout>可以将按钮与窗口中或者表格类组件( 表格类组件实现了 Component.ActionsHolder 接口)中定义的任何操作进行关联。对于窗口中的操作,可在按钮的 action 指定操作 id,如上面例子所示。对于带操作的组件,可指定 component_id.action_id,下面的例子中,按钮关联了 usersTable 组件的 create 操作:
<table id="usersTable"
width="100%"
dataContainer="usersDc">
<actions>
<action id="create"
type="create"/>
</actions>
<buttonsPanel>
<button id="usersTableCreateBtn"
action="usersTable.create"/>
</buttonsPanel>
</table>按钮的操作也可以在界面控制器通过编程的方式创建,方法是在界面控制器中创建继承自 BaseAction 的类。
快捷键
shortcut 属性用来为按钮指定一个快捷键组合。可选的功能键为:ALT、CTRL、SHIFT,使用 "-" 与其他键分隔。示例:
<button id="saveButton2"
description="Save"
icon="SAVE"
shortcut="ALT-S"/>预定义样式
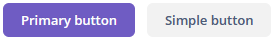
primary 属性用来将按钮设置为高亮显示,默认情况下,如果这个按钮调用的操作是 primary 的,这个按钮会被设置为高亮显示。
<button id="primaryBtn"
caption="Primary button"
primary="true"/>
这个高亮样式在 hover 和 helium 主题中是默认开启的;如果希望在 halo 主题中使用这个功能,可以通过设置 样式变量 $jmix-highlight-primary-action 为 true 来开启。
可以在 XML 或者界面控制器中用 stylename 属性为 Button 按钮设置预定义样式:
<button id="styledBtn1"
caption="Borderless"
stylename="borderless"/>如果使用编程的方式来设置样式,可以直接用 ThemeClassNames 类里面的以 BUTTON_ 开头的一些主题常量:
styledBtn1.setStyleName(ThemeClassNames.BUTTON_BORDERLESS);预定义样式:
Button 的外观可以使用带 $jmix-button-* 前缀的 SCSS 变量进行自定义。在创建了 自定义主题 之后,可以在可视化编辑器中修改这些变量。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
Button XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
action - align - caption - captionAsHtml - colspan - css - description - descriptionAsHtml - disableOnClick - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - primary - responsive - rowspan - shortcut - stylename - tabIndex - visible - width