datePicker 日期选择
datePicker 支持用户输入日期,或者通过日历选择日期。
-
XML 元素:
datePicker -
Java 类:
TypedDatePicker
基本用法
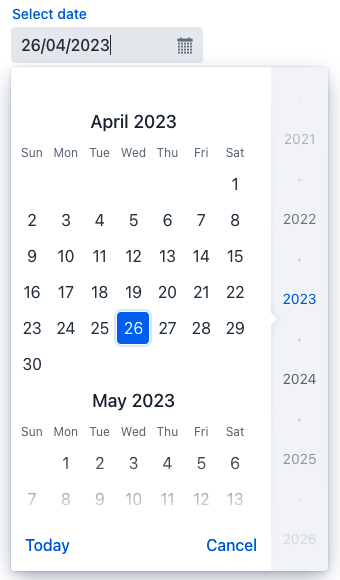
与常规输入控件不同,datePicker 带有一个日历按钮和一个日历选择弹窗。当用户点击按钮、点击输入框或者开始输入日期时,会自动打开日历弹窗。

日历支持鼠标滚动,用户可以在右侧面板快速选择年份。点击 Today 按钮可以直接输入今天的日期。
下面示例定义了一个带有名称的 datePicker:
<datePicker id="datePicker" label="Select date"/>数据类型
datePicker 是一个带类型的组件,支持常见的日期数据类型:
-
date -
dateTime -
localDateTime -
offsetDateTime -
localDate
默认类型为 localDate。如需修改类型,请使用 datatype 属性。
XML 属性
id - autoOpen - classNames - clearButtonVisible - colspan - dataContainer - datatype - enabled - errorMessage - height - invalid - label - maxHeight - maxWidth - minHeight - minWidth - name - opened - placeholder - property - readOnly - required - requiredIndicatorVisible - requiredMessage - tabIndex - themeNames - visible - width
事件和处理器
AttachEvent - BlurEvent - ChangeEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - OpenedChangeEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
ChangeEvent
com.vaadin.flow.component.datepicker.GeneratedVaadinDatePicker.ChangeEvent 对应 change DOM 事件。
InvalidChangeEvent
当组件的 invalid 属性发生变化时发送 com.vaadin.flow.component.datepicker.DatePicker.InvalidChangeEvent。
validator
为组件添加验证器实例。当值无效时,验证器需要抛出 ValidationException 异常。
@Install(to = "datePicker", subject = "validator")
private void datePickerValidator(LocalDate value) {
LocalDate today = LocalDate.now();
if (value != null && today.isAfter(value)) {
throw new ValidationException("The date must be today or later.");
}
}