详细说明
创建邮件模板
可以在 Administration(管理) → Email templates(邮件模板) 界面新建、编辑和删除邮件模板。
有两种新建邮件模板的方式:通过报表创建或使用设计器创建。

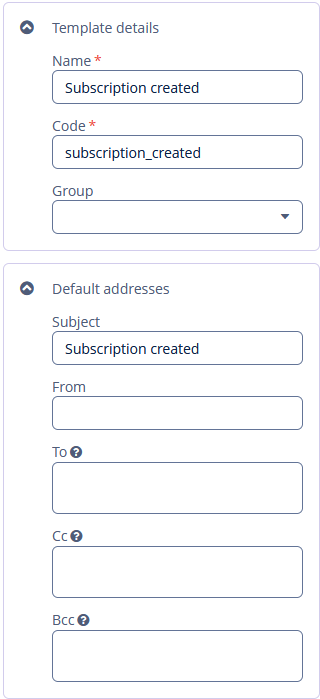
两种情况都需要设置下列模板参数:
-
Name(名称) - 具有可读性的模板名称。必需参数。
-
Code(编码) - 唯一模板编码。API 用此编码找到正确的模板。必需参数。
-
Group(组) - 可选参数。在 Email templates(邮件模板) 界面中配置 分组。
-
Subject(标题) - 默认邮件标题。
-
From(寄件人) - 默认寄件人地址。
-
To(收件人) - 默认收件人地址。
-
Cc(抄送) - 抄送收件人地址。
-
Bcc(密送) - 密送收件人地址。与 Cc(抄送) 类似,但是对所有收件人隐藏。

使用设计器
通过这种方法创建模板可以使用 HTML 编辑器。
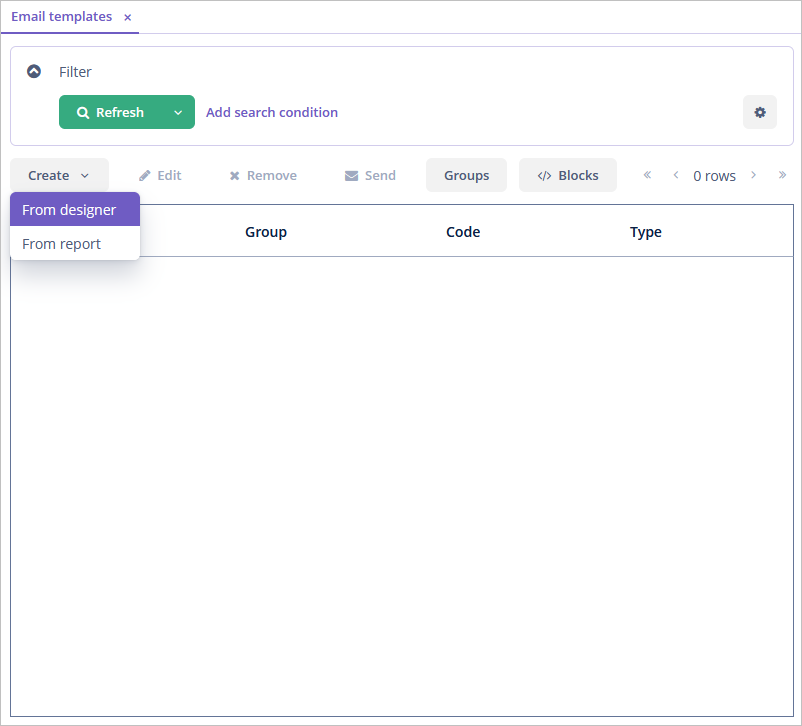
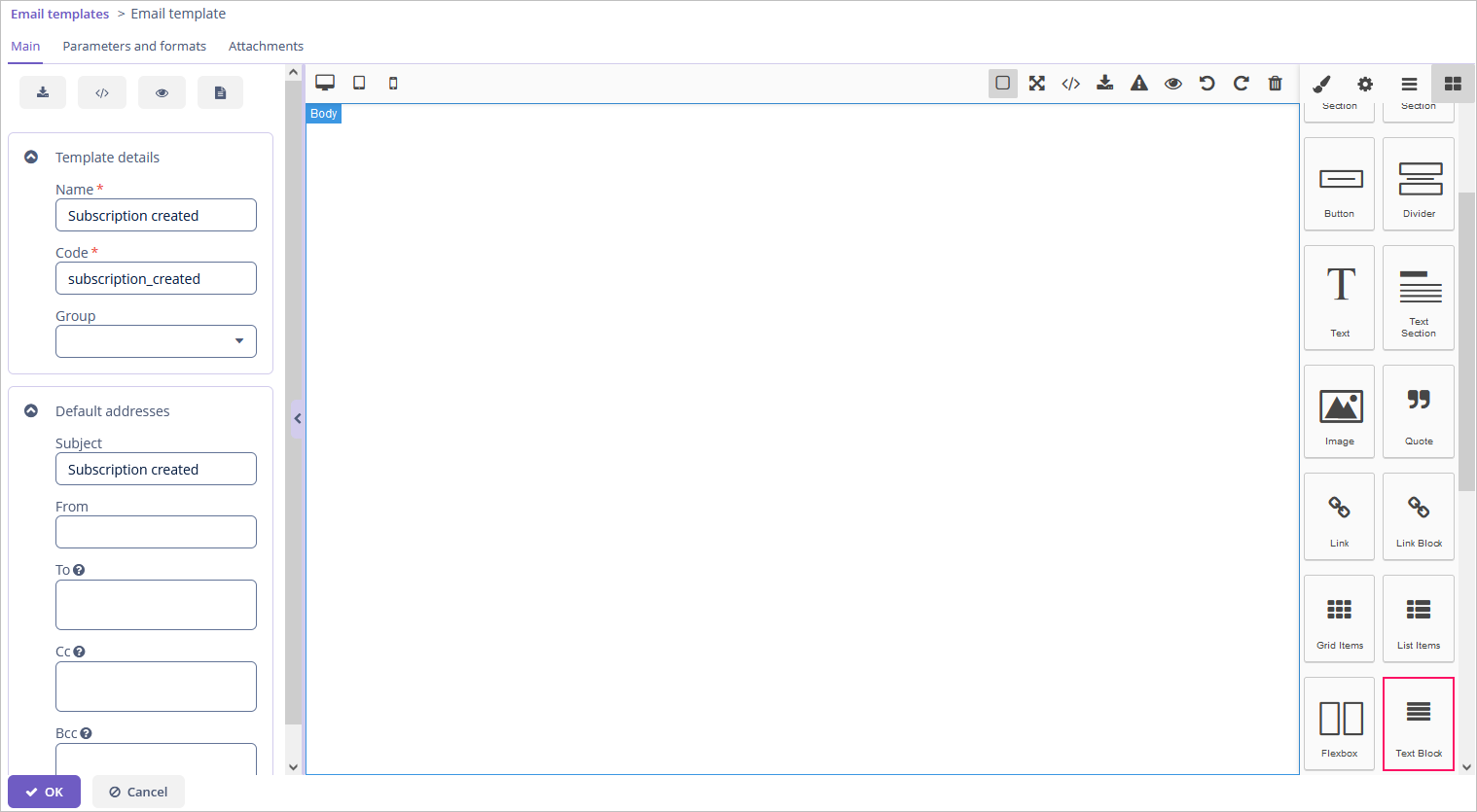
在 Email templates(邮件模板) 界面点击 Create(新建) → From designer(设计器) 按钮会显示 Email template(邮件模板) 界面,可以编辑邮件模板。
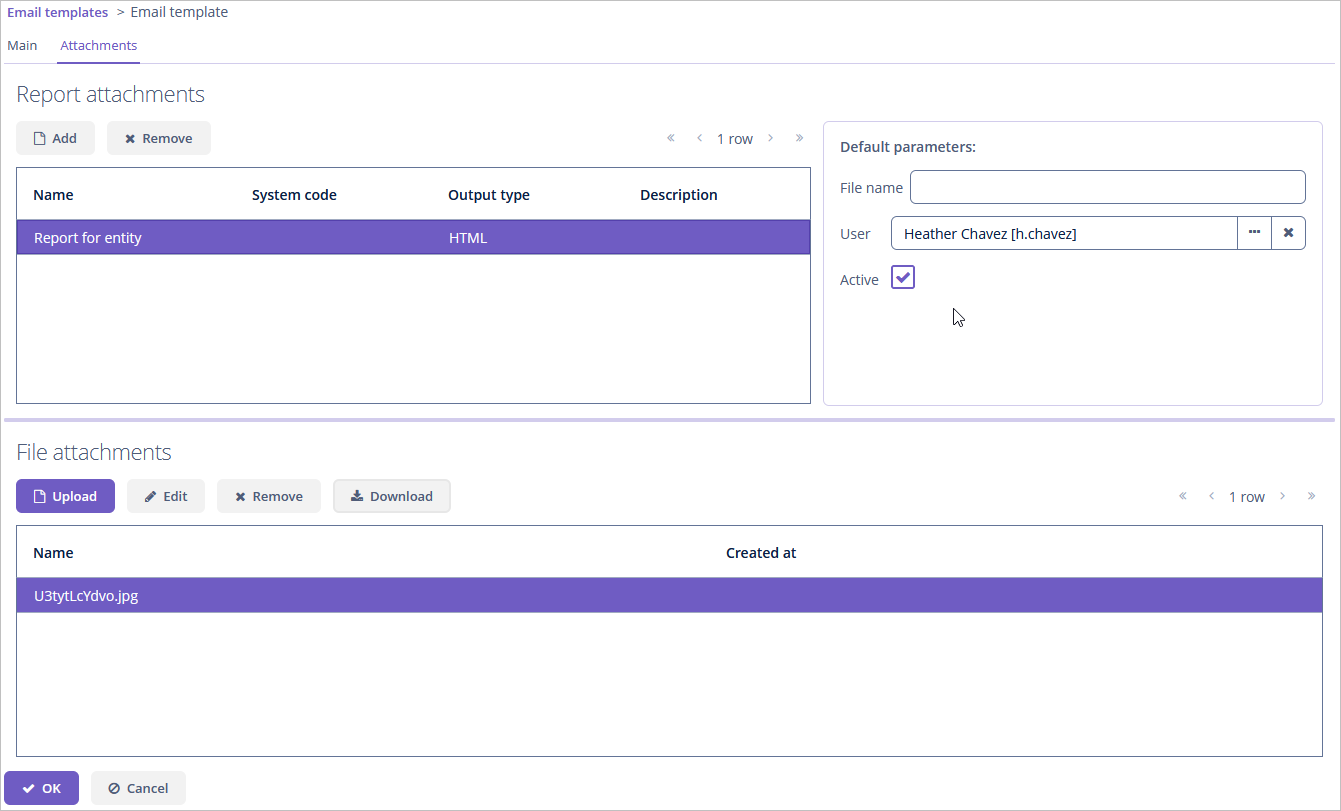
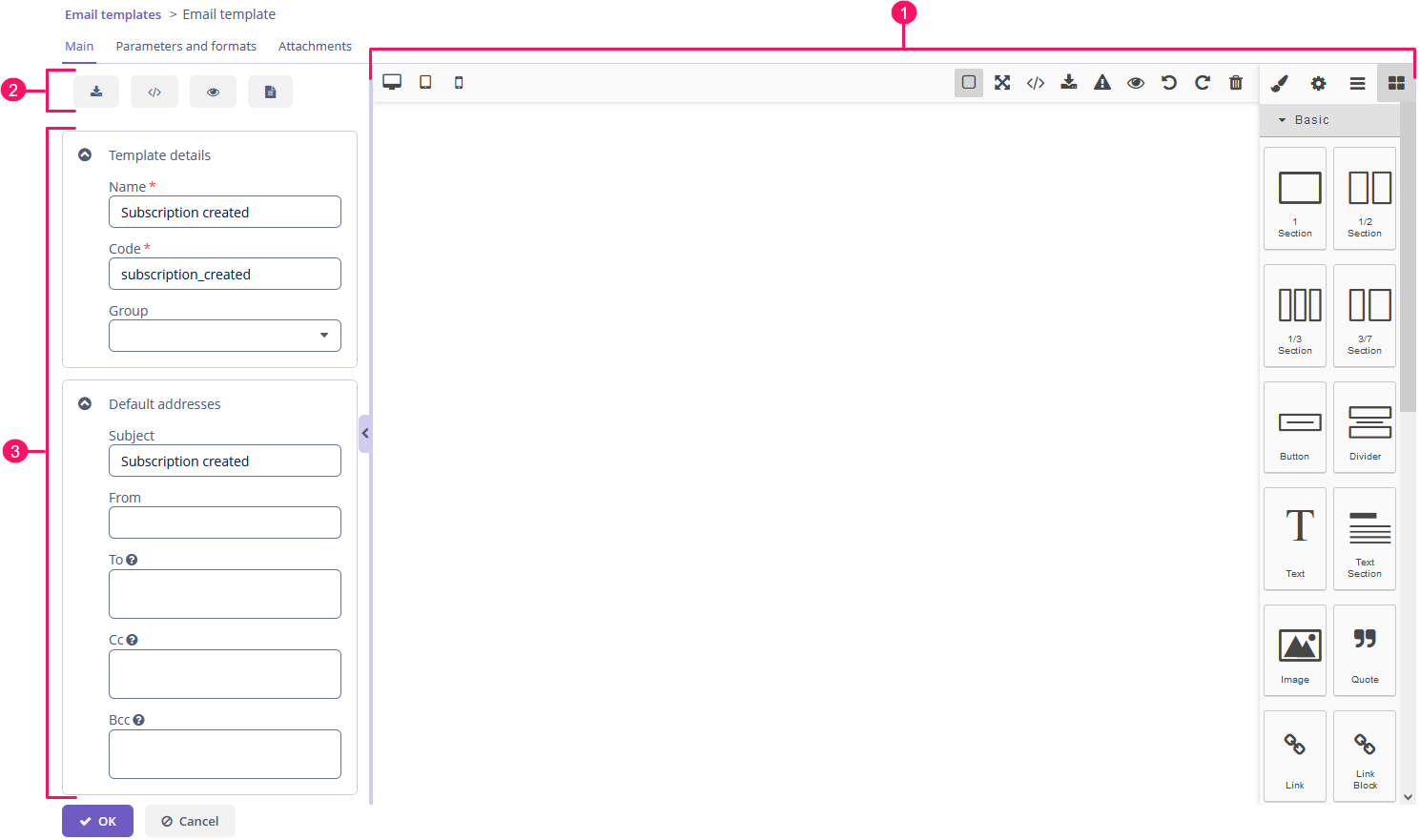
编辑器中包含 Main(主要信息)、Parameters and formats(参数和格式)、Attachments(附件) 三个标签页。Main(主要信息) 标签页包含下列面板:

-
HTML 编辑器
-
按钮面板
-
参数面板,参阅 上面 的介绍。
在 HTML 编辑器中,可以用不同的元素设计模板,并使用 Setting(设置) 面板为每个元素定义参数。更多关于编辑器使用的内容请参阅 GrapesJS 扩展组件文档。
按钮面板包含下列按钮:
-
Import HTML(导入 HTML) 按钮,支持导入已有的 HTML 代码。
-
HTML code(HTML 代码) 按钮,支持查看源码。
-
View HTML(查看 HTML) 按钮,支持在新窗口预览 HTML 模板。
-
Export report(导出报表) 按钮,支持将模板导出成报表。如果模板中需要更复杂的逻辑或者需要多个模板的报表,那么可以导出后自定义模板报表。了解如何配置报表,请参阅 报表 文档。
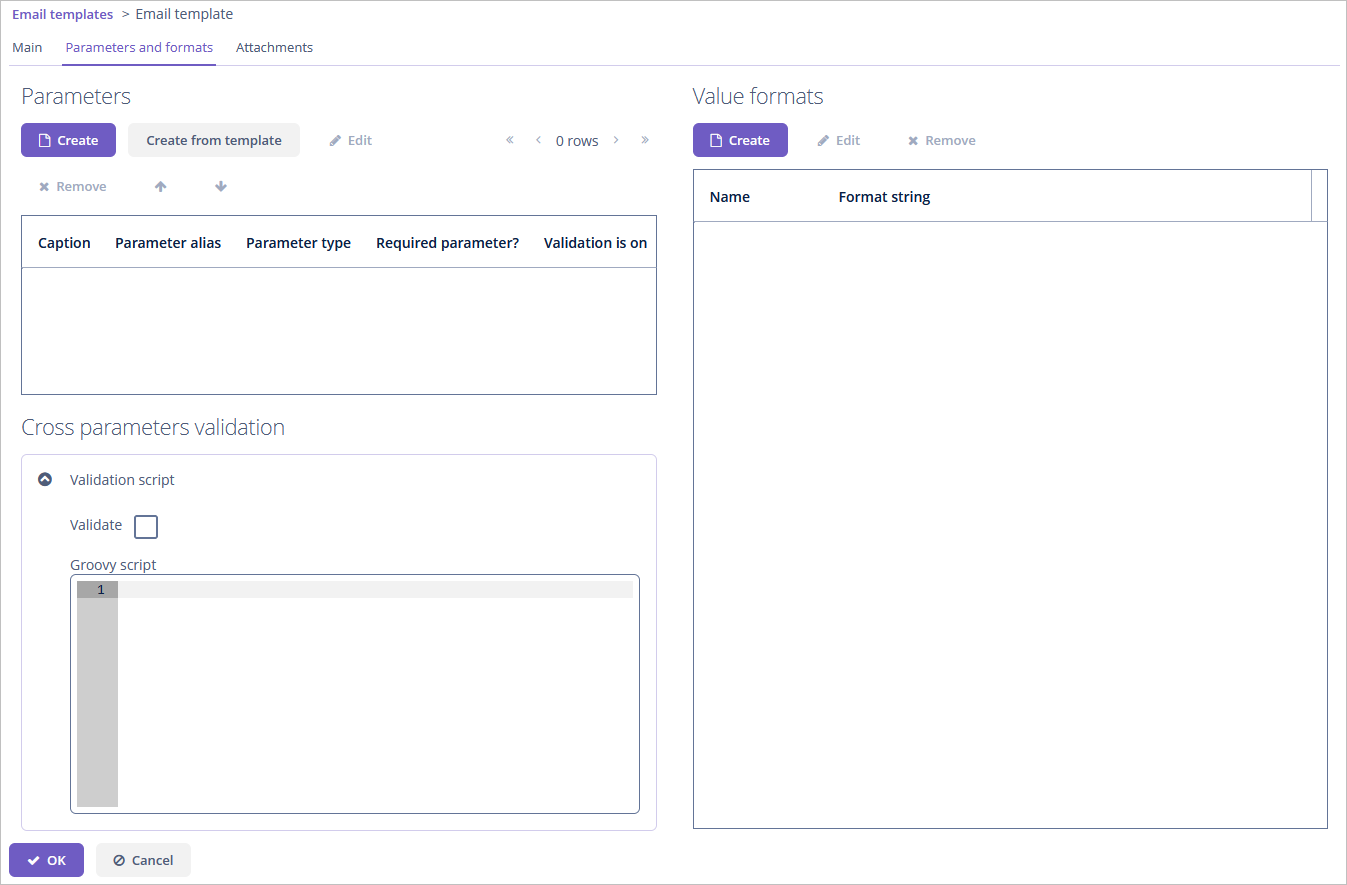
参数和值格式可以用 Parameters and Formats(参数和格式) 标签页创建并配置。

如需从模板自动创建参数,使用 Parameters(参数) 部分的 Create from template(从模板创建)。
关于参数、值格式以及跨参数验证的完整内容,请参阅 报表 扩展组件的文档。
使用报表
可以基于报表创建邮件模板。
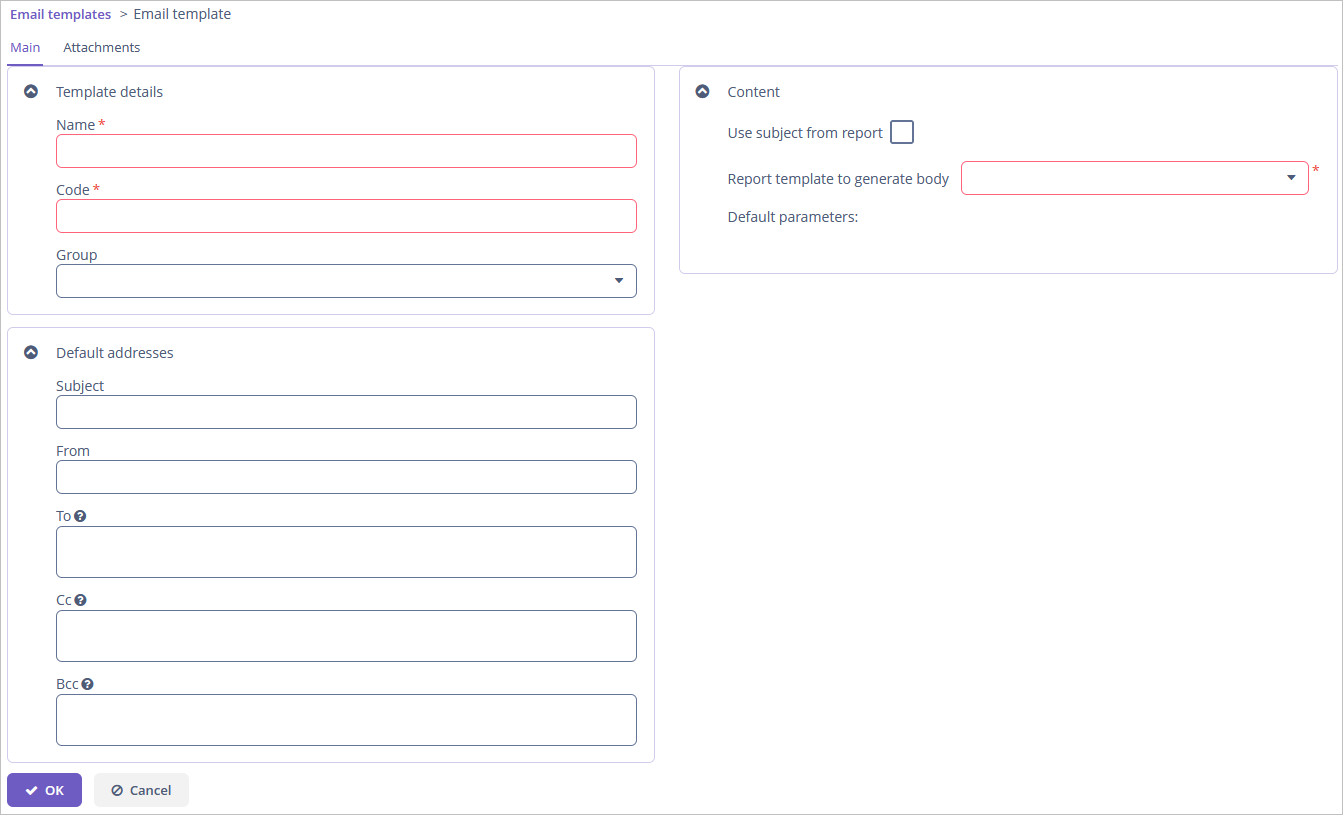
模板详细信息和默认值字段在 上面 介绍。

对于该模板,需要在 Report template to generate body(生成邮件正文的报表模板) 下拉列表中选择用于生成 HTML 内容的报表。
如需将报表名称作为邮件标题,勾选 Use subject from report(使用报表中的标题) 复选框。
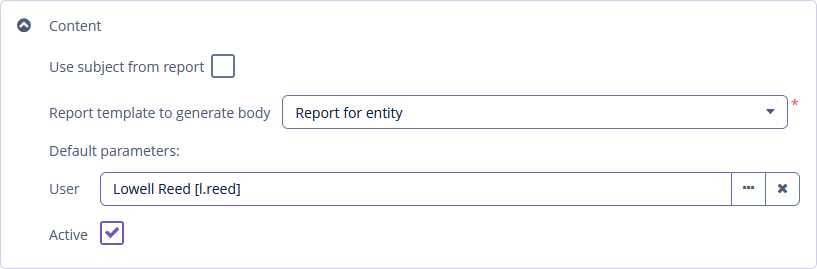
如果报表是实体类型报表,可以为其设置一个实体。此外,也可以设置其他报表参数。

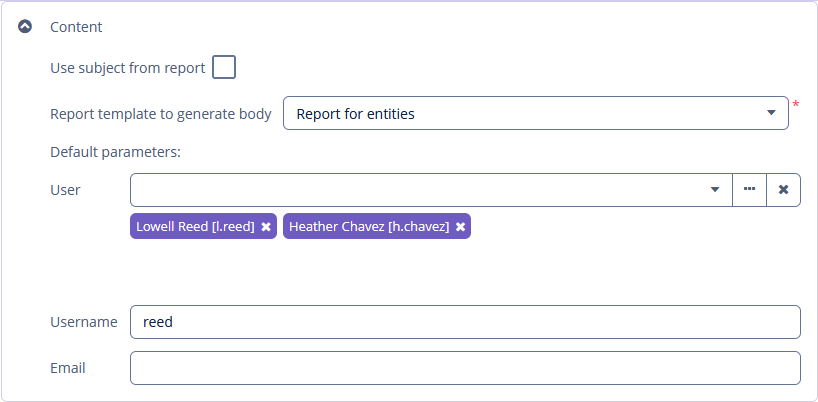
如果报表是实体列表类型报表,可以为其设置一个实体列表。此外,也可以设置其他报表参数。

设置分组
如果项目中有很多邮件模板,或者你需要根据模板种类配置安全限制,那么可以使用邮件模板分组。
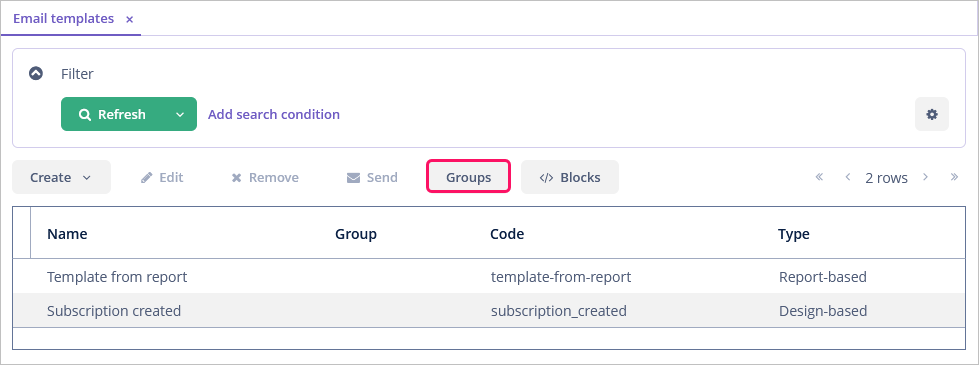
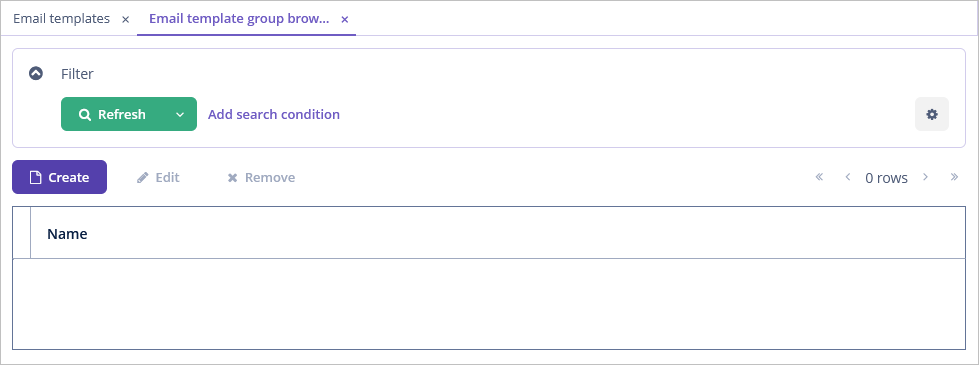
在 Email templates(邮件模板) 浏览界面点击 Groups(分组) 即可打开分组浏览界面。

打开的界面中可以新建、编辑或删除邮件模板组。

新建或编辑组时,输入新的组名。

分组创建完成后,可以为模板设置。
自定义分块
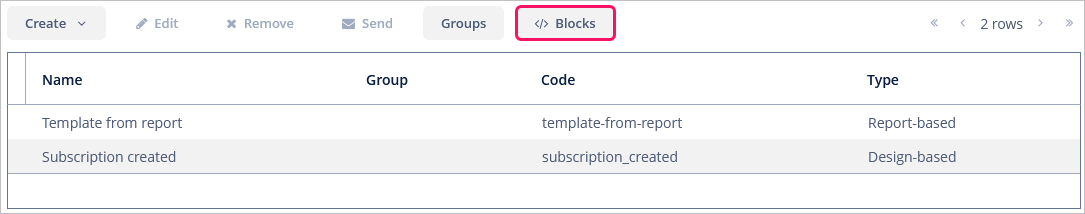
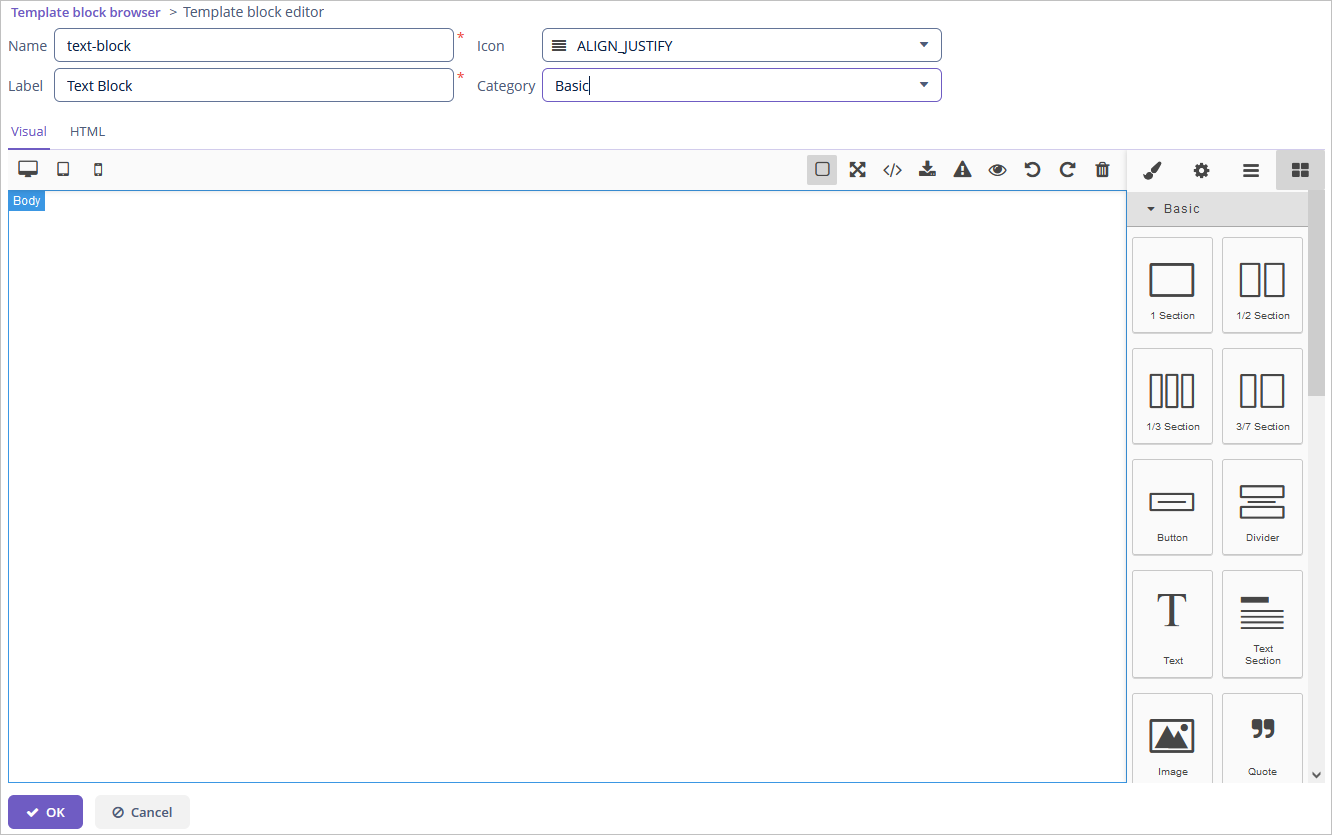
该扩展组件支持创建自定义的分块。通过 Administration(管理) → Email templates(邮件模板) 界面的 Blocks(分块) 按钮打开。

在 Template block browser(模板分块) 浏览界面点击 Create(新建) 按钮后,会显示 Template block editor(模板分块编辑) 界面。支持移动预定义的 HTML 元素,或在画布上修改。另外,在 HTML 标签页可以查看或设置 HTML 源码。

新建的自定义分块可以分配给预定义或自定义的分组。在 Administration(管理) → Email templates(邮件模板) 界面点击 Blocks(分块) 按钮,然后再点击 Groups(分组) 按钮。
之后,如果用设计器创建新邮件模板时,自定义分块会展示在 Email template editing(邮件模板编辑) 界面。

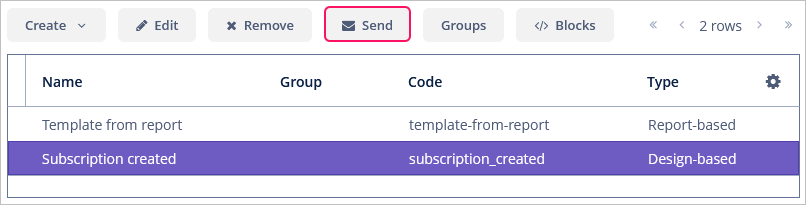
发送邮件
在 Email templates(邮件模板) 界面选择一个模板,然后点击 Send(发送) 按钮。

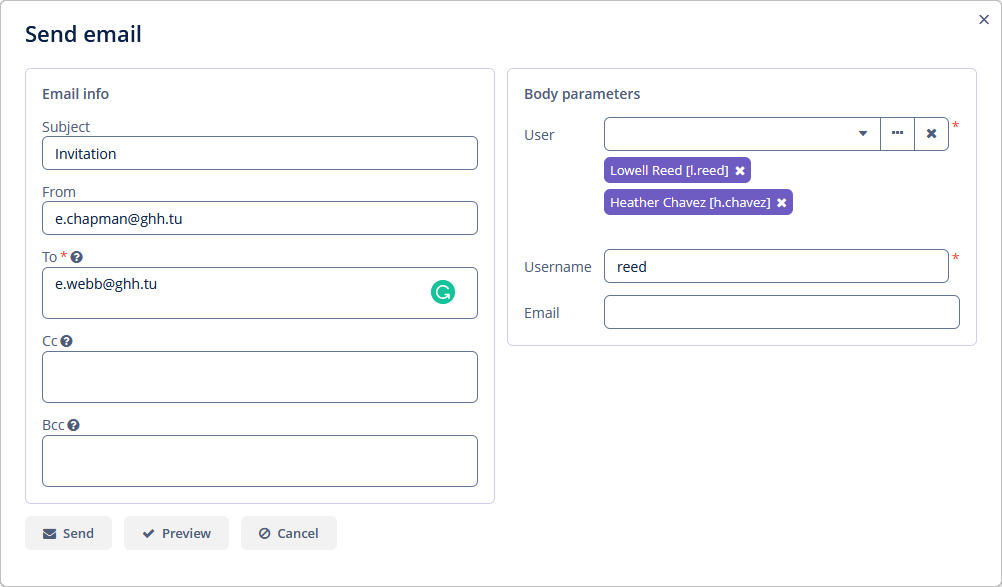
然后会打开 Send email(发送邮件) 对话框。

可以设置下列参数:
-
Subject(标题) - 邮件标题。
-
From(寄件人) - 寄件人地址。
-
To(收件人) - 收件人地址。必需。
-
Cc(抄送) - 抄送收件人地址。
-
Bcc(密送) - 密送收件人地址。与 Cc(抄送) 类似,但是对所有收件人隐藏。
如果邮件模板带有正文参数,也可以在 Body parameters(正文参数) 面板指定参数值。
点击 Preview(预览) 按钮检查邮件内容。
预定义角色
邮件模板扩展组件带有下列内置的资源角色:
-
Email Templates: administration - 授权对所有邮件模板界面和实体的访问。
-
Email Templates: sending UI - 允许用户使用邮件模板发送邮件。